こんにちは!
てつごろう(@Te256g)です。
プログラミングが不要でWeb開発ができるNoCode(ノーコード)が盛り上がりを見せています。
その中でも特に操作性が高く、人気のあるアプリ開発プラットフォームがAdaloです。
前回の記事では「Adaloでできること」と題して、QRコード生成するツールの作り方を解説しました。
今回は、複数選択できるドロップダウンメニューの作り方を解説します。
画像をたくさん使っているので、ぜひご自分でも試してみてください!

15分もあれば完成するんだよ。
筆者について
てつごろう|@Te256g
【Adaloでできること】複数選択できるドロップダウンメニューの作り方
Adaloで、複数選択できるドロップダウンメニューの作り方を解説していきます。
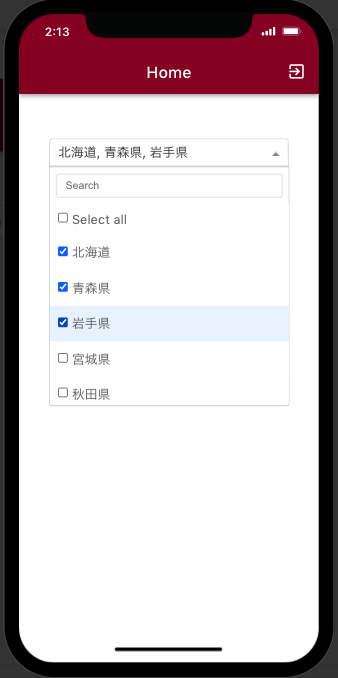
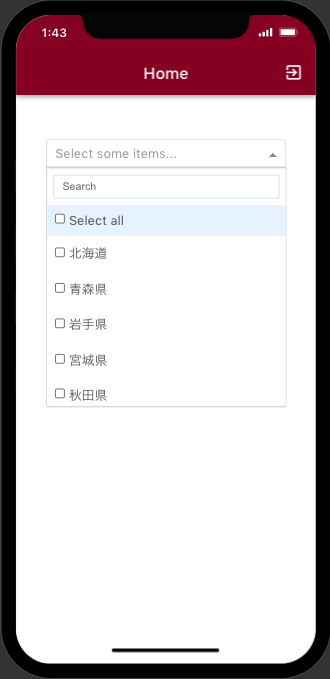
完成したイメージはこちらです。
実際に僕が作ったアプリはこちらで確認することもできます。

ここでは転職サイトで希望勤務地を選ぶ時などに使われる、都道府県を複数選択できるドロップダウンメニューを作っていきます。
※アプリ開発の始め方や基本操作がわからない方は「NoCodeツールAdaloでアプリを作る方法【基本操作を習得できます】」の2-1を参考にしてください。
※Native Mobile Appで開発することを前提にしています。
ここからの作業の流れはこのようになっています。
(1) MultiSelect Dropdownを追加する
(2) コンポーネントを追加する
(3) コレクション(データベース)を作る
(4) コレクションにデータを登録する
(5) MultiSelect Dropdownにコレクションを紐づける
(6) プレビューで動作確認
(1) MultiSelect Dropdownを追加する
まずは複数選択できるプルダウンメニューを実現するための外部コンポーネントを追加しましょう。
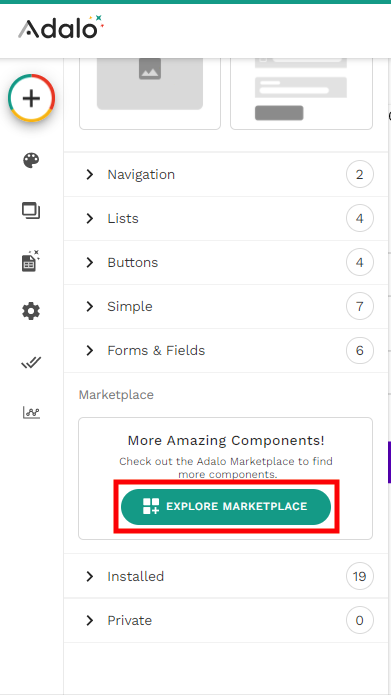
Left ToolbarのADD COMPONENTから、下の方にある「EXPLORE MARKETPLACE」ボタンをクリックします。

