こんにちは!
てつごろう(@Te256g)です。
NoCode(ノーコード)ツールの中でも特に汎用性が高いと言われるBubbleについてまとめました。
Bubbleはプログラミング不要でWebアプリを開発することができる多機能なツールで、Bubbleを利用しているサイトやサービスも数多く存在しています。
またテンプレートや拡張機能、ショッピングカートを始めとする他のサービスとの連携機能にも優れているのが特徴。
機能が豊富であるため使いこなすにはやや難易度が高い側面もありますが、他のNoCodeツールに比べ自由度が高く、幅広い分野に利用できるツールです。
この記事では、Bubbleの特徴と基本的な使い方、デメリット、学習方法などをまとめました。

すごく多機能で画期的なツールなんだよ。
筆者について
てつごろう|@Te256g
1. NoCodeツールのBubbleとは?

Bubbleは2012年にニューヨークで始まったWebアプリケーション開発サービスです。
プログラミングの知識がなくても、フロントエンド、バックエンド、データベースすべてを直感的な操作でWebアプリを開発できます。
2020年5月には、Bubbleで開発されたRemote Circleというサービス(リモートワークのマッチング)をWeWorkRemotely社が買収したというニュースもありましたが、最近特に注目されています。
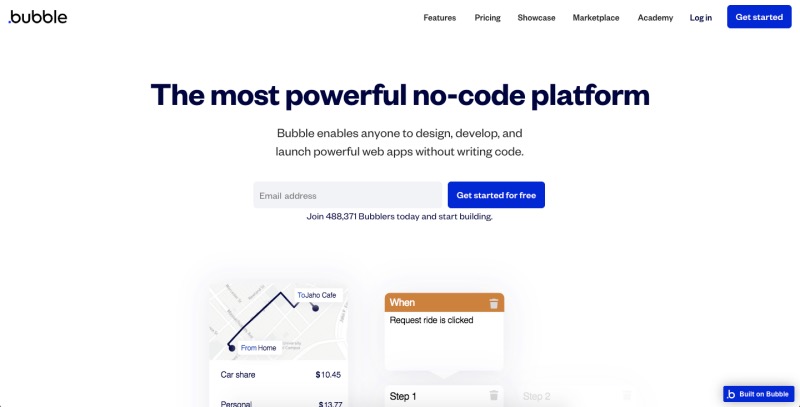
公式サイトに「488,371 Bubblers」と書いているように、Bubbleの利用者は50万人近く、NoCodeツールの中でも人気の高さを誇っています。
2. Bubbleの料金プラン【無料でも開発可能】

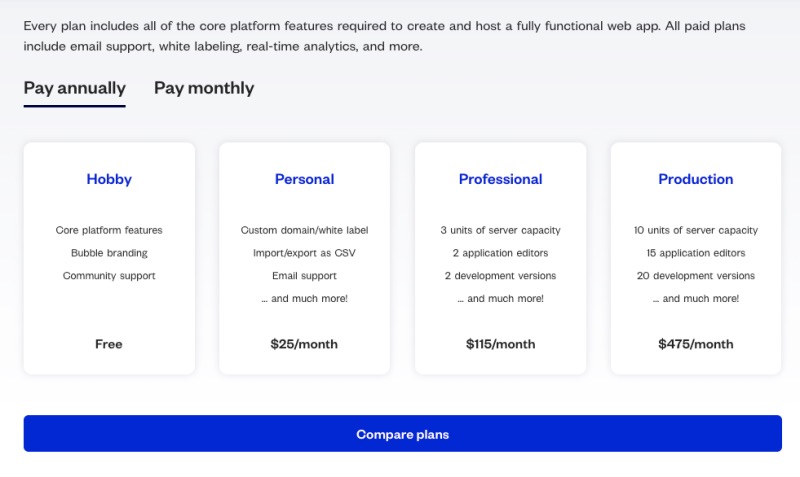
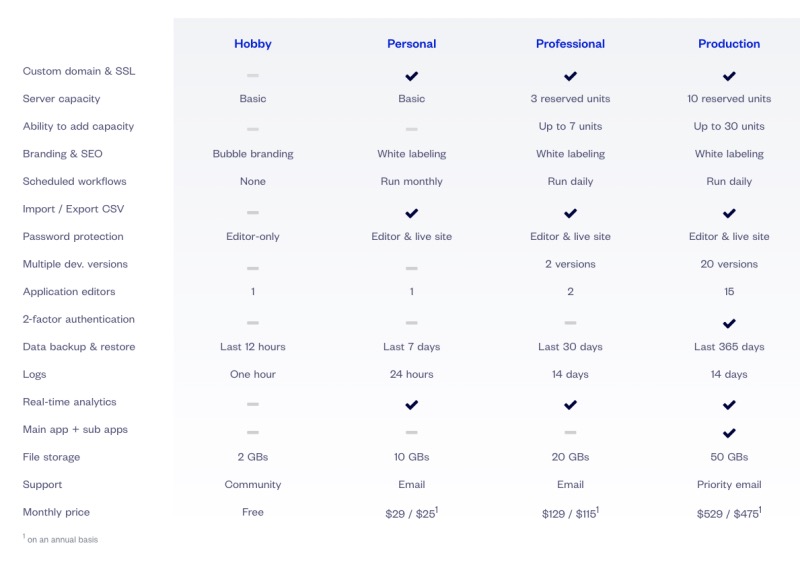
料金は上図の通りです。
“Hobby”つまり趣味の目的であれば無料で利用できますが、Hobbyと言いながら十分に機能が備わっています。
ただし無料の場合
- 独自ドメインが使えない
- バックアップは直近12時間前まで
- ストレージは2GB
こういった制限があります。
※有料プランとの比較など詳細はPricingの比較ページをご覧ください。

