こんにちは!
てつごろう(@Te256g)です。

WordPressをカスタマイズする時まず何からやればいい?
サイドバーに人気記事を表示したい。
カテゴリーやアーカイブに投稿数を表示するを知りたい。
WordPressでブログを始めた時、僕が最初に実施したカスタマイズ方法をまとめました。
初心者の方向けに、まずはサイドバー編として以下の方法を解説していきますね。
また難易度は少し上がりますが、プロフィールを自由に作る方法もご紹介しています。

これで脱・初心者なんだよ!
1. サイドバーに人気記事を表示する(Cocoonの例)

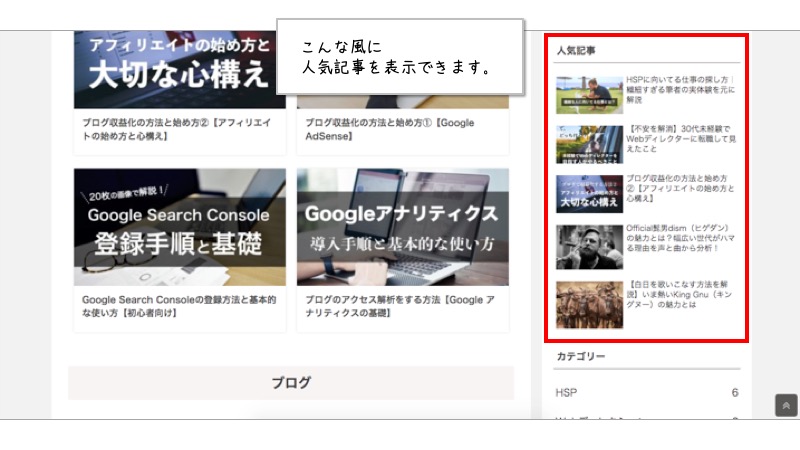
まずは、サイドバーに人気記事を表示する方法を解説します。
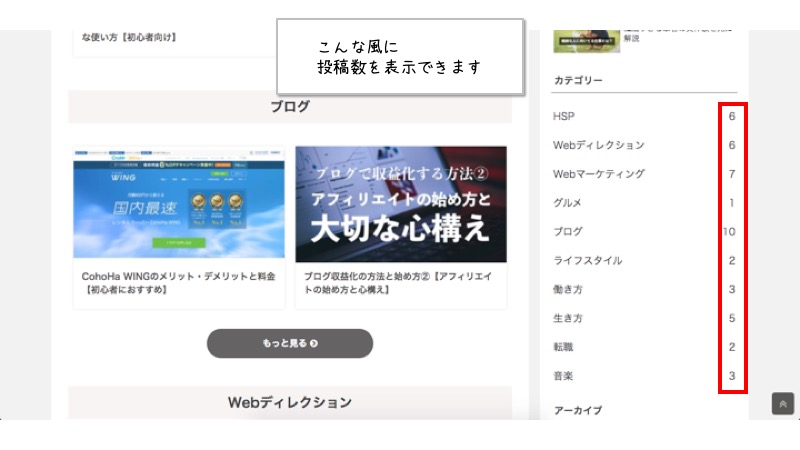
完成イメージは上図の通り。
※ここでは僕が利用している無料テーマCocoonの場合を例に紹介しています。
(1) WordPressの管理画面にログインします。
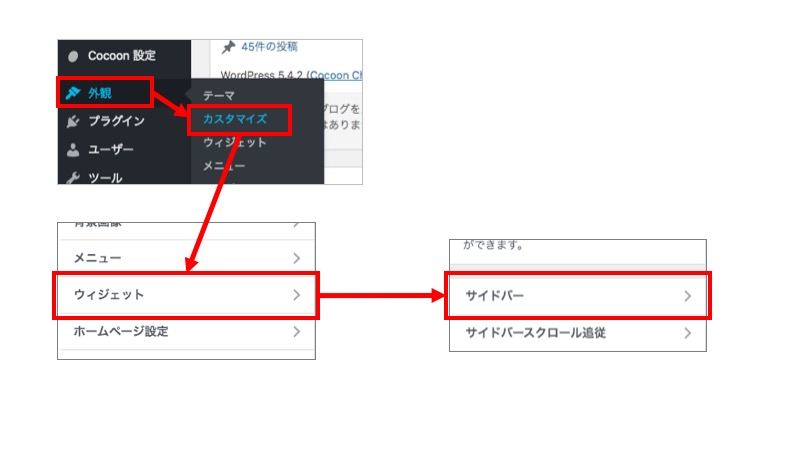
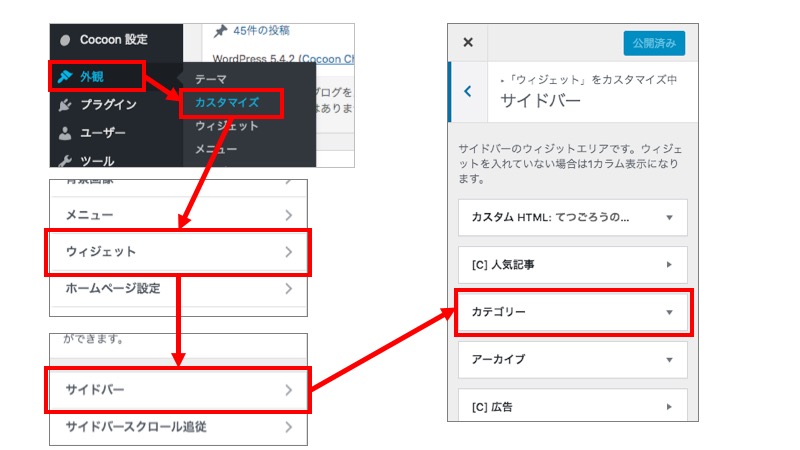
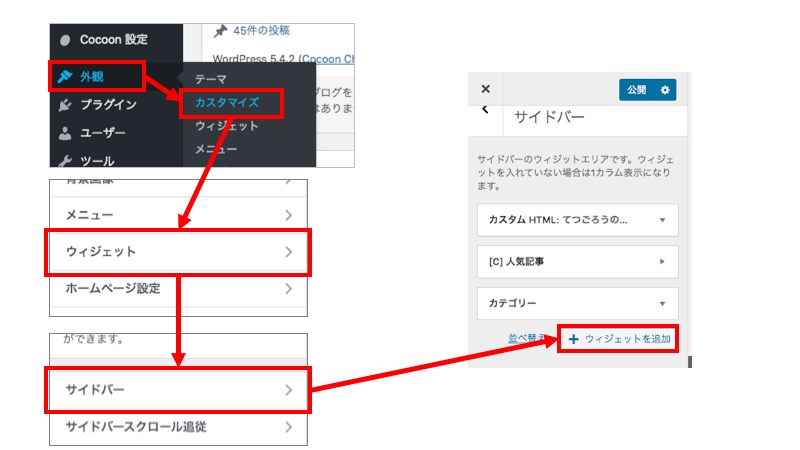
(2)「外観」→「カスタマイズ」→「ウィジェット」→「サイドバー」の順にクリックします。

