こんにちは!
てつごろう(@Te256g)です。
今回はブログを運営している初心者の方に向けて、WordPressでフッターをカスタマイズする方法を解説します。
フッターにはサイト名やクレジットだけを表示しているケースがよく見られますが、問い合わせやプライバシーポリシーなどの情報を表示すべきだと考えています。
何か情報を探していてなかなか見つからないとき、ヘッダーやメニューにない場合、フッターを探す人は多いからです。
そこでこの記事では、フッター(Webページの最下部のエリア)メニューの追加、編集方法など、フッターをカスタマイズする方法をご紹介します。
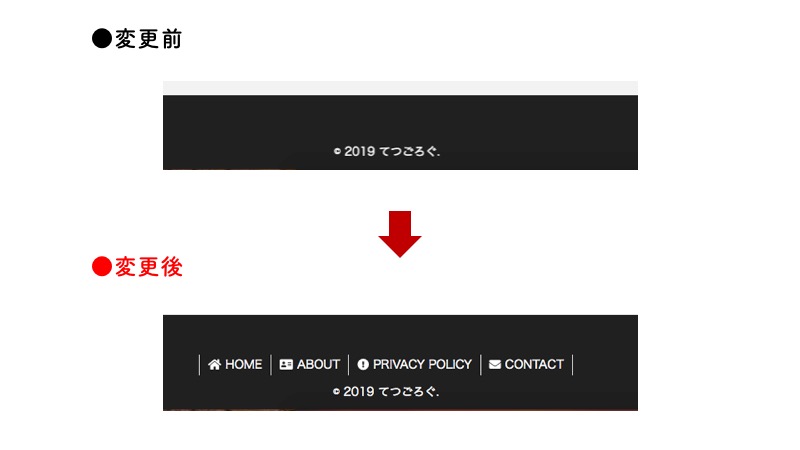
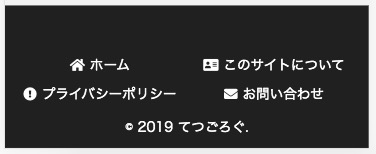
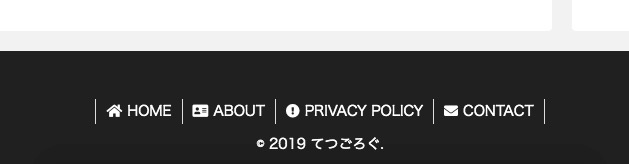
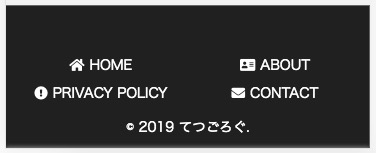
まず、今回の記事でカスタマイズするフッターのイメージはこちらです。

1. WordPressでフッターをカスタマイズする方法
フッターをカスタマイズする方法を、この流れでご紹介していきます。
- フッターメニューを作る
- メニューの設定を変更する
- メニューにアイコンを付ける
- メニュー名を変更する
フッターとは?
Webページを構成する要素の一つです。
Webページは大きくわけてヘッダー、メインコンテンツ、サイドバー、フッターで構成されます。
フッターはページの最下部に配置し、主にサイトマップやお問い合わせ、プライバシーポリシーなどのリンクが置かることが一般的です。
2. フッター(ページ最下部のメニュー)メニューを作る
まずはフッター用のメニューを作る方法です。
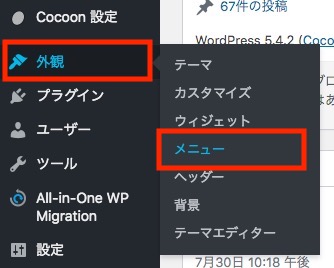
(1)WordPressの管理画面にログインして「外観」、「メニュー」の順にクリックします。

(2)「新しいメニューを作成しましょう」をクリックします。

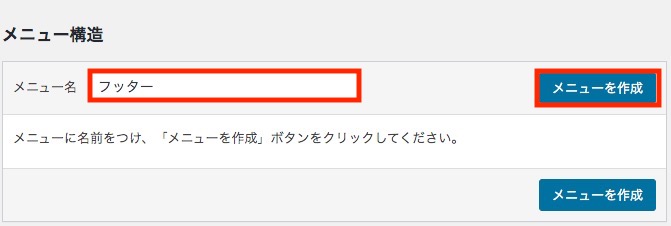
(3)メニュー名に名前を入れ(「フッター」など)「メニューを作成」をクリックします。