3. Bubbleの特徴3つ
Bubbleの特徴を以下の3つにまとめました。
- NoCode(ノーコード)でどんなWebアプリでも開発できる
- 自由にデザインできる
- 拡張性が高い
特徴1|NoCode(ノーコード)でどんなWebアプリでも開発できる

例えばInstagramやFacebookのようなSNS、Slackなどのチャットアプリ、Airbnbのようなマッチングサイト、Netflixのような動画サイトの他、通常のウェブサイトやネットショップなど、どんなWebアプリでも開発することができます。
もちろんブログも構築可能です。
例えば入力フォームの内容をリアルタイムにページに反映させるような機能を、Bubbleの環境一つで実装できます。
動的なサイトを直感的に開発できるのがBubbleの最大の特徴と言えますね。
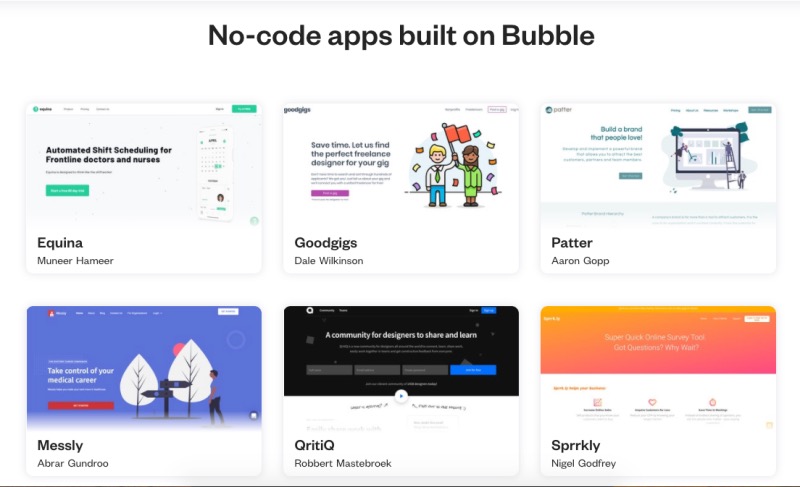
Bubbleで作られたアプリの例は「Showcase」のページで紹介されています。
特徴2|自由にデザインできる
要素を配置した後、ドラッグして自由に拡大・縮小してサイズを決めたり、PowerPointを作るようにWebアプリを作ることができます。
もちろんレスポンシブにも対応。
ボタンやアイコン、地図、入力フォーム、ヘッダー、フッターなど、Webアプリに必要な要素はほぼ揃っているので、開発のスピードが非常に速いです。
要素をダブルクリックすると詳細な設定ができるUIなど、操作面も直感的でとても優れています。


パワポと操作方法が似ていて分かりやすいんだよ。
特徴3|拡張性が高い
Google アナリティクス、Google Material IconsなどGoogleが提供するサービスを始め、横からスライドインするメニュー、動作テストのためにランダムなデータを入力するものなど、非常の多くのプラグインが用意されています。
またネットショップの決済システム、郵便番号から自動で住所が入力される仕組みなど、外部サービスとの連携もできるため、拡張性が高いです。
Bubbleのおすすめプラグインについては「ノーコード ラボ」さんのサイトで紹介されています。
興味のある方はぜひ参考にしてください。
4. Bubbleの登録方法と始め方
Bubbleの登録方法と基本的な使い方を解説します。
4-1. Bubbleの登録方法
公式サイトにアクセスして、メールアドレスを入力後「Get started for free」ボタンを押すだけで登録完了です。