Marketplaceが開きます。
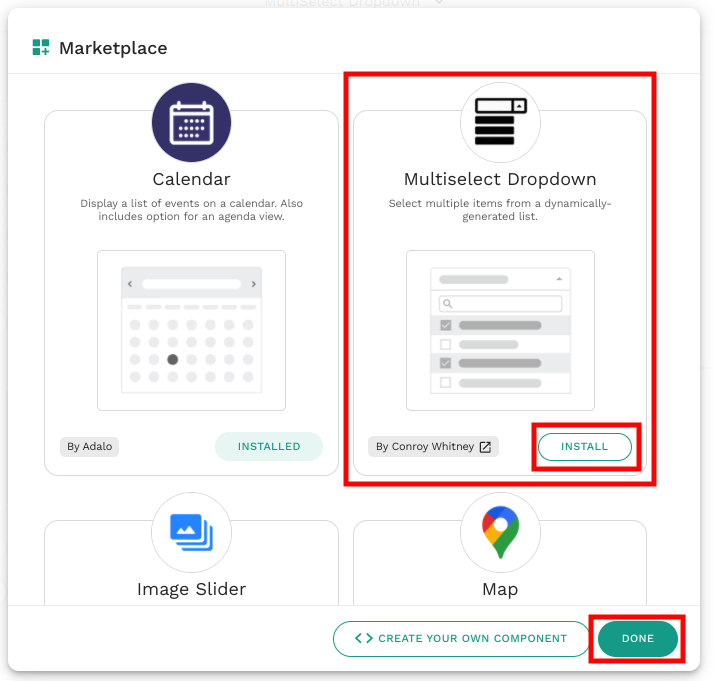
「Multiselect Dropdown」の右下にあるINSTALLボタンをクリックしてください。

INSTALLがINSTALLEDになったらDONEボタンで画面を閉じてください。
(2) コンポーネントを追加する
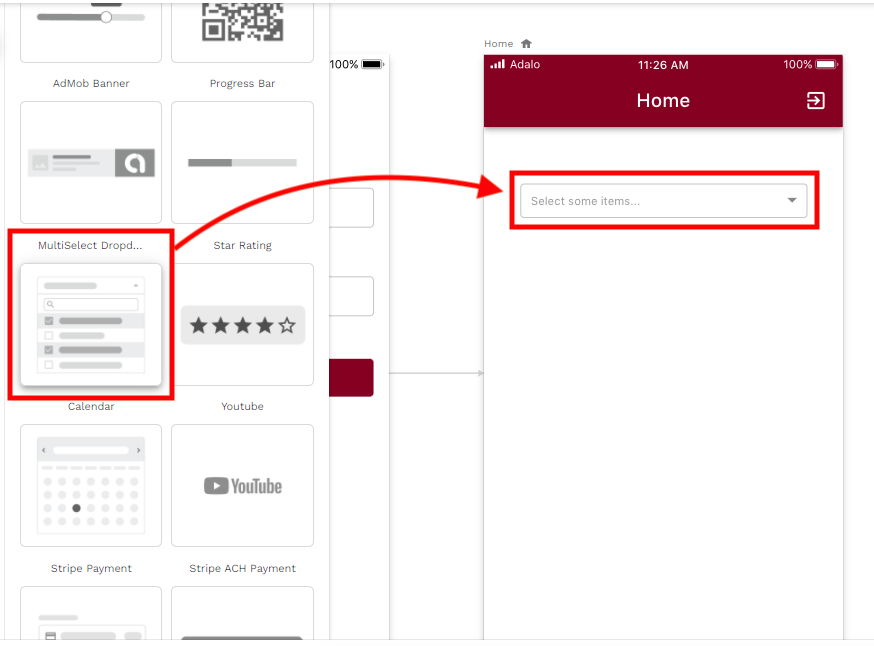
Home画面にコンポーネントを追加しましょう。
ADD COMPONENT→Installedの中から、Multiselect DropdownをHomeに追加してください。