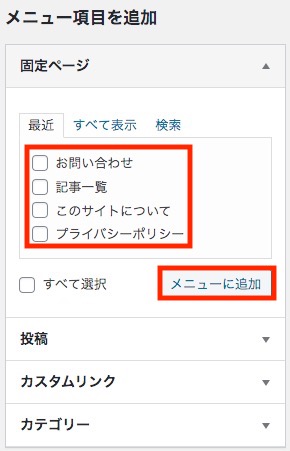
(4)フッターメニューに追加したいページを探し、チェックを入れたら「メニューに追加」をクリックします。

目的のページが見つからない場合は「すべて表示」や「検索」から探しましょう。
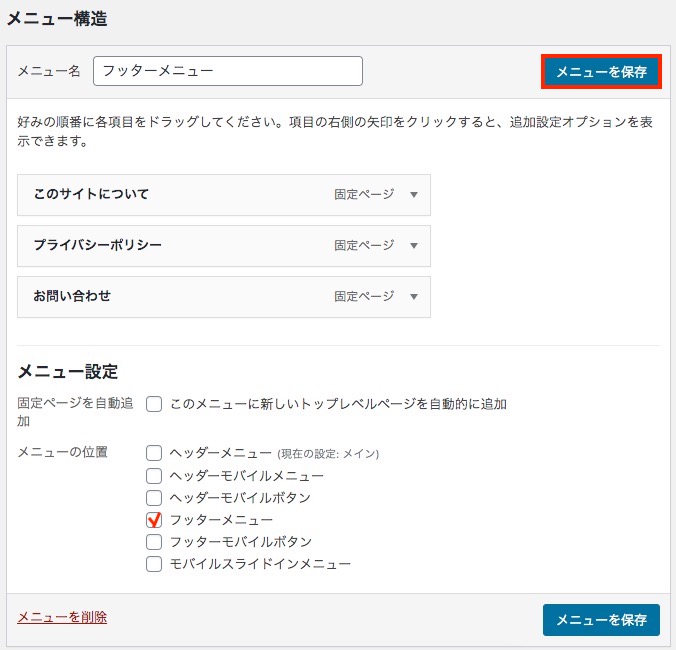
(5)特にこだわりがなければ「フッターメニュー」にチェックを入れて「メニューを保存」をクリックすれば完了です。

3. メニュー設定を変更する
基本的には「フッターメニュー」のみにチェックを入れておけば問題ありませんが、Cocoonではスマホやタブレットでの表示を切り替えるなどの調整ができます。
「メニュー設定」の項目について、それぞれの機能を解説します。
※ヘッダーについては割愛します。
■このメニューに新しいトップレベルページを自動的に追加
新しく固定ページを作成したら、自動的にメニューに追加されるようになります。
お好みに応じてチェックを入れてください。
■フッターメニュー
ここにチェックを入れないと、フッターには表示されません。
必ずチェックを入れてください。
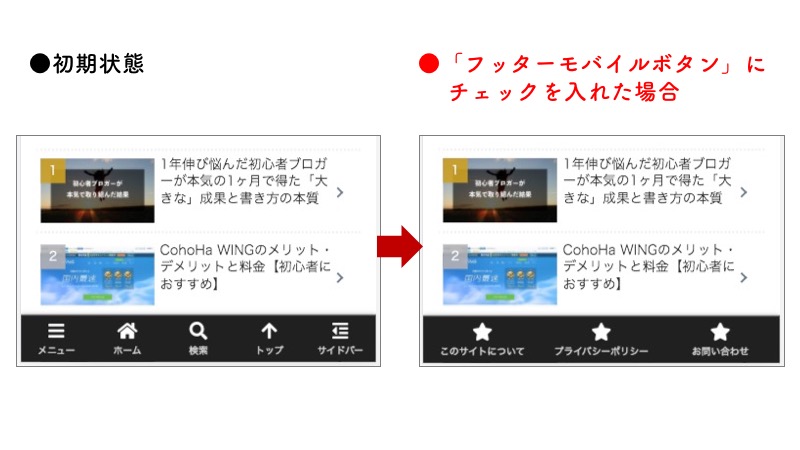
■フッターモバイルボタン
チェックを入れると、スマホやタブレット表示でのメニューが変化します。

