こんにちは!
てつごろう(@Te256g)です。
NoCode(ノーコード)ツールの中でも人気の高いAdalo。
当ブログ「てつごろぐ」では、「Adaloでできること」と題して以下のようにシンプルなアプリの作り方を解説しています。
今回は、リアルタイムなチャートの作り方を解説します。
基本的な操作方法、拡張機能の追加方法、コレクションとコンポーネントのデータの受け渡しなど、基礎部分を理解していただけると思います。
たくさんの画像で詳しく解説していきますね!

この記事を見ながらご自分でも試してみて欲しいんだよ。
筆者について
てつごろう|@Te256g
【Adaloでできること】リアルタイムなチャートの作り方

今回はAdaloでリアルタイムなチャートの作り方を解説していきます。
実際に僕が作ったアプリはこちらで確認することもできます。
ここからの作業の流れは以下の通り。
(1) チャートを作るコンポーネントChart Kitを追加する
(2) コンポーネントを追加する
(3) コレクション(データベース)を作る
(4) コンポーネントとコレクションをリンクさせる
(5) チャートを設定する
(6) プレビューで動作確認
(1) チャートを作るコンポーネントChart Kitを追加する
※Adaloでアプリ開発の始め方や操作方法がわからない方は「NoCodeツールAdaloでアプリを作る方法【基本操作を習得できます】」の2章を参考にしてください。
※Native Mobile Appでの開発を前提にしています。
まずはチャートを作るための外部コンポーネントを追加しましょう。
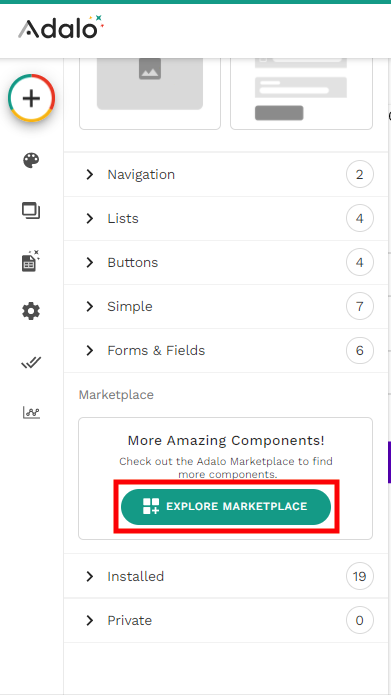
Left ToolbarのADD COMPONENTから、下の方にある「EXPLORE MARKETPLACE」ボタンをクリックします。

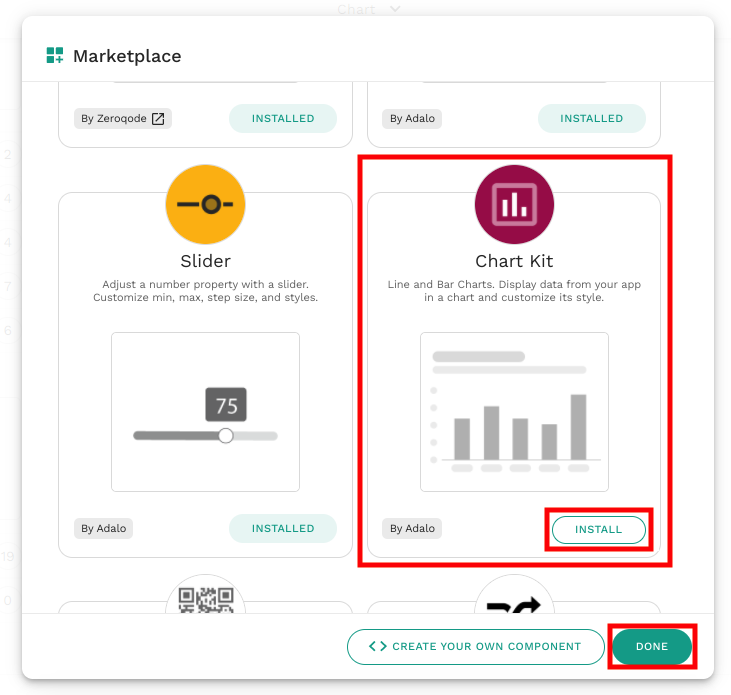
Marketplaceが開くので「Chart Kit」の右下にあるINSTALLボタンをクリックしてください。

