こんにちは!
てつごろう(@Te256g)です。
アプリを簡単に開発するためのプラットフォームAdaloをご存知でしょうか?
プログラミングを使わずにWebサイトやアプリを作ることができるNoCodeプラットフォームの一つ。
その中でも特に操作性が高いことで人気のあるツールがAdaloです。
前回はAdaloの概要を解説しましたが、この記事ではAdaloの画面の見方と、Adaloでシンプルな写真投稿アプリを作る方法を解説します。
たくさんの画像を使って解説しているので、簡単にアプリを作ることができます。
基本的な操作方法も身につくと思うので、この手順に沿って一通り流れを学んだら、ぜひ自分でもアプリを作ってみてください。
※Webサイトを簡単に作れるNoCodeツール「STUDIO」についての記事もあります。

アプリ開発で過去に挫折した僕でも簡単にできたんだよ。
筆者について
てつごろう|@Te256g
1. NoCodeツールAdaloの画面の説明
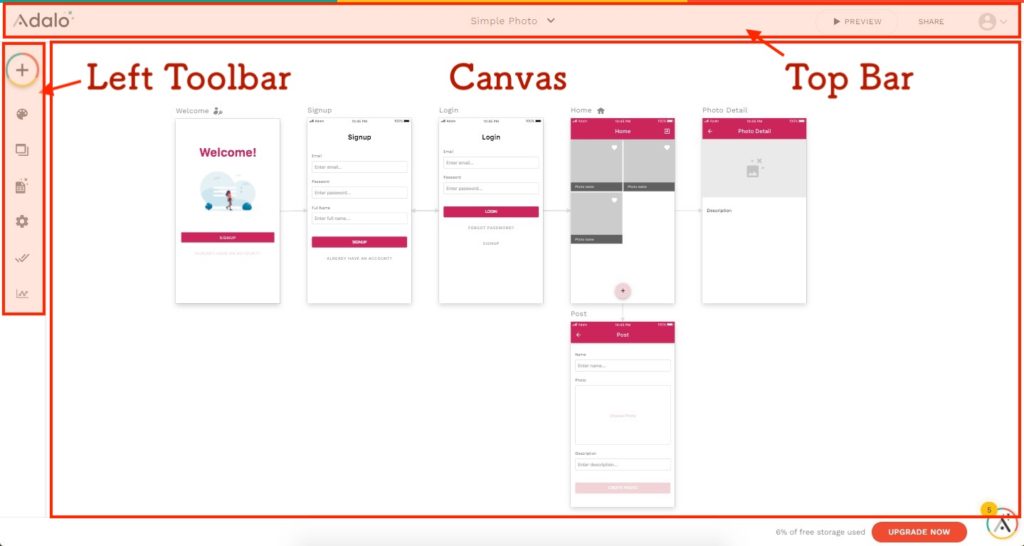
まずはAdaloで開発する画面構成を説明します。
大きく下記の3つで構成されます。
- Canvas
- Left Toolbar
- Top Bar

1-1. Canvas
アプリの画面を追加し、デザインや動きを構築していく作業スペースです。
マウスやスクロールボタンで画面の拡大・縮小、上下左右への移動をすることができます。
1-2. Left Toolbar
開発するためのツールが並んでいます。
ツールの上から順に解説します。
- Add Panel
Component(リストやボタン、テキストなどの要素)やScreen(アプリの画面)を追加します。
Screenにはアプリでよく利用されるコンポーネントがすでにセットになっている画面もあります。
例えばログイン画面や問い合わせフォーム、画像一覧など豊富に用意されています。 - Branding
アプリ全体のベースとなる色を指定します。
Primary Color(メインの色)、Secondary Color(サブの色)、Default Background Color(背景色)、Default Text Color(テキストの色)をここで一括して設定できます。
ここで色を変更すれば、これらの色で指定した全てのコンポーネントの色が変わります。 - Screens
Canvasにある画面の一覧が表示されます。
画面毎の設定を行うことができます。 - Database
アプリで登録されるユーザー情報などのデータを格納する場所です。 - Settings
アプリの名前やアイコンなど、アプリ全般に関わる設定ができます。 - Publish
GoogleやAppleのストア、またはWebアプリとして公開できます。(有料プラン) - Analytics
アプリの利用者の利用頻度、サインアップした回数などを収集、分析するツールです。
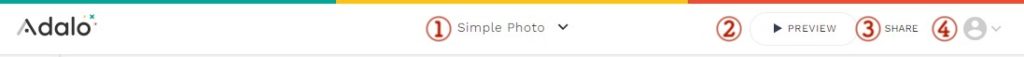
1-3. Top Bar