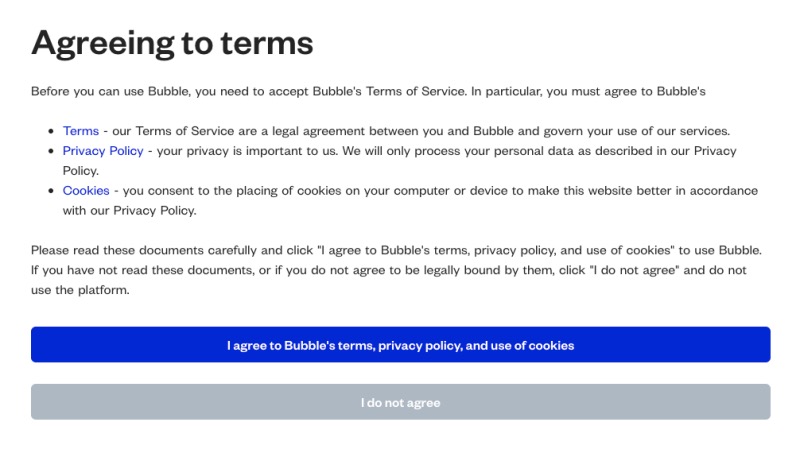
利用規約の確認ページが表示されたら「I agree to Bubble’s terms,…」をクリックしてください。

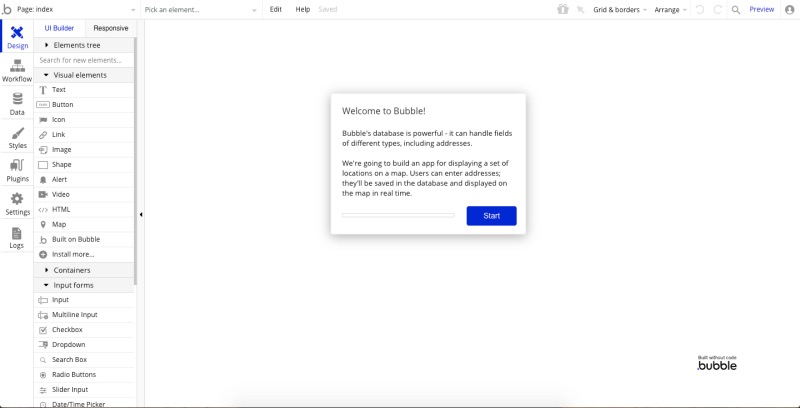
Bubbleの開発画面が表示されて、作業に入ることができます。
4-2. Bubbleで開発を始める方法
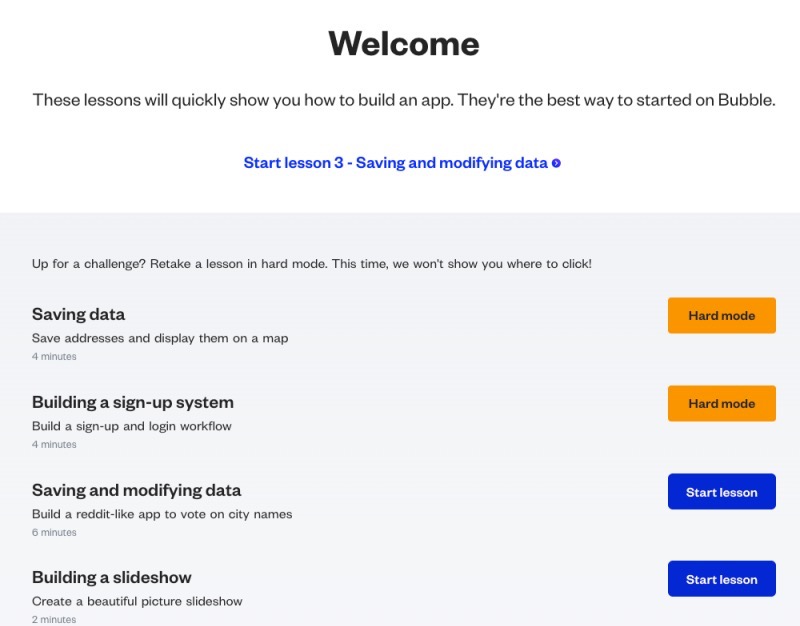
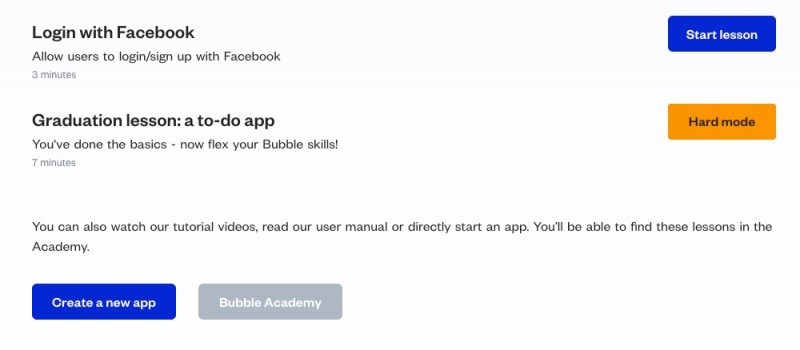
「Welcome」のページにはたくさんの学習教材がLessonとして用意されていますが、すぐに始めたい場合は一番下にある「Create a new app」をクリックしてください。