INSTALLがINSTALLEDになったらDONEボタンで画面を閉じてください。
(2) コンポーネントを追加する
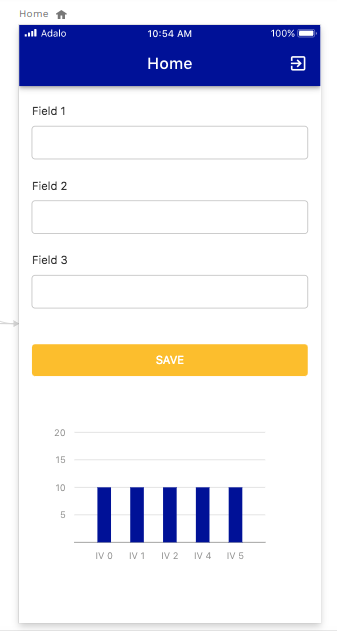
ADD COMPONENTから、Home画面に以下2つのコンポーネントを追加しましょう。
- Form(Forms and Fieldsの中にあります)
- Bar Chart(Installedの中にあります)


必要なコンポーネントはこれだけなんだよ。
(3) コレクション(データベース)を作る
続いてチャートのデータを保管するコレクションを作ります。
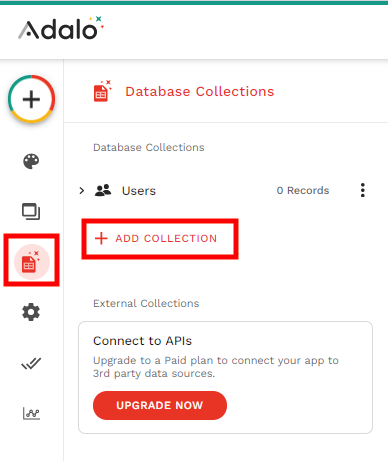
Left ToolbarからDatabaseボタン→ADD COLLECTIONの順にクリックします。

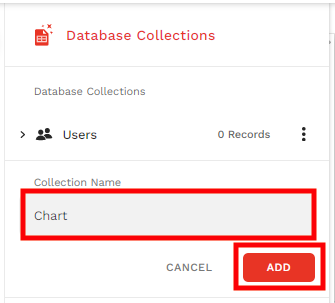
Collection Nameの入力欄に「Chart」と入力したら、ADDボタンでコレクションを作成します。

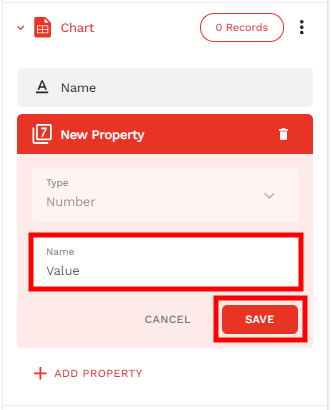
続いて、チャートの数値を格納するためのプロパティを作りましょう。
ADD PROPERTYからNumberを選び、Valueという名前を付けてください。

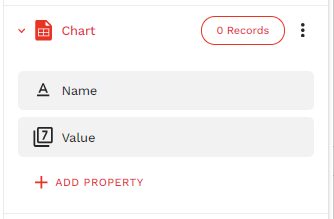
最後にSAVEで保存すればコレクションは完成です!