必要なコンポーネントはこれだけなんだよ。
(3) コレクション(データベース)を作る
続いてデータを保管するコレクションを作る方法です。
※Adaloではデータベースのことをコレクションと呼びます。
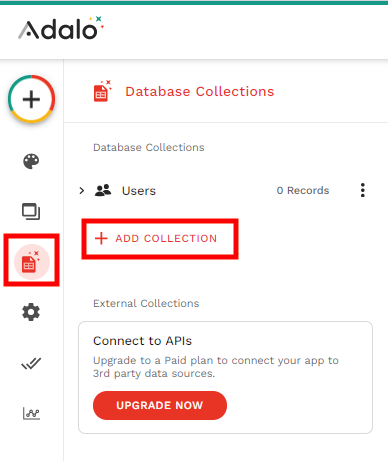
Left ToolbarからDatabaseボタン→ADD COLLECTIONの順にクリックします。

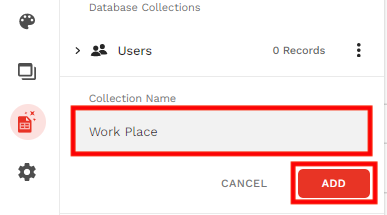
Collection Nameの入力欄に「Work Place」と入力したら(Cityでも何でもOKです)、ADDボタンでコレクションを作成します。

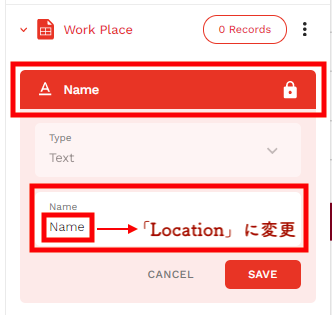
次にNameプロパティのメニューを開き、値を「Location」に変更しておきます。
最後にSAVEで保存を忘れずに!

もう一つプロパティを作りましょう。
都道府県を北から順番に並べて表示するために、番号を格納するプロパティが必要です。
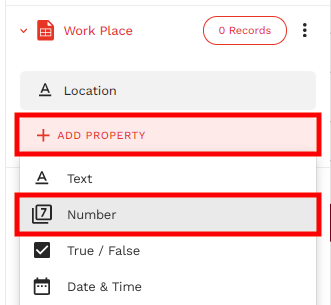
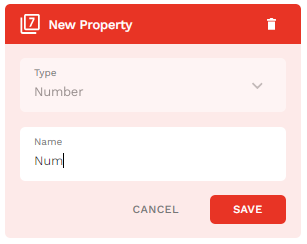
ADD PROPERTYからNumberをクリックしてください。

下図のようにNameをNumに変えて、SAVEで保存します。

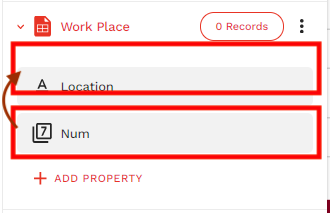
後から追加したプロパティは下に追加されていきます。
データベースの構造を分かりやすくするため、NumをLocationの上に移動しておきましょう。
NumをドラッグしてLocationの上でドロップすると、順番が入れ替わります。

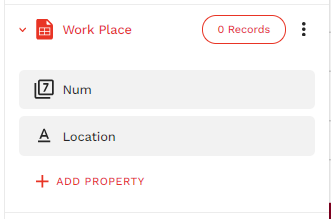
これで都道府県の情報を格納するためのコレクションの準備が完了しました。
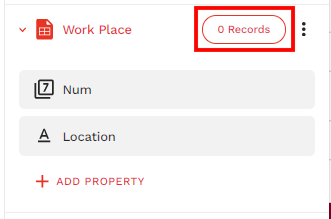
Work Placeコレクションの中に、下図のようにNum、Locationプロパティが入っていればOKです。