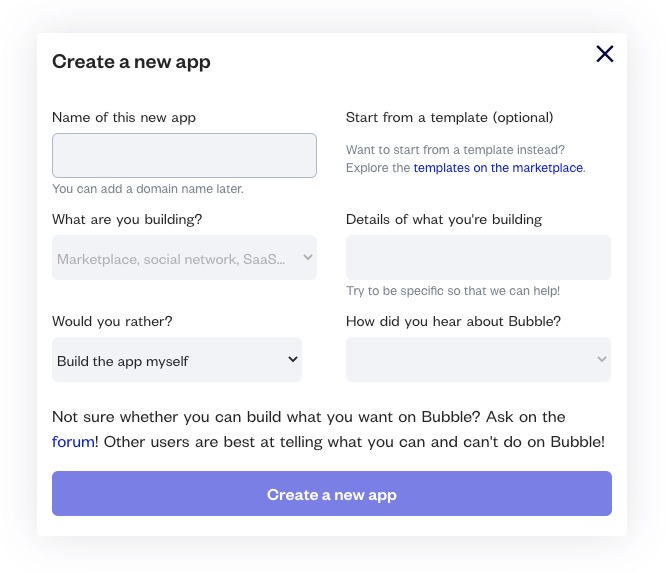
このようにアプリの初期設定の画面が表示されます。

各項目は以下の通りです。
最後に「Create a new app」をクリックしましょう。
- Name of this new app:アプリの名前を入力してください。他のユーザーに使われている場合はエラーになります。後で変更可能。
- Start from a template (optional):テンプレートをベースにしたい場合はここのリンクをクリックしてください。基本操作を覚えたい場合は、ここは無視してもOKです。
- What are you building?:作りたいアプリに合わせて種類を選択してください。テストで作る場合はなんでもOK。
- Details of what you’re building:アプリの詳細を入力してください。
- Would you rather?:自分で作ることになるはずなので、上を選択。
- How did you hear about Bubble?:Bubbleを知ったきっかけを選択してください。
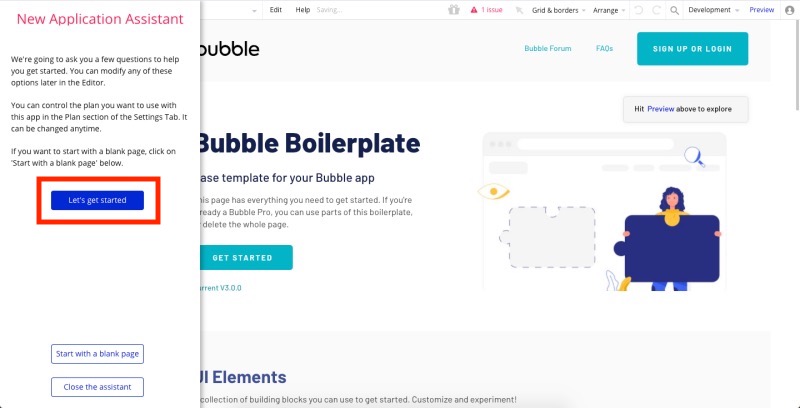
続いてアプリの開発画面に移り、初めての場合はこのようにアシスタントが表示されます。
ここではアシスタントに従っていきます。
まずは「Let’s get started」をクリックしましょう。

すぐに触ってみたい方は「Start with a blank page」(新規作成)または「Close the assistant」で開発画面に入ってもOKなんだよ。