(4) コンポーネントとコレクションをリンクさせる
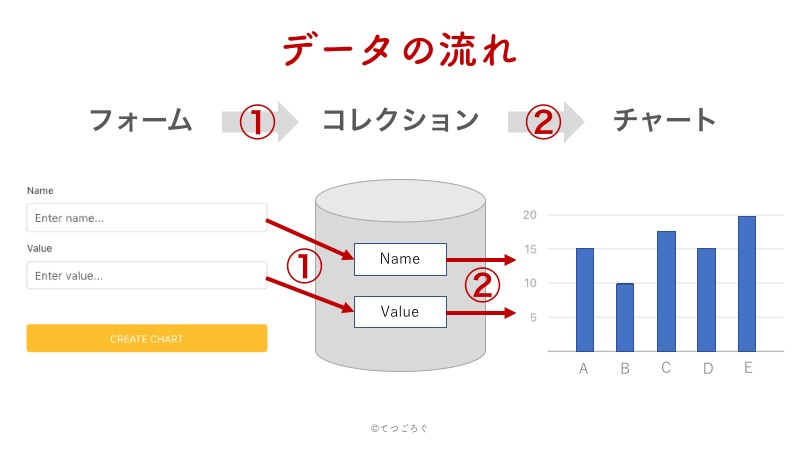
フォームに入力したデータをコレクションに保存し、さらにチャートに表示させるための設定をしていきます。
フォームに入力されたデータは、このようにコレクションに保存されてからチャートに反映されます。

この流れを実現するために、以下の2つの手順で行っていきます。
① フォームとコレクションをリンクさせる
② チャートとコレクションをリンクさせる
① フォームとコレクションをリンクさせる
入力フォームに入力された項目名と値を、コレクションに保存するための設定をします。
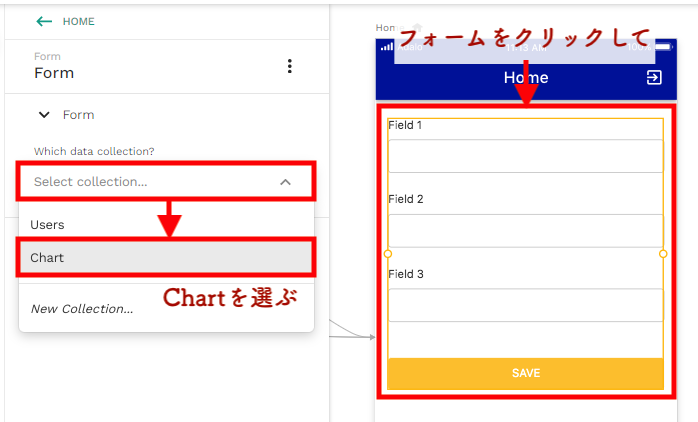
Home画面に追加したフォームをクリックして選択し、Left Toolbarの「Select collection…」からChartを選択してください。

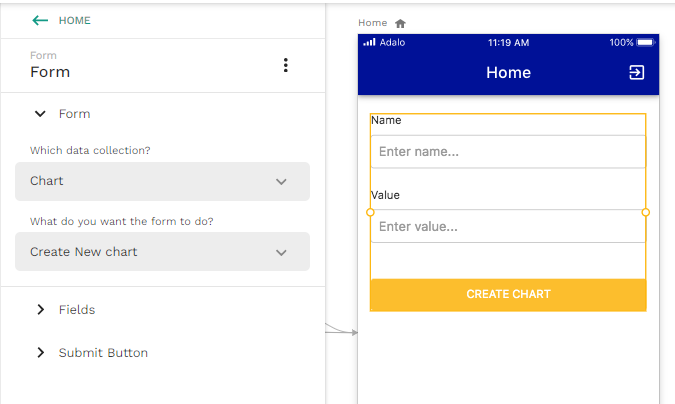
これでフォームとチャートがリンクされました。

② チャートとコレクションをリンクさせる
次はチャート側の設定。
フォームに入力されたら、コレクションのデータを使ってチャートを作る設定をしていきます。
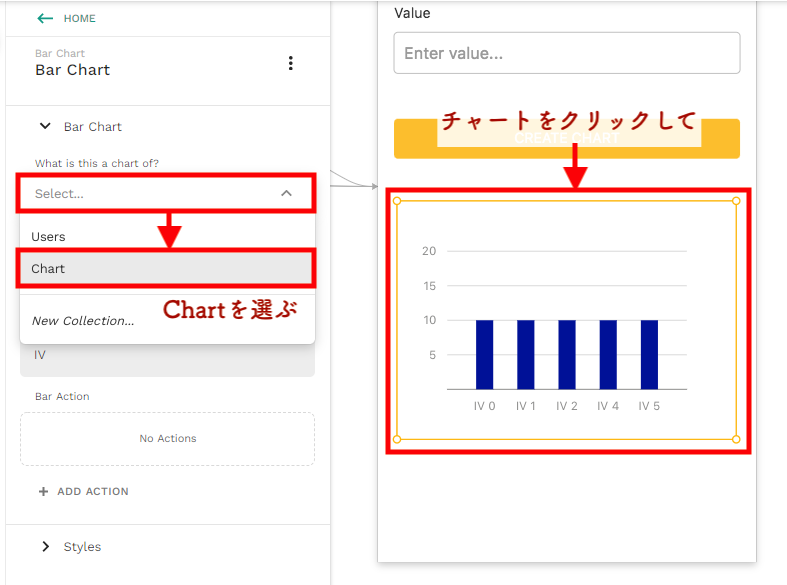
上記と同じように、今度はチャートをクリックしてLeft Toolbarの「Select…」からChartを選択。