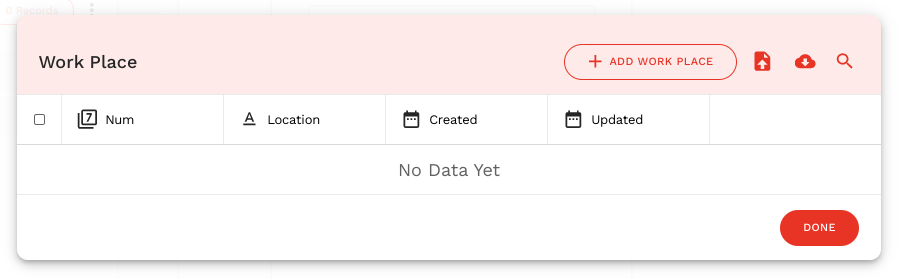
ちなみに「0 Records」ボタンをクリックしてコレクションの中を見てみると、このように空のデータベースが作られていることが確認できます。

(4) コレクションにデータを登録する
今回は都道府県を選択するメニューを作りたいのですが、そのためには元のデータを用意する必要があります。
Microsoft Excelなどの表計算ソフトを使って、都道府県リストのCSVファイルを作る手順を解説していきます。
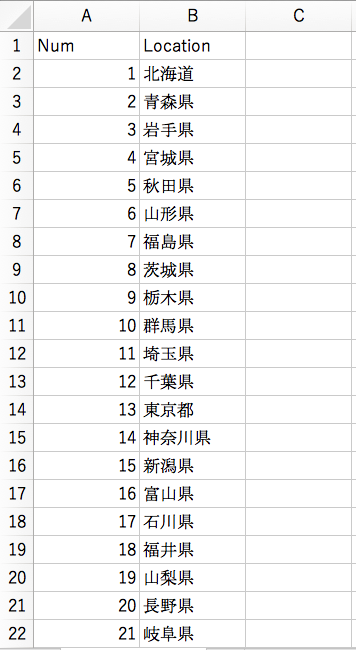
都道府県の一覧を用意したので、こちらをコピーして使ってください。
北海道 青森県 岩手県 宮城県 秋田県 山形県 福島県 茨城県 栃木県 群馬県 埼玉県 千葉県 東京都 神奈川県 新潟県 富山県 石川県 福井県 山梨県 長野県 岐阜県 静岡県 愛知県 三重県 滋賀県 京都府 大阪府 兵庫県 奈良県 和歌山県 鳥取県 島根県 岡山県 広島県 山口県 徳島県 香川県 愛媛県 高知県 福岡県 佐賀県 長崎県 熊本県 大分県 宮崎県 鹿児島県 沖縄県
引用)Start Pointさんのサイトを参考にさせていただきました。
表計算ソフトで、以下のようにCSVファイルを作ってください。
- A列に1から番号を振り、先頭行に「Num」と入力
- B列に都道府県名を貼り付け、先頭行に「Location」と入力
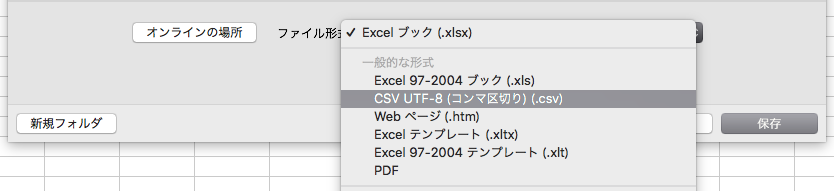
- 書き出す時は「CSV UTF-8」を指定