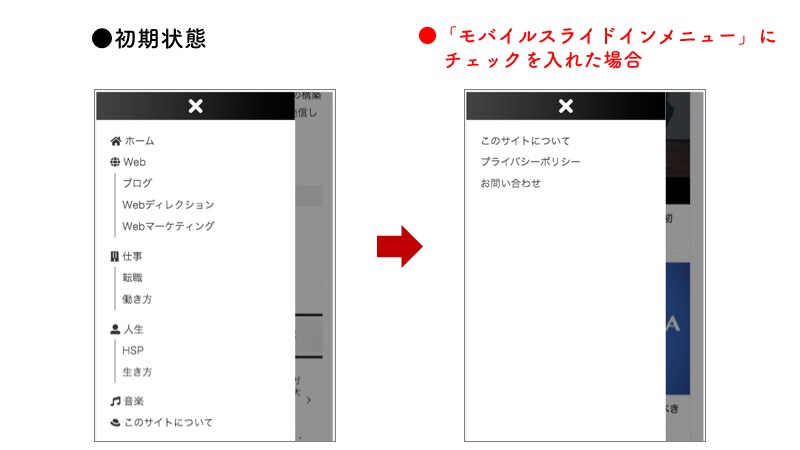
●モバイルスライドインメニュー
スマホやタブレットで「メニュー」を開いたときの中身が、ここで指定したメニューに切り替わります。

4. メニューにアイコンを付ける
メニュー名の前にアイコンを付ける方法を解説します。
ここではFont Awesomeを利用します。
※お使いのテーマ、設定によってはFont Awesomeが利用できない場合があります。ここではCocoonを利用している前提で解説します。
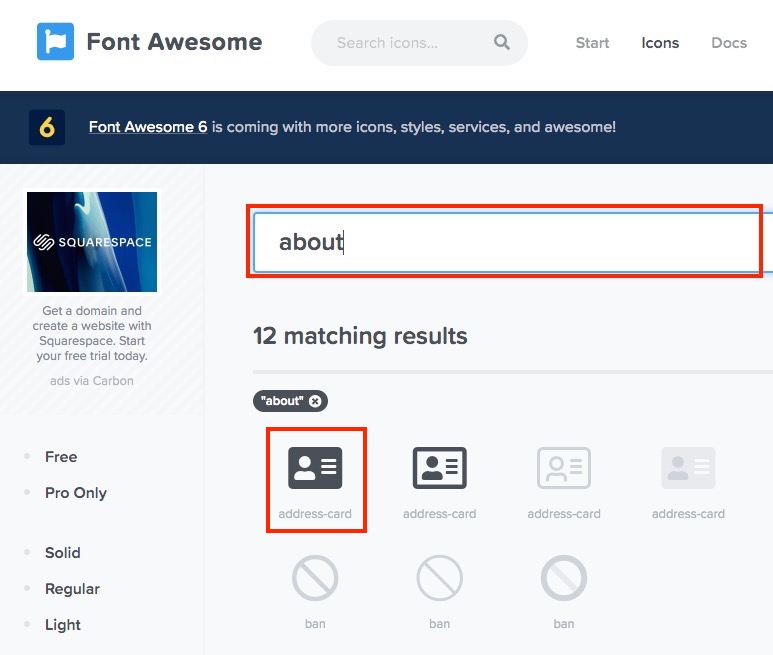
(1)まずはFont Awesomeのページにアクセスしてください。
(2)適当なアイコンを探します。
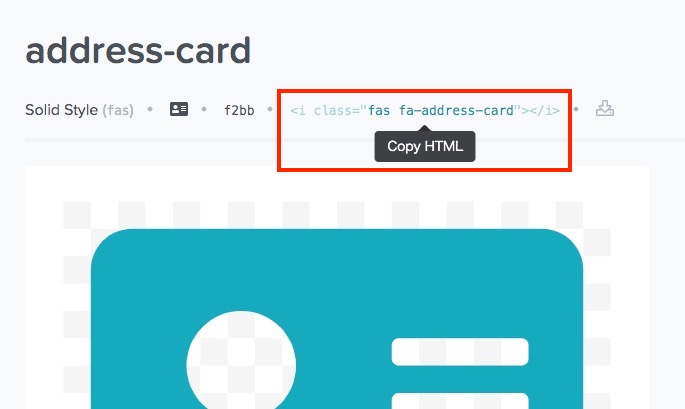
例えば「このサイトについて」の場合「about」と入力して表示された「address-card」をクリックします。

