こんにちは!
てつごろう(@Te256g)です。
ブログを長期間運営していて、他のブログと差別化をしたいと思ったことはありませんか?
WordPressでは、デフォルトのままだとどうしても他のサイトとの区別がつきにくくなってしまいます。
少しでも個性を出すことができれば、「他とは違うな」と思ってもらえるかもしれません。
そこで今回は、無料のテーマCocoonの機能を利用して、カテゴリーページをカスタマイズする方法をご紹介します!
通常はカテゴリーの記事が新着順に並んでいますよね。
当ブログ「てつごろぐ」では下図のように、「Web」カテゴリーの下に存在するサブカテゴリーの人気記事を表示しています。

Cocoonのショートコードを利用すると、このように簡単に人気記事を表示することができます。
また投稿と同じように見出しや説明、アイキャッチを入れることで、新着記事が並ぶだけのアーカイブから、まとめページのようにすることができるのです。
この記事で、その方法をお伝えしていきます。

10分もあればできるんだよ!
カスタマイズをして、他のブログとの差別化を図りましょう!
1. Cocoonでカテゴリーページに人気記事を表示する方法

「てつごろぐ」では「Web」という大カテゴリーの下に「ブログ」「Webディレクション」というサブカテゴリーが存在します。
ここでは「Web」のカテゴリーページに、「ブログ」の人気記事を表示する方法をご紹介します。
作業の流れは以下の通りです。
1-1. 表示したいカテゴリーのIDを調べる
まずは、人気記事を表示したいカテゴリーのIDを調べましょう。
今回は「ブログ」というサブカテゴリーの人気記事を乗せる場合を想定します。
(1)WordPressの管理画面にログインします。
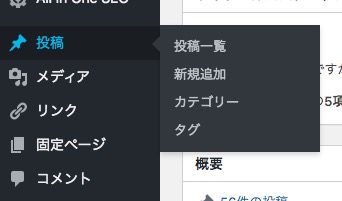
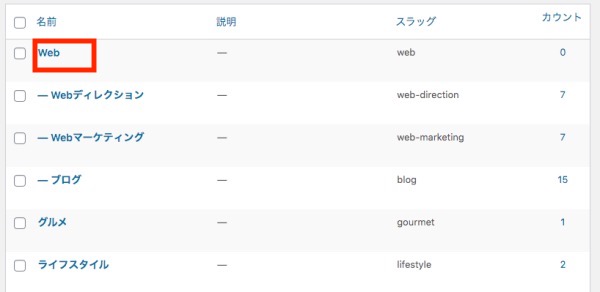
(2)「投稿」→「カテゴリー」の順にクリックします。

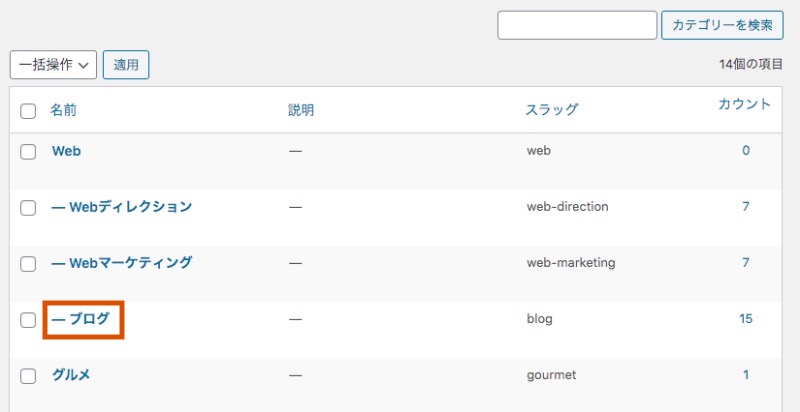
(3)編集するカテゴリー名をクリックします。
人気記事を表示したいカテゴリー(ここでは「ブログ」)を選択します。