これで元のデータが完成しました。
次はWork Placeコレクションに、このデータを登録していきます。
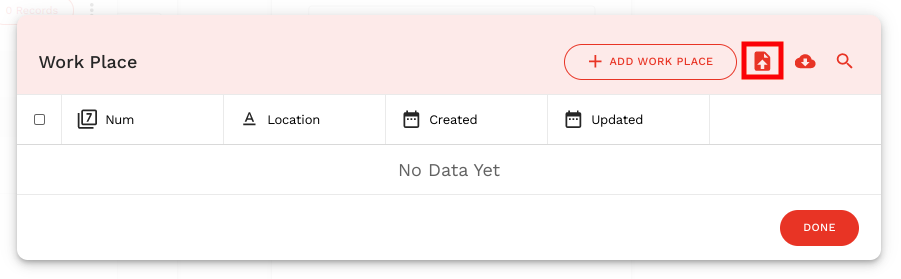
Work Placeの「0 Records」ボタンをクリック。

Work Placeコレクションの画面で、インポートのアイコンをクリックしてください。

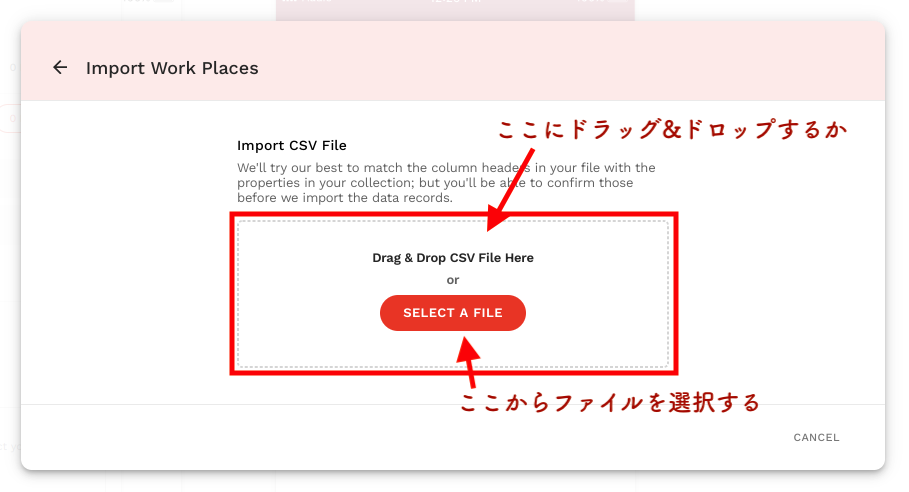
このようにImport Work Places画面が開きますので、先ほど作成したCSVファイルをドラッグ&ドロップするか、SELECT A FILEボタンからファイルを選択して、データをインポートします。

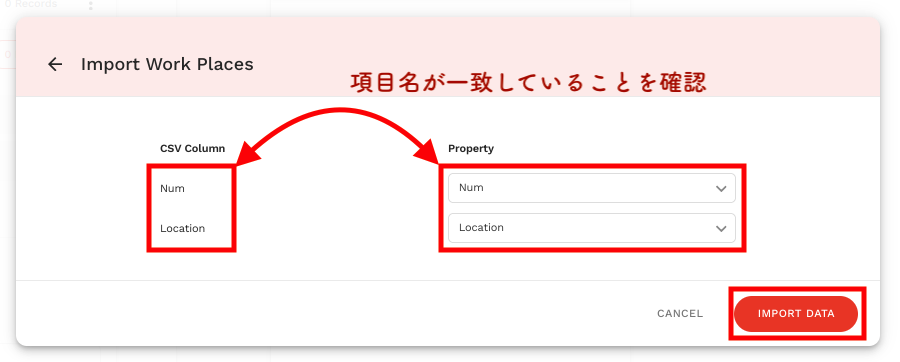
このようにCSV Column(CSVファイルの項目名)とProperty(コレクションのプロパティ名)が一致していることを確認して、IMPORT DATAボタンをクリックしましょう。
もしPropertyの名前がCSV Columnと対応していない場合は、両者が一致するように変更してください。