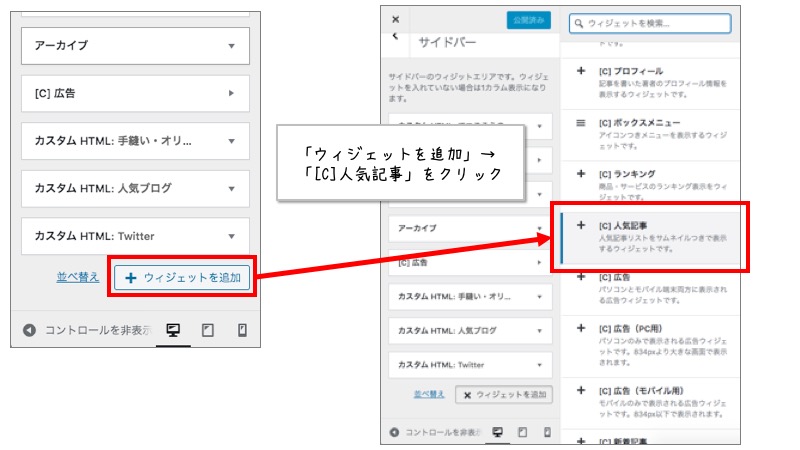
(3)下の方にある「ウィジェットを追加」ボタンをクリックして右に表示された「[C]人気記事」をクリックします。