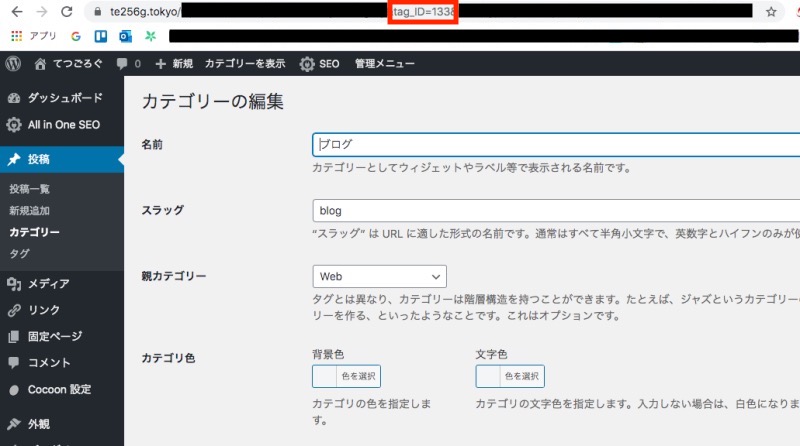
(4)ブラウザーのアドレスバーに表示されている「tag_ID=XXX」の数字を控えておきます。
この例ではIDは「133」となっています。

1-2. カテゴリーページに人気記事を表示する
続いてカテゴリーページに人気記事を表示する方法です。
ここでは「Web」というカテゴリーページに「ブログ」カテゴリーの人気記事を表示する場合です。
(1)人気記事を表示したいカテゴリー名をクリックして、編集画面に入ります。

(2)「カテゴリ本文」の入力エリアで「ショートコード」のボックスから「人気記事」を選択します。

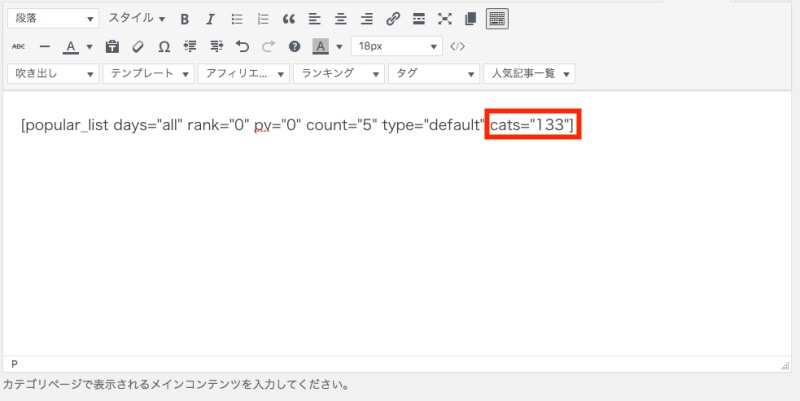
(3)以下のように、人気記事を表示するためのコードが挿入されました。

(4)挿入されたコードで「cats=all」となっていると思いますが、下図のように「all」の部分を、先ほど控えたカテゴリーのIDに書き換えます。

(5)最後に左下にある「更新」ボタンをクリックして完了です。
カテゴリーページを実際に確認してみましょう。
2. カテゴリーページに見出しや説明、アイキャッチを入れる方法

続いて、カテゴリーページに見出しやアイキャッチを入れましょう。
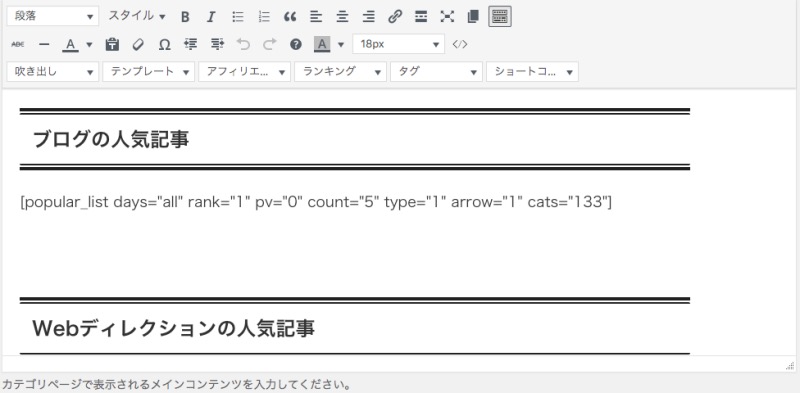
(1)カテゴリ本文で、通常の記事と同じように「見出し」を入れます。
例えば「ブログ」カテゴリーの人記事と分かるように「ブログの人気記事」と入れてみました。