① App Switcher
アプリを切り替えることができます。
② Preview
開発中のアプリの表示や動作を確認することができます。
③ Share
URLなどで共有することができます。
④ Account Menu
アカウントの設定、ドキュメント表示、サインアウトのメニューが開きます。
2. Adaloでシンプルな写真投稿アプリを作る方法
ここではシンプルな写真投稿アプリを作っていきます。
完成版はこちらをご覧ください。
ここからの作業をおおまかにまとめると、このようになります。
- 画面を追加する
Welcome:ログインしていないユーザーに最初に見せる画面
Post:写真を投稿する画面
Photo Detail:写真の詳細画面 - 各画面にコンポーネント(ボタン、リストなど)を追加する
- 画面遷移、ボタンアクション、データベース作成などを行う
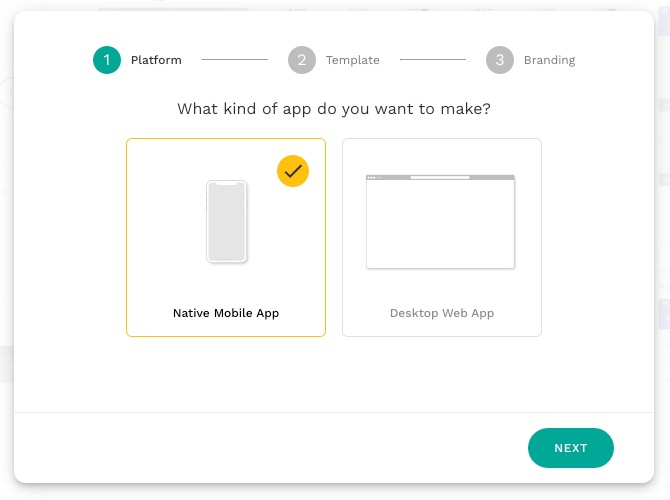
2-1. アプリの開発を始める
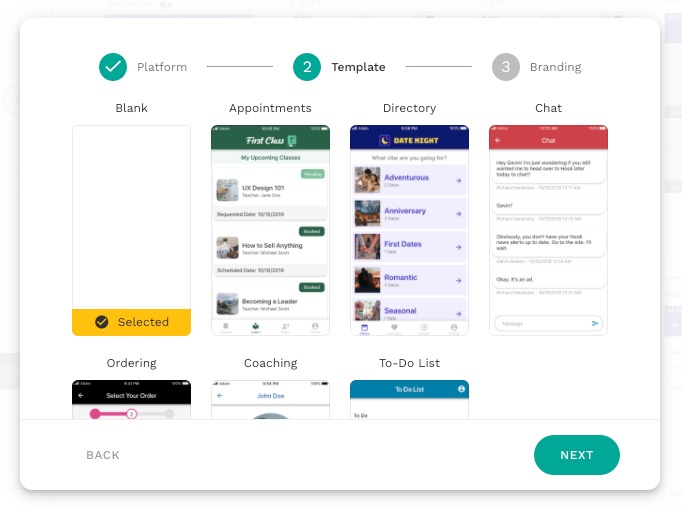
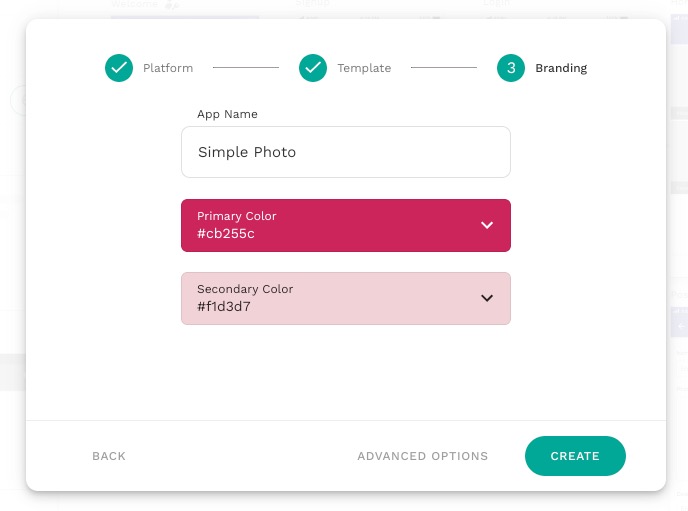
Adaloの公式サイトからアカウント登録をしたら、初期設定では以下の通りに設定します。
- Platform:Native Mobile App
- Template:Blank
- Branding:App Name「Simple Photo」、色は自由に。