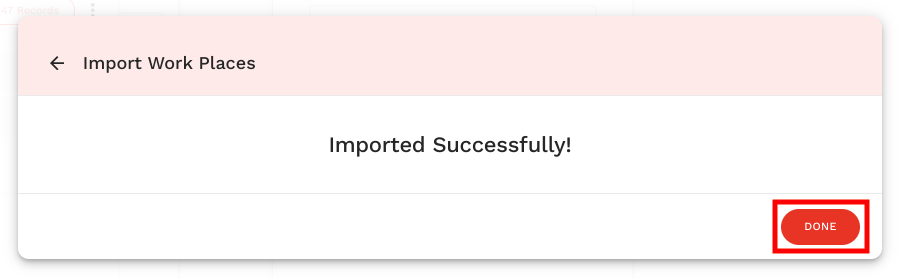
インポートが正常に完了すると、このような画面が表示されますので、DONEボタンで閉じましょう。

これでインポート作業ができました!
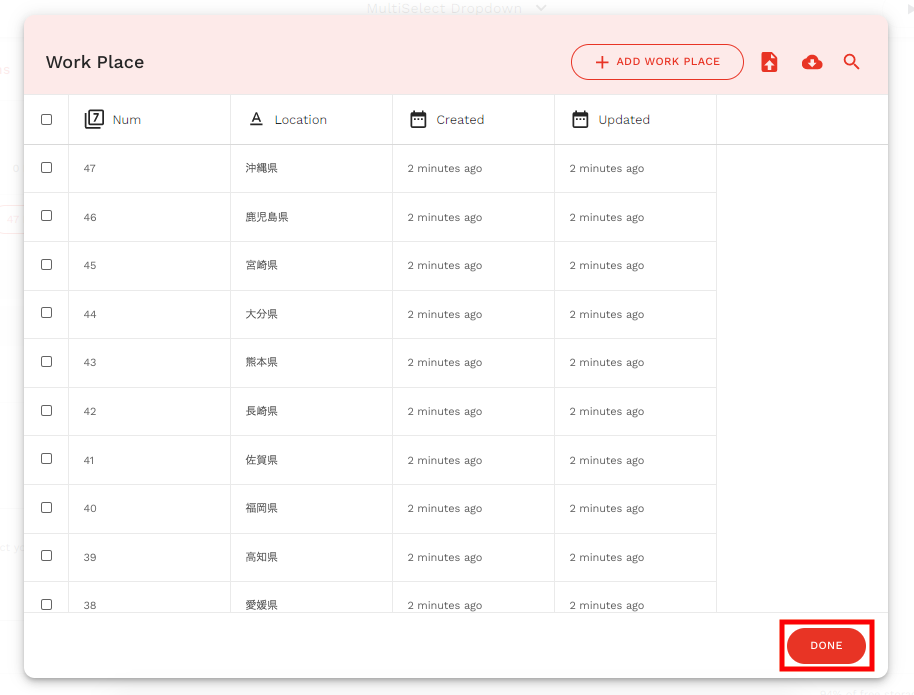
コレクションのデータがこのように表示されていればOKです。
DONEボタンで閉じましょう。

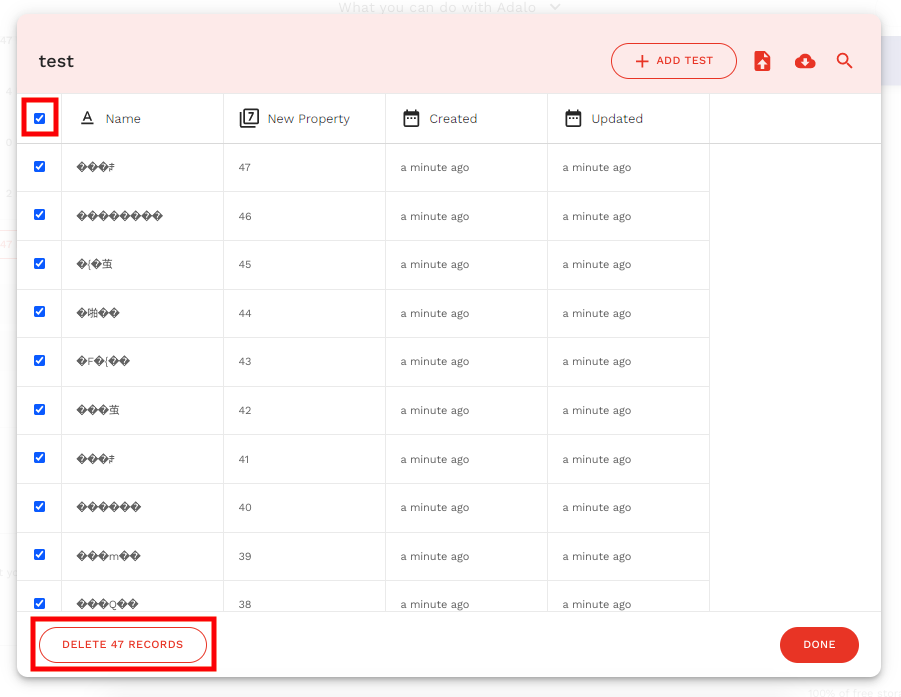
データをインポートした時、このように都道府県名が文字化けしていた場合は、CSVファイルの文字コードがUTF-8になっていない可能性があります。
その時は一旦データを全て削除して、CSVファイルを作り直し、再度登録してみてください。
データを全て削除するには、コレクションの左上にあるチェックボックスをチェックして、左下にある「DELETE 47 RECORDS」をクリックしましょう。