(5) チャートを設定する
最後に、チャートのY軸を設定します。
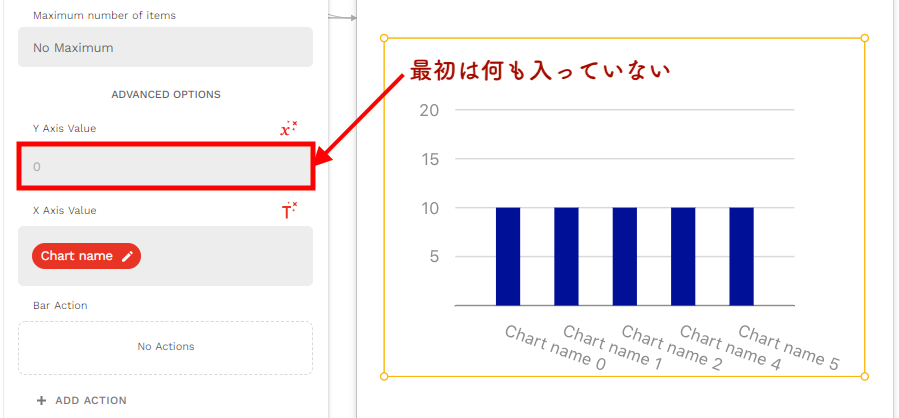
チャートとコレクションをリンクさせた直後はこのように、Y軸に何も設定されていません。

Y軸に数値を設定しましょう。
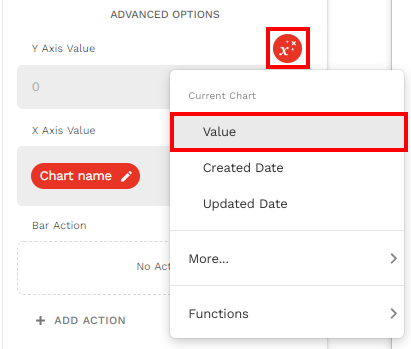
Y Axis Valueの右にある「x」のボタンをクリックして、Valueを選択してください。