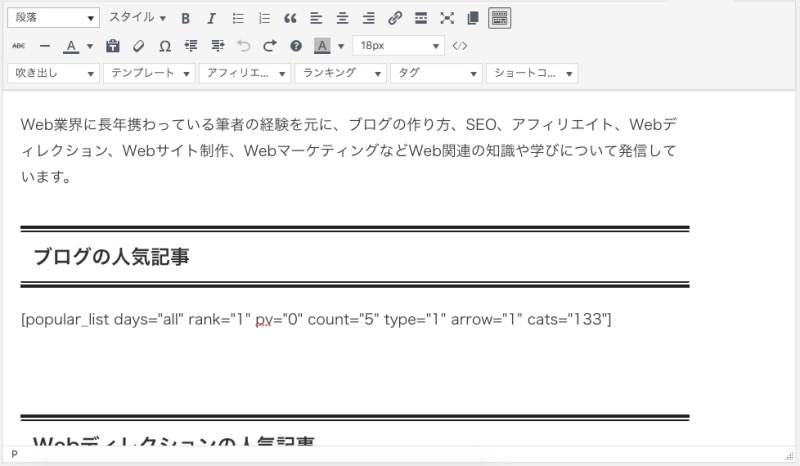
(2)さらに下図のように、カテゴリーの説明文を入れることもできます。

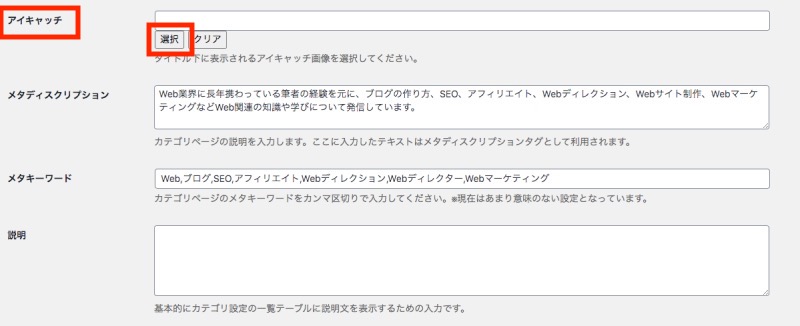
(3)続いて「アイキャッチ」の「選択」ボタンをクリックします。

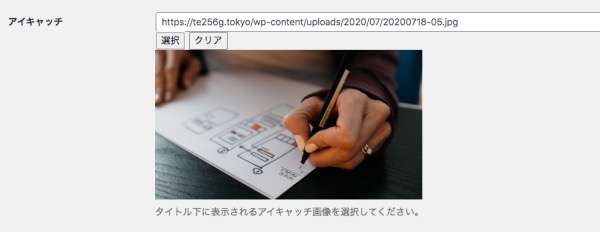
(4)好きな画像を選択したら「画像の選択」をクリックします。

(5)選択した画像が表示されていることを確認します。

(6)下にある「更新」ボタンをクリックして、完成です!
最後にページを確認してみましょう。
まとめ|Cocoonでカテゴリーページをカスタマイズ

今回はCocoonのショートコードを使って、カテゴリーページに人気記事を表示する方法、見出しや説明、アイキャッチを入れる方法をご紹介しました。
ショートコードをはじめ、ブログを簡単にカスタマイズする方法は他にもたくさんあるので、随時アップしていきますね!
ぜひご自身でも、いろいろな機能を試してみてください。
■WordPressを使ったブログの始め方















コメント