(5) MultiSelect Dropdownにコレクションを紐づける
いよいよ最後の工程です!
MultiSelect Dropdownコンポーネントに、先ほど作成したコレクションを紐づける作業です。
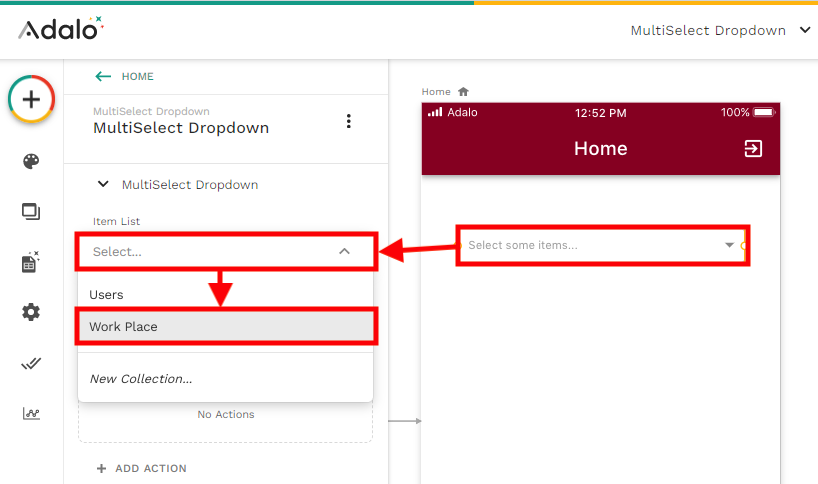
Homeに追加したMultiSelect Dropdownコンポーネントをクリックし、Left Toolbarに表示されたメニューのItem Listの中からWork Placeを選択してください。

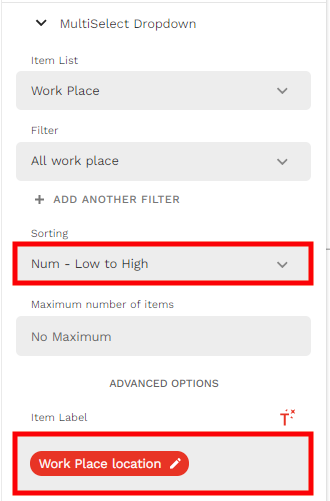
続いて、以下のように各項目を設定します。

- Sorting:Num – Low to High(Numの順番に並べる)
- Item Label:Work Place Location(Work PlaceコレクションのLocationを表示させる)
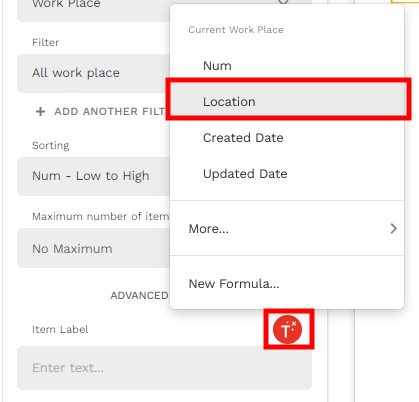
Item Labelは、以下のように「T」ボタンをクリックして表示されるメニューからLocationを選んでください。