「CREATE」ボタンを押して初期設定は完了です。
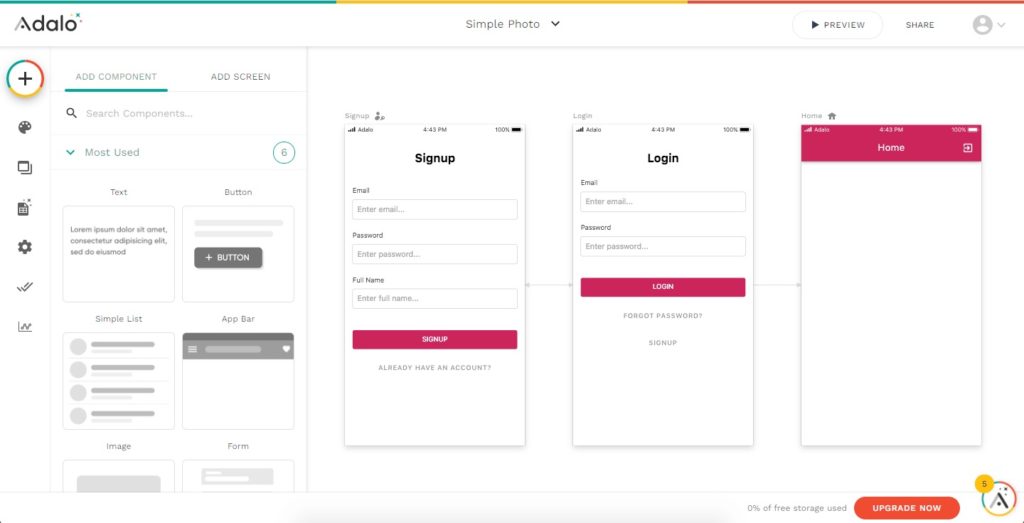
このように3枚の画面が並びます。

この後はいよいよ画面やコンポーネントを追加したり、ページ遷移、ボタンアクションなどを設定していきます。
2-2. Welcome画面を作る
まずは、初めてアプリを開いた時に表示するWelcome画面を追加する手順を解説します。
2-2-1. 新規画面を追加
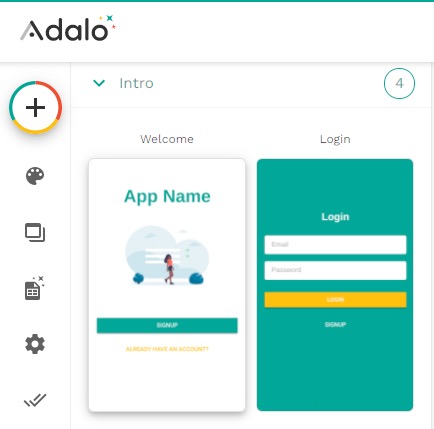
ADD SCREENから、Introの中にあるWelcomeをクリックします。

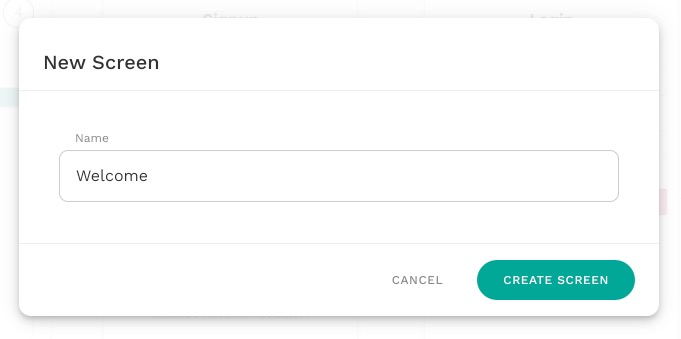
その後「Name」に「Welcome」と入力し、「CREATE SCREEN」をクリック。