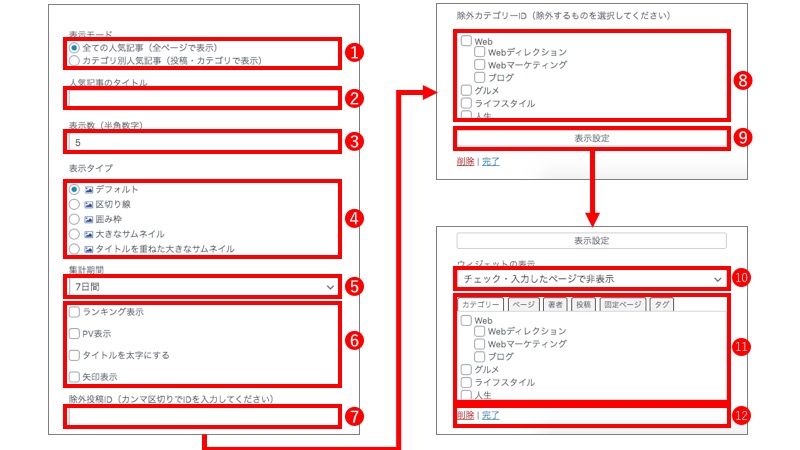
(4)下記の通りそれぞれ入力・選択します。

① 人気記事を表示する対象(全ての記事か、カテゴリー別か)を選びます。
② タイトルを入れます。
「よく読まれる記事」など、お好きなタイトルでOK。空欄のままだと「人気記事」と表示されます。
③ 表示する数を変更できます。
④ 見せ方を選べます。
それぞれのイメージはこんな感じです。設定を変更すると、画面の右側でこのようにプレビューが表示されます。
※下図はCocoonの例です。

⑤ 人気記事の集計期間を変更できます。
⑥ ランキングやPV数(表示回数)などの表示切り替えができます。
チェックを入れるとプレビューされます。イメージは下記の通り。


ごちゃごちゃするので「全部盛り」はおすすめしないんだよ…
⑦ 人気記事に入れたくない記事がある場合は、その投稿IDを入力します。
⑧ カテゴリー単位で除外したい場合、対象のカテゴリーにチェックを入れます。
⑨ ウィジェット(ここでは人気記事)の表示・非表示の切り替えができます。
ここをクリックすると設定できるようになります。
特にこだわりがなければ、設定する必要はありません。
⑩ ウィジェットを非表示・表示どちらかを選択します。
11 非表示・表示したい対象にチェックを入れます。
12 最後に「完了」をクリックします。
人気記事を消したい場合は「削除」をクリックしてください。
これで人気記事の追加は完了です!
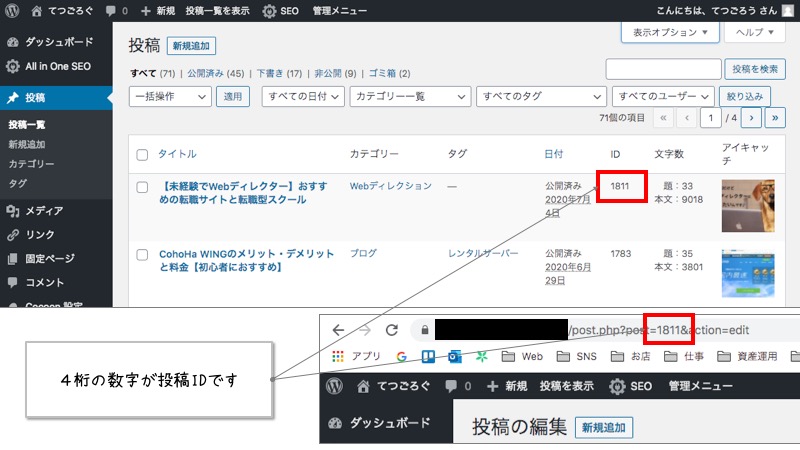
投稿IDとは?
WordPressでは投稿(記事)を公開すると投稿毎に個別のIDが割り振られます。IDを確認するには、投稿一覧もしくは投稿の編集画面でアドレスバーを見ると分かります。