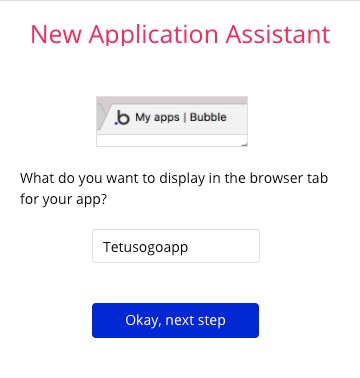
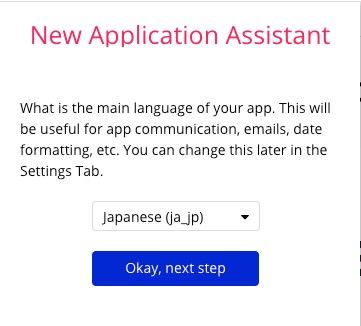
続いてブラウザーのタブに表示されるサービス名を入力します。
特に決まっているものがなければそのまま「Okay, next step」をクリックしてください。

言語は「Japanese(ja_jp)」を選んでください。

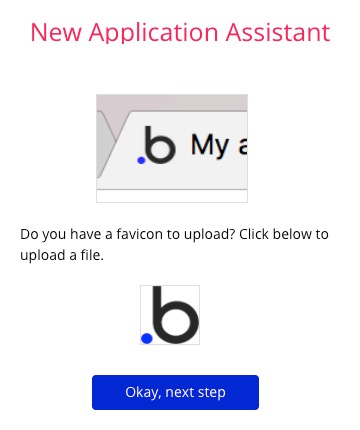
次はfavicon(ブラウザのタブやスマホに保存した時に表示されるアイコン)の設定です。
こちらも特になければそのまま進めましょう。

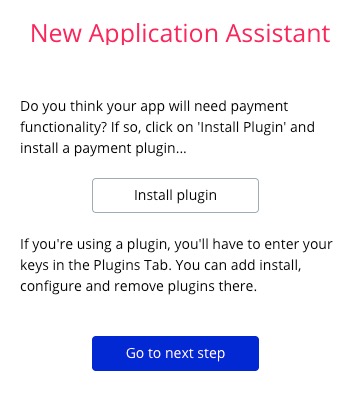
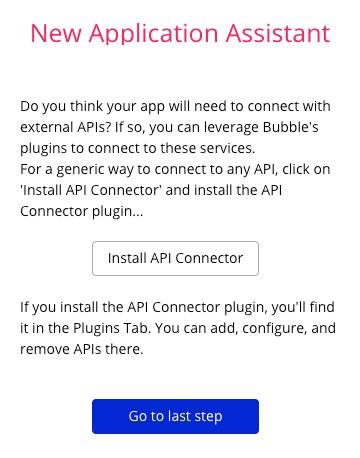
プラグイン(拡張機能)やAPI(他サービスとの連携)の設定をします。
特に決まっていなければ無視して進めてください。


セットアップはこれで完了です。
この後は以下のいずれかで進めてみてください。
- Take the tour:簡単な使い方を学ぶ
- Start with a blank page:新規ページを作成して一から開発する
- Close the assistant:アシスタントを閉じて、今表示されている開発画面を操作する
画面の説明、操作方法などアプリを開発する手順の詳細については、別の記事で作成予定です。
基本操作についてはチュートリアルや6章を参照してください。
チュートリアルで基本操作を覚える
基本的な使い方を学ぶ方法としては、チュートリアルが便利です。
まずはチュートリアルで実際に画面操作方法を習得していきましょう。
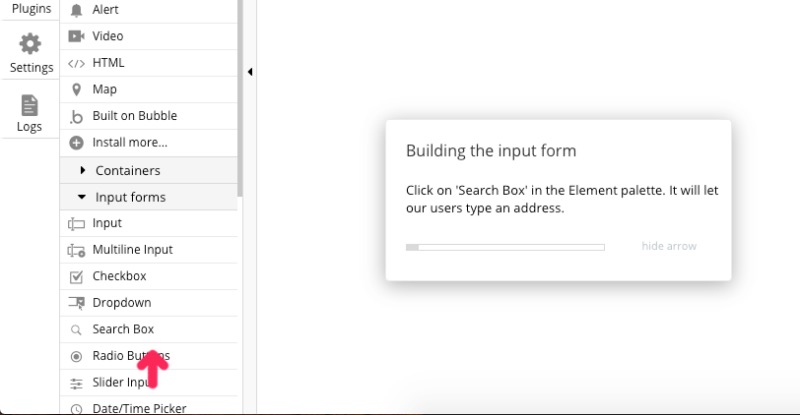
初めて開発環境にログインすると、このようにチュートリアルが始まります。