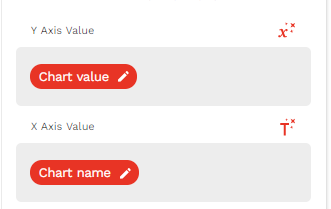
このようにChart valueが入ればOK。

これで作業はすべて完了です!
アプリのUI/UXデザイン、データベースの概念を学びたい方は、アプリ開発を学ぶという方法もあり
アプリのUI/UX、プログラムの仕組みやデータベースの操作、概念につまづいてしまう方もいるかもしれません。
NoCode開発の説明をしておきながらなんですが、そういった場合はアプリ開発を学ぶのもいいと思います。
ただ、正直なところプログラミングスクールは高額です。いきなり講座に申し込むのはハードルが高いので、例えばTechAcademyの無料体験などで試してみるのもありですね。
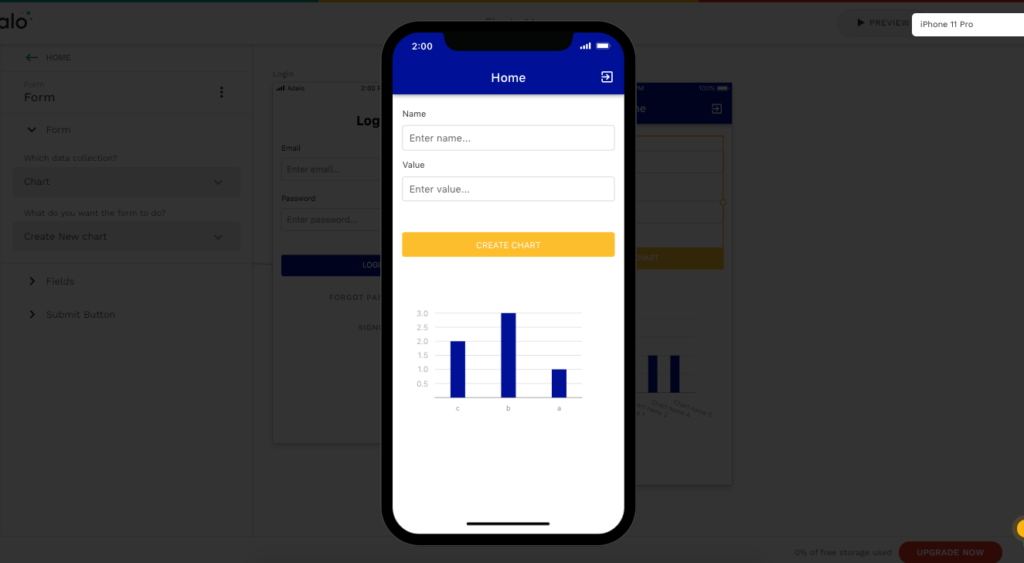
(6) プレビューで動作を確認する
最後に、作成したアプリの動作をプレビューで確認しましょう。
Top BarにあるPREVIEWボタンをクリックしてプレビューしてみてください。
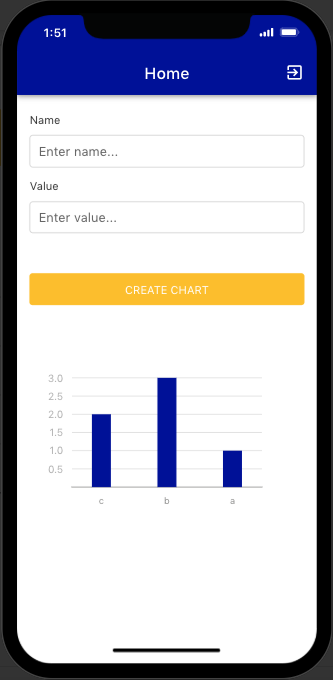
NameとValueそれぞれ入力して、最後にCREATE CHARTボタンをクリックすると、このようにグラフが表示されるはずです。

プレビューをすると最初はサインアップ画面が表示されます。メールアドレス、パスワード、名前を入力してサインアップしてください。
※メールアドレス、パスワード、名前は適当で構いませんが、メールアドレスは形式が正しくないとサインアップできませんのでご注意ください。
まとめ
今回は「Adaloでできること」と題して、リアルタイムなチャートの作り方を解説しました。
コレクションの作り方と、データの受け渡しの設定について理解していただけたと思います。
今後も引き続きAdaloでできること、関連する記事を作っていきますので、お楽しみに!
NoCodeを本で学ぶ方法
2021年8月26日最新情報!!
動画のオンライン学習サイトで取り扱われるようになっていました!(2021年8月時点)
「世界最大級のオンライン学習プラットフォーム」と呼ばれるUdemy![]() は、動画で学べるのでおすすめ。
は、動画で学べるのでおすすめ。
BubbleやAdalo、Glide、AppSheet、Webflowなど、当ブログでもご紹介しているNoCodeプラットフォームも動画講座が用意されています。
一部、無料の講座も公開されているので(2021年8月26日時点)、気になる方はとりあえず登録してみては?
もちろん、日本語の講座はたくさん公開されています。
「Glide」「Adalo」「Bubble」を学べる日本語の専門書もあります。
日本語でまとまっている参考サイトや書籍はまだまだ少ないので、このような本を購入して学ぶのが効率的ですね。
NoCodeの基礎から、NoCodeツールの中でも特に人気のある3つのプラットフォームの使い方まで網羅的に学習できます。





コメント