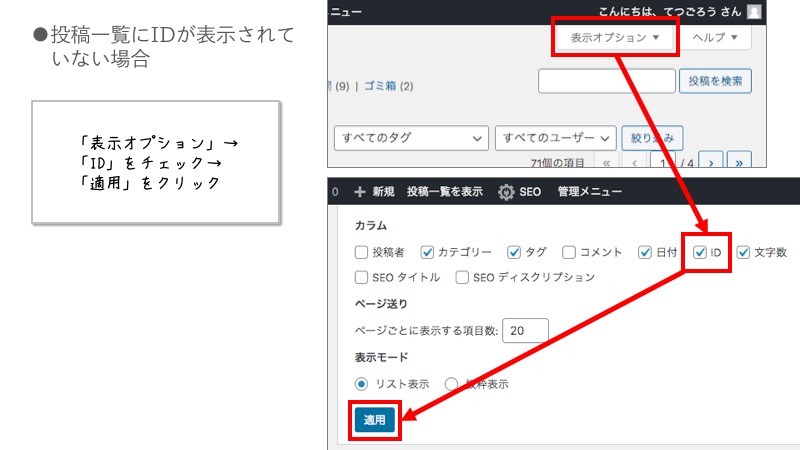
投稿一覧でIDが表示されていない場合は「表示オプション」をクリックして出てくるメニューから「ID」にチェックを入れて、最後に「適用」をクリックしましょう。

2. カテゴリーやアーカイブに投稿数を表示する

サイドバーにあるカテゴリーやアーカイブに記事数や階層を表示したり、ドロップダウン形式にする方法を解説します。
(1)WordPress管理画面で「外観」→「カスタマイズ」→「ウィジェット」→「サイドバー」の順にクリックして「カテゴリー」のメニューを開きます。
※アーカイブの場合も同じ手順です。

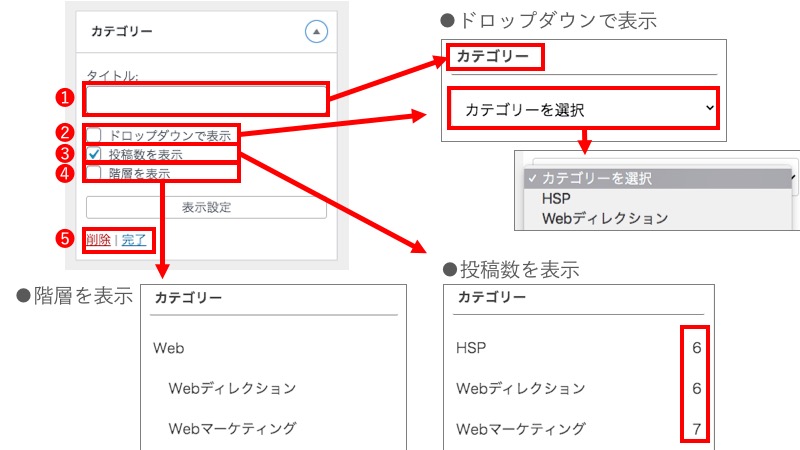
(2)下記の通り変更できます。
※以下、カテゴリーの例です。

① タイトルを変更できます。何も入力しなければ「カテゴリー」と表示されます。
② ドロップダウン(クリックするとメニューが下にペロッと出てくる)に変更できます。
③ カテゴリー毎の投稿数を表示できます。
④ カテゴリーに階層がある場合は階層を表示できます。
当ブログの場合「Web」の下に「Webディレクション」などのサブカテゴリーがあるので、このように段差が付きます。
⑤ 設定が終わったら「完了」、カテゴリーを消したい場合は「削除」をクリックします。
以上でカテゴリーに投稿数、階層の表示、ドロップダウンへの変更は完了です!
アーカイブについては「階層の表示」はありませんが、その他は同じ手順です。
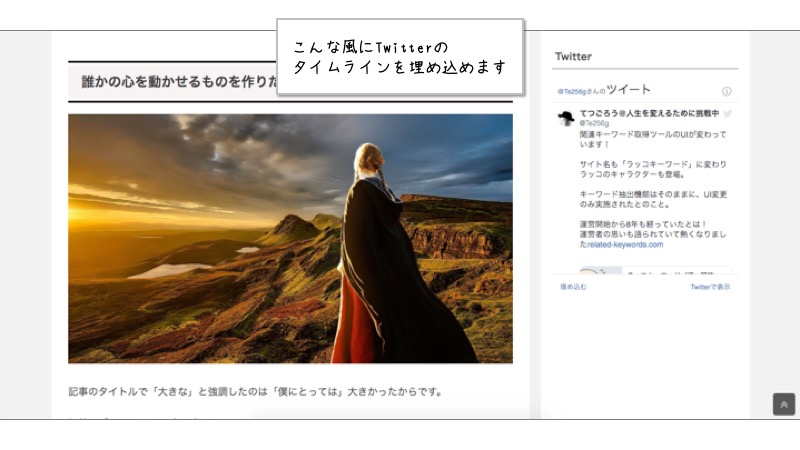
3. Twitterを埋め込む