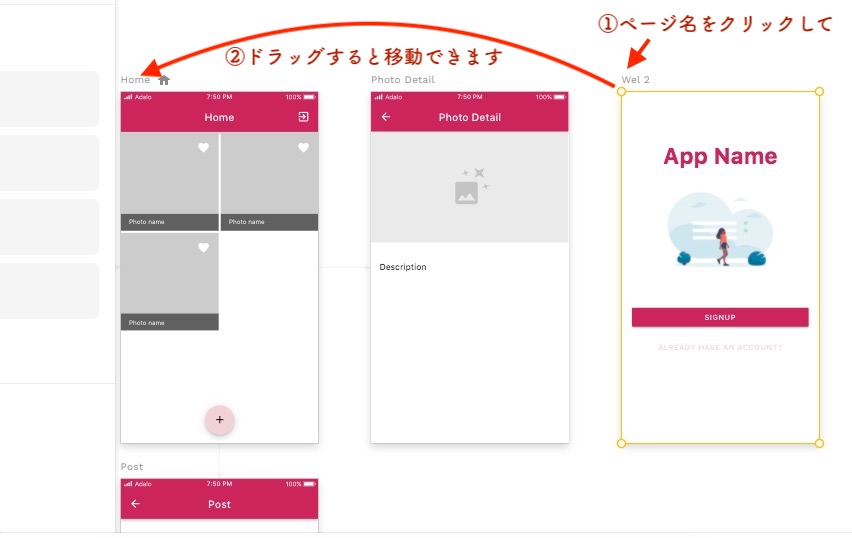
キャンバス上の一番右にWelcome画面が追加されるので、自然な流れに合わせて一番左に移動しましょう。
ページ名の部分をクリックしながらドラッグすると、画面を移動できます。

2-2-2. 画面のタイプを変更
ログインしていないユーザーがアプリを開いた時にWelcome画面を表示するために、画面のタイプを変更する必要があります。
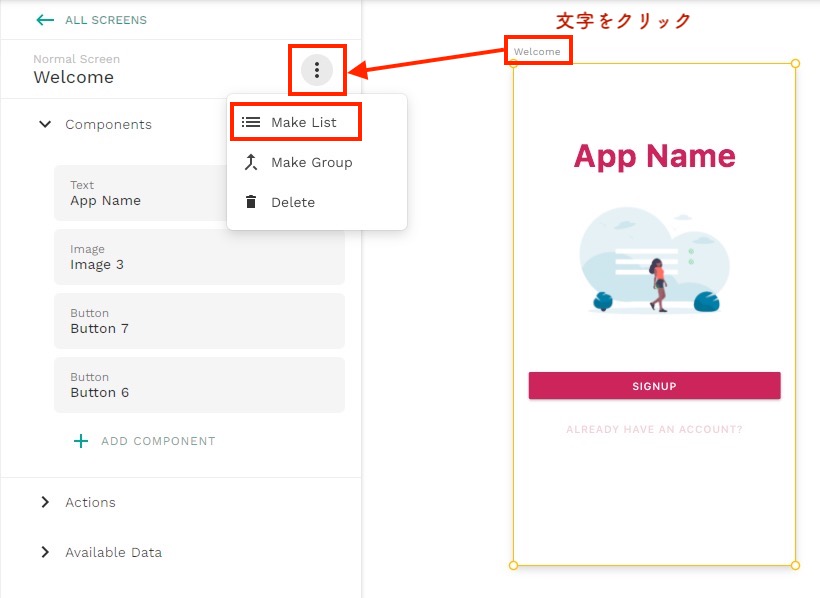
画面の設定画面をするために、画面の左上にある「Welcome」をクリックし縦の3つの点のボタンをクリックして、「Make List」をクリックします。

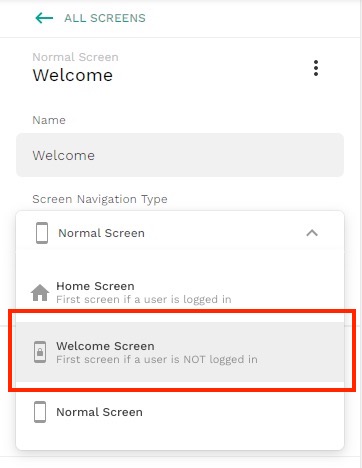
Screen Navigation Typeを「Welcome Screen」に変更