すべて英語表記ですが、下図のように赤い矢印で作業内容を示してくれるため、従っていけば基本的な操作を学ぶことができます。

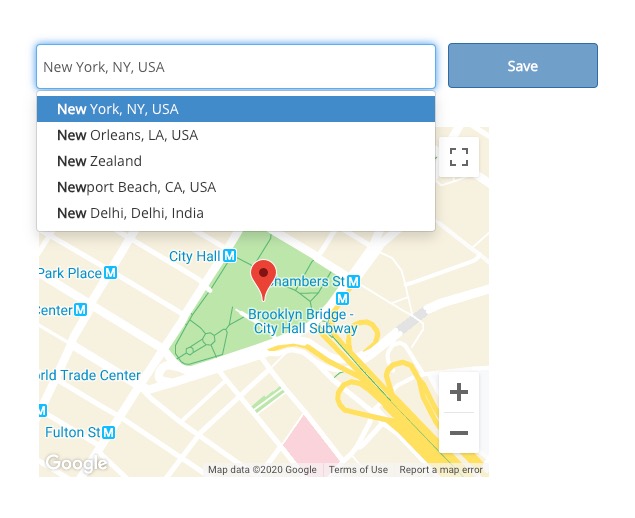
ちなみに最初のチュートリアルの内容は、フォームに入力された地図情報を取得して、マップに表示する仕組みを作る方法を解説してくれます。
下図のように入力フォームで「New York」と入力し、都市名を選んでSaveボタンをクリックすると、下の地図にピンが立てられるという仕組みを作ることができます。

その他、サインアップの仕組みを作る手順などを通して、要素の追加、ボタンクリック時のアクションを付ける方法など基本操作を習得できます。
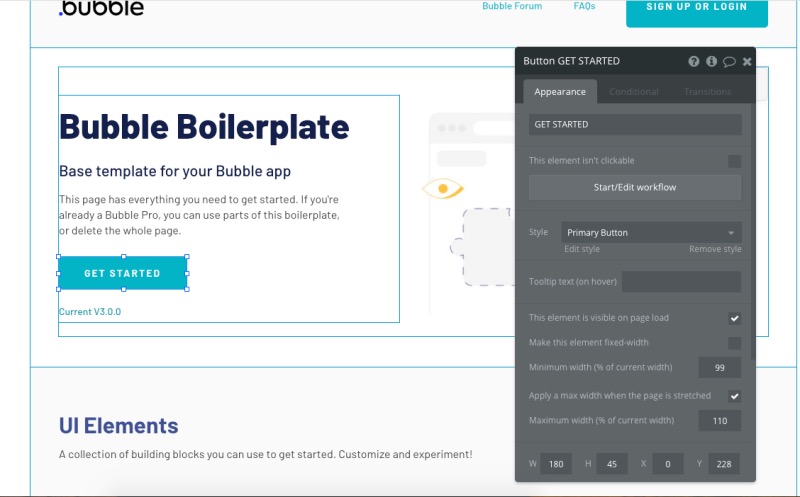
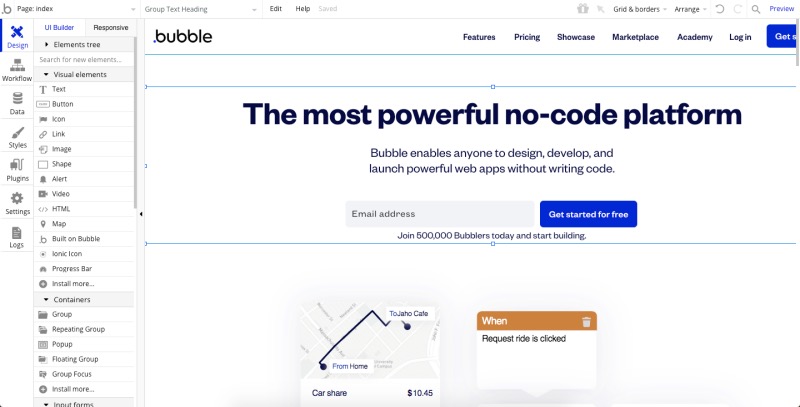
公式サイトを例にBubbleの操作イメージを学べる
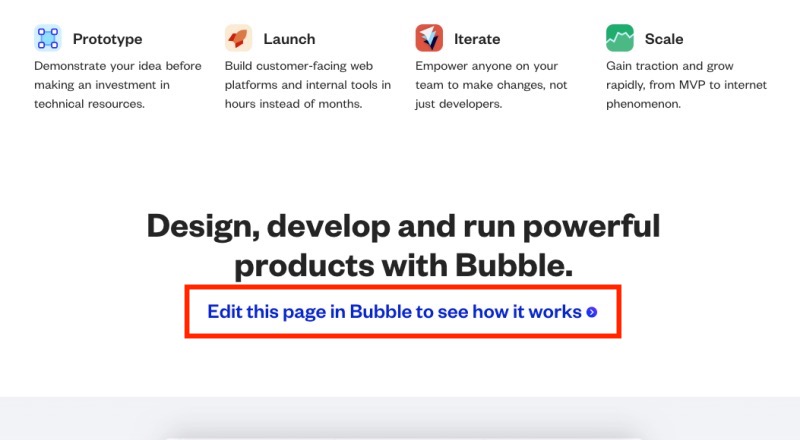
公式サイトのトップページ上部に「Edit this page in Bubble to see how it works」というリンクがあります。