Twitterを運用している場合、ブログと連動して運営すると集客効果を見込めます。
ここではブログのサイドバーに自分のTwitterアカウントのタイムラインを埋め込む方法を解説します。
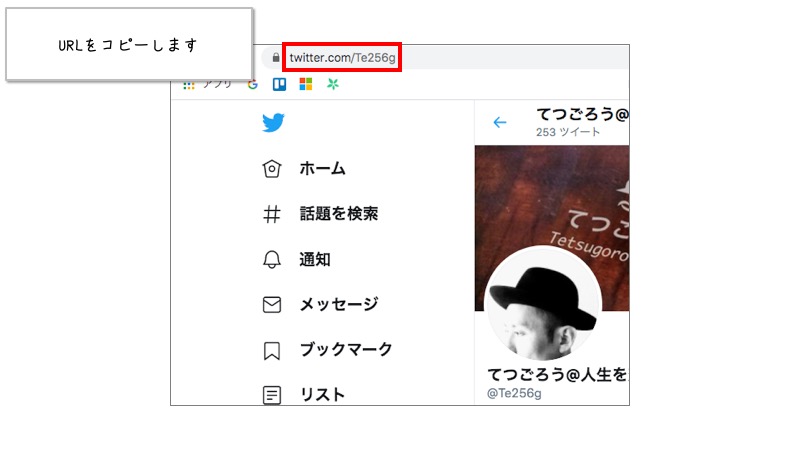
(1)Twitterで自分のプロフィール画面にアクセスしてURLをコピーします。

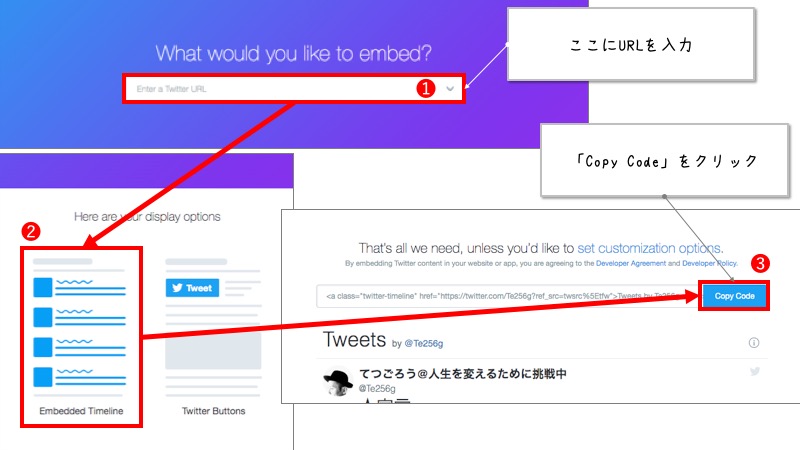
(2)https://publish.twitter.com/ にアクセスして、下記の通り入力、操作します。

① 手順(1)でコピーしたプロフィールのURLを貼り付けます。
② ページをスクロールして「Embedded Timeline」をクリックします。
③ その下に埋め込みコードが表示されるので「Copy Code」をクリックします。
(3)WordPress管理画面で「外観」→「カスタマイズ」→「ウィジェット」→「サイドバー」を開いて下の方にある「ウィジェットを追加」をクリックします。