これで作業はすべて完了です!
データベースの概念でつまづいてしまう方は、アプリ開発を学ぶという方法もあり
プログラムの仕組みやデータベースの操作、概念につまづいてしまう方もいるかもしれません。
NoCode開発の説明をしておきながらなんですが、そういった場合はアプリ開発を学ぶのもいいと思います。
ただ、正直なところプログラミングスクールは高額です。いきなり講座に申し込むのはハードルが高いので、例えばTechAcademyの無料体験などで試してみるのもありですね。
今やIT人材は引く手数多な時代です。学んでおいて損はないので、気になった方は本講座もおすすめします。
≫ UI/UXデザインコース
≫ Webアプリケーションコース
≫ iPhoneアプリコース
≫ Androidアプリコース
≫ TechAcademyの無料体験
(6) プレビューで動作確認
最後に、作成したアプリの動作をプレビューで確認しましょう。
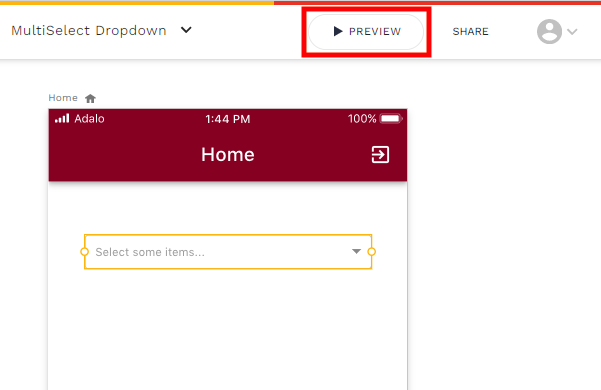
Top BarにあるPREVIEWボタンをクリックします。

プレビューをすると最初はサインアップ画面が表示されます。
メールアドレス、パスワード、名前を入力してサインアップしてください。
※メールアドレス、パスワード、名前は適当で構いませんが、メールアドレスは形式が正しくないとサインアップできませんのでご注意ください。
完成イメージはこちらです。

複数の項目にチェックを入れられることが確認できると思います。
また「Search」ボックスではデータを検索することも可能です。
まとめ
今回は「Adaloでできること」と題して、複数選択できるドロップダウンメニューの作り方を解説してきました。
CSVファイルを用意してコレクション(データベース)に登録する方法、そのデータをコンポーネントに紐づける方法などを理解いただけたと思います。
MARKETPLACEには今回ご紹介した以外にも様々な種類のコンポーネントがありますので、ぜひご自身でもいろいろと試してみてください。
今後も引き続きAdaloでできることを始め、関連する記事を作っていきますので、お楽しみに!
NoCodeを学ぶ方法
2021年8月26日最新情報!!
動画のオンライン学習サイトで取り扱われるようになっていました!(2021年8月時点)
「世界最大級のオンライン学習プラットフォーム」と呼ばれるUdemy![]() は、動画で学べるのでおすすめ。
は、動画で学べるのでおすすめ。
BubbleやAdalo、Glide、AppSheet、Webflowなど、当ブログでもご紹介しているNoCodeプラットフォームも動画講座が用意されています。
一部、無料の講座も公開されているので(2021年8月26日時点)、気になる方はとりあえず登録してみては?
もちろん、日本語の講座はたくさん公開されています。
「Glide」「Adalo」「Bubble」を学べる日本語の専門書もあります。
日本語でまとまっている参考サイトや書籍はまだまだ少ないので、このような本を購入して学ぶのが効率的ですね。
NoCodeの基礎から、NoCodeツールの中でも特に人気のある3つのプラットフォームの使い方まで網羅的に学習できます。





コメント