このリンクをクリックすると、完成済みのBubbleの公式サイトを例にした編集画面が開いて操作方法を学ぶことができます。

5. Bubbleのデメリット
実際に僕が利用する中で感じたデメリットも挙げておきます。
- 自由度が高い分、難易度もやや高い
- 関連サイトやドキュメントは英語が多い
デメリット1|自由度が高い分、難易度もやや高い
度々書いていますが、Bubbleは多機能で自由度が非常に高い分、難易度はやや高めな印象です。
アプリ開発のプラットフォームであるAdaloやGlideに比べ、細かい調整ができる面はとても素晴らしいのですが、プログラミングやアプリ開発未経験者の方は慣れるまで時間がかかりそうです。
デメリット2|関連サイトやドキュメントは英語が多い
Bubbleに限らないことですが、多くのNoCodeツールの関連サイトやドキュメントは英語で書かれています。
次章で紹介しているチュートリアルや動画であれば視覚的に判断することができるので、まずはそちらを参照してください。
また日本語のYouTube動画やTwitter、ブログなどもありますので、英語に自信がない方は参考になると思います。
6. Bubbleの学習方法
Bubbleについて学べるサイトなどの情報をまとめます。
「世界最大級のオンライン学習プラットフォーム」と呼ばれるUdemy![]() では、Bubble、Adalo、Glide、AppSheet、Webflowなど当ブログでもご紹介しているNoCodeプラットフォームの講座も公開されています。
では、Bubble、Adalo、Glide、AppSheet、Webflowなど当ブログでもご紹介しているNoCodeプラットフォームの講座も公開されています。
一部、無料で公開されている講座もあるので、気になる方は登録してみてください。
6-1. 公式サイト
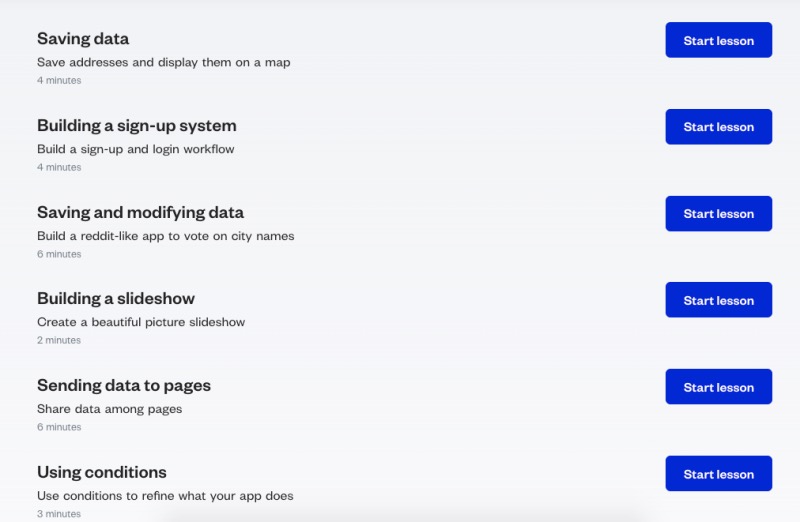
公式サイトのACADEMYページには、Bubbleを学習するためのページや動画がまとまっています。
その中の「Lessons」ではデータの保存、サインアップ、スライドショーなど基本的な操作方法を一通り学ぶことができます。

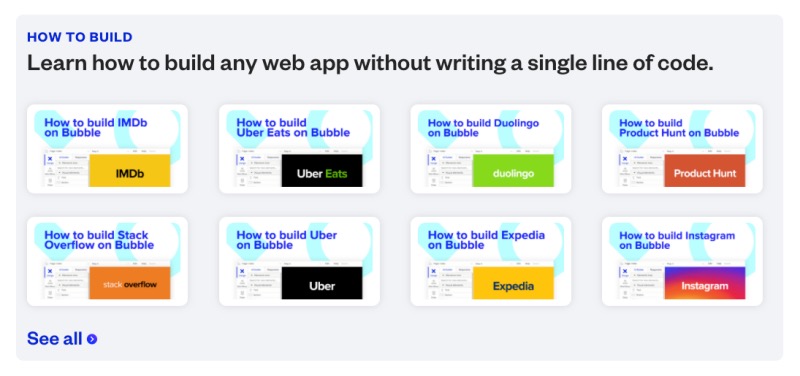
また「How to build」のページでは、Uber EatsやExpedia、Airbnb、Wikipediaなど、有名なWebサービスを作る手順が詳細に解説されています。

例えば「How to build Instagram on Bubble」のページを見れば、Instagram風のWebアプリを作ることができます。
ただしNoCodeツール全般に共通しているのですが、公式サイトやノウハウ系サイトは英語がほとんどで、このページに関してもすべて英語で書かれているのが難点ですね。
6-2. YouTube
NoCode School【日本語】
おすすめはしんじさんが運営するYouTubeチャンネル「NoCode School – ノーコードスクール -」です。
お名前の通り日本人の方が解説されています。
基本的な使い方からアプリを公開するところまで、Bubbleに関する動画は全部で12本(8/16時点で筆者確認)もあります。
公式YouTubeチャンネル【英語】
公式YouTubeでも動画が公開されています。
6-3. コミュニティ
公式のフォーラム【英語】
公式のフォーラムサイトもあります。

6-4. Twitter
Bubble Japan Community【日本語】
Bubble Japan CommunityというTwitterアカウントがあります。
Bubbleの技術情報や最新情報を始め、NoCode全般に関するテーマで発信されています。
6-5. ブログ
ノーコードラボ【日本語】
ノーコードラボさんのブログでもアプリの作成方法などが解説されています。
6-6. 書籍
Kindle版の解説書です。
「ビジュアルプログラミングBubble―ノーコード/コーディングレスではじめるWebアプリケーション構築: ノーコード/コーディングレスで簡単にウェブアプリケーション開発をはじめよう Kindle版」
価格は1,250円(税込)。
日本語で解説しているサイトや書籍が少ない中、貴重な学習手段ですね。
基礎から応用までしっかり学びたい方にはおすすめ。
ただし、Amazonの口コミを見ると「全部文字化け」とか「PCでは画面がはみ出している」など問題も多いようなので、購入する時はご注意ください。
NoCode全般については、こちらの記事をご覧ください。
7. まとめ
今回はNoCodeツールの一つ、Bubbleの特徴や基本的な使い方、学習方法などをご紹介してきました。
最後に特徴を振り返ります。
- NoCode(ノーコード)でどんなWebアプリでも開発できる
- 自由にデザインできる
- 拡張性が高い
拡張性が高く多機能である分、プログラミングやアプリ開発の未経験者にとっては少し難しい面もありますが、日本語で解説してくれている動画やサイトを見ればイメージはつかめると思います。
チュートリアルなども活用して、ぜひアプリ開発をしてみてください。
当ブログでも、Bubbleでアプリを開発する手順をまとめたら解説ページを公開する予定です。
NoCodeを学ぶ方法
2021年8月26日最新情報!!
動画のオンライン学習サイトで取り扱われるようになっていました!(2021年8月時点)
「世界最大級のオンライン学習プラットフォーム」と呼ばれるUdemy![]() は、動画で学べるのでおすすめ。
は、動画で学べるのでおすすめ。
BubbleやAdalo、Glide、AppSheet、Webflowなど、当ブログでもご紹介しているNoCodeプラットフォームも動画講座が用意されています。
一部、無料の講座も公開されているので(2021年8月26日時点)、気になる方はとりあえず登録してみては?
もちろん、日本語の講座はたくさん公開されています。
「Glide」「Adalo」「Bubble」を学べる日本語の専門書もあります。
日本語でまとまっている参考サイトや書籍はまだまだ少ないので、このような本を購入して学ぶのが効率的ですね。
NoCodeの基礎から、NoCodeツールの中でも特に人気のある3つのプラットフォームの使い方まで網羅的に学習できます。





コメント