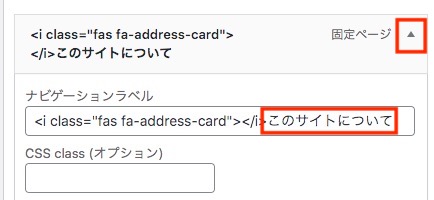
(3)「<i class=”fas fa-address-card”></i>」の部分をクリックして、コードをコピーします。

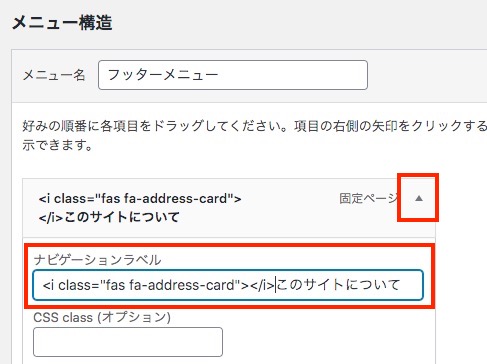
(4)WordPressのメニュー編集画面でアイコンを追加したいメニュー名の▼をクリックして、「ナビゲーションラベル」の入力欄の先頭に、さきほどコピーしたコードを貼り付けてください。

(6)同様の手順で、他のメニューにもアイコンを追加していきましょう。
ちなみに当ブログで利用しているアイコンはこちら。
- ホーム:home
- 当サイトについて:address-card
- プライバシーポリシー:exclamation-circle
- お問い合わせ:envelope
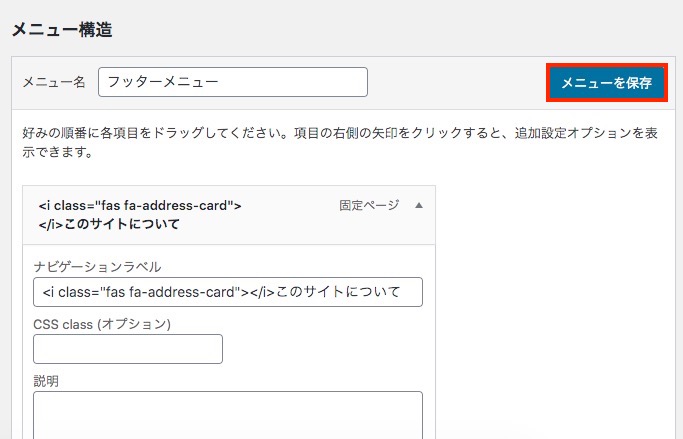
(7)編集が終わったら「変更を保存」をクリックしておきましょう。

ここまでで基本的な操作は完了です。
このままでも問題ありませんが、メニュー名が長すぎてバランスが悪かったり、日本語名より英語の方がかっこいいなと思う方は、次の手順でメニュー名を変更しましょう。

5. メニュー名を変更する
(1)メニューの編集画面で、変更したいメニュー名の▼をクリックします。

(2)ナビゲーションラベルで、文字を変更します。


(3)同様に他のメニュー名も変更したら「変更を保存」をクリックして完成です!
フッターメニューの整備は意外と大事です
WordPressでフッターメニューをカスタマイズする方法を解説してきました。
フッターにはクレジットのみ表示しているサイトが多いですが、個人的にはプライバシーポリシーなどのメニューはフッターに表示しておくことをおすすめします。
これらのメニューはこれまでフッターに配置されてきた歴史があり、これらのページを探すときに、フッターを見る人はまだまだ多いと考えているからです。
日常的にプライバシーポリシーを見ることは少ないですが、個人情報保護に関するルールが厳しくなったいま、重要な情報がすぐに見つかる工夫をすることは、Webサイト運営者としての大切な考え方だと思っています。
まだフッターメニューを活用していない方は、ぜひご検討ください!
■WordPressを使ったブログの始め方















コメント