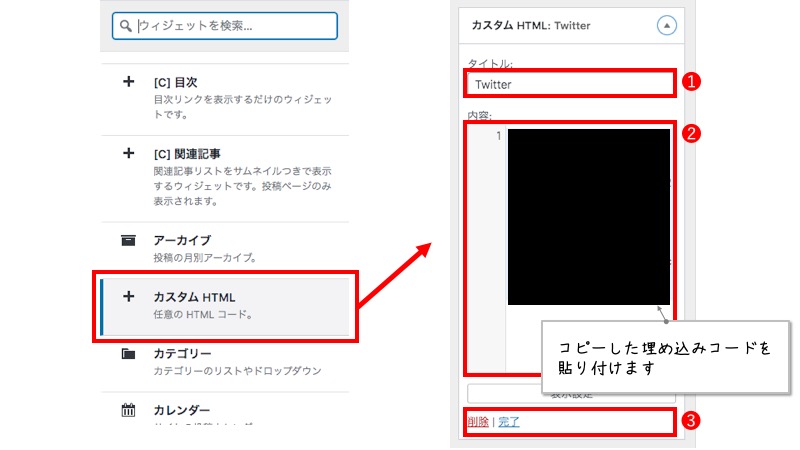
(4)「カスタムHTML」をクリックして下記のように入力、設定します。

① タイトルを入力します。
「ツイッター」「Twitter」「呟き」などお好きなタイトルを入れましょう。
② 手順(2)でコピーした埋め込みコードを貼り付けます。
③ 「完了」をクリックして埋め込み完了です。
おまけ|プロフィールを自分の好きな形で追加する【難易度中です】
Cocoonではプロフィールを簡単に追加するウィジェットもありますが、テーマによってはそういった機能がない場合もあります。
そこで難易度中ではありますが、HTMLを使ったプロフィールの作成方法をご紹介します。
手順3(3)(4)を参考に「カスタムHTML」を一つ追加しましょう。
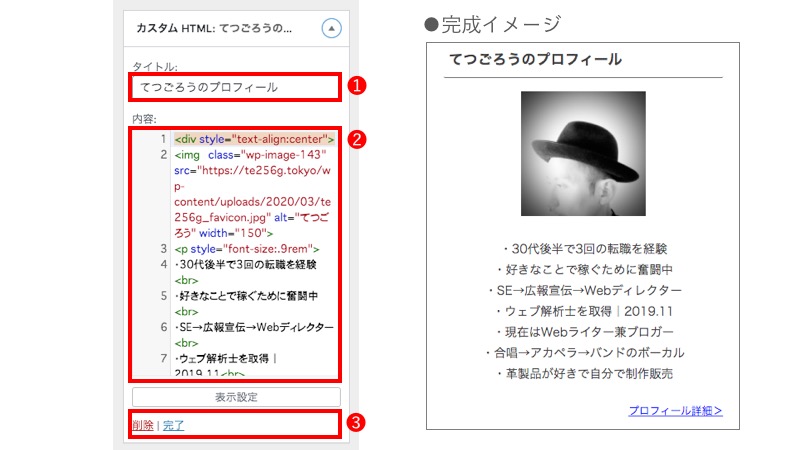
以下の通り入力してみてください。

① タイトルに「プロフィール」など分かりやすい名前をつけます。
② 「内容」の部分に下記のソースコードを貼り付けてください。
経歴や性格などの文章はお好きな文章に変更してください。
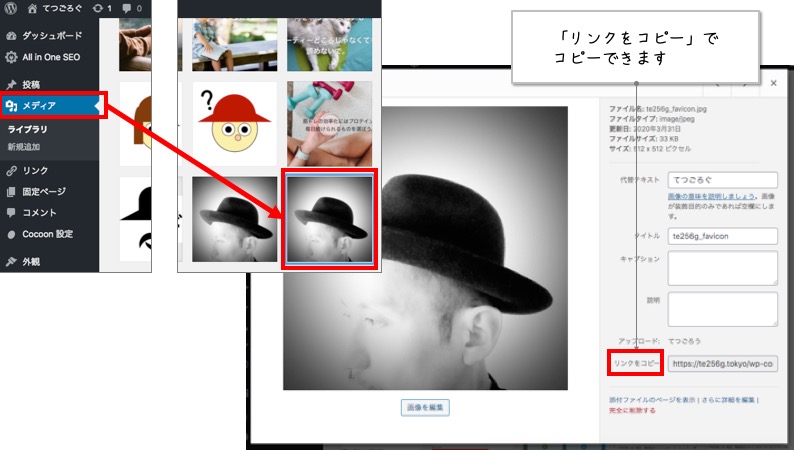
<div style="text-align:center"> <img src="(プロフィール画像URL)" alt="(画像の説明)" width="150"> <p style="font-size:.9rem"> ・こんな経歴があります。<br> ・こんな性格です。<br> ・こんなスキルがあります。 </p> </div>
少し簡素化していますが、僕と同じようなプロフィールを追加することができます。
まとめ
WordPressのカスタマイズ方法第1弾として、サイドバーのカスタマイズ方法をご紹介しました。
「おまけ」でご紹介したように「カスタムHTML」を利用すれば、バナーを貼り付けたりすることもできて、活用方法が一気に広がります。
他にもウィジェットには様々な種類がありますが、今回ご紹介した手順を覚えれば、豊富な機能を使うことができるようになると思います。
まずはどんなウィジェットがあるのかを見ながら、色々な機能を試してみましょう!
■WordPressを使ったブログの始め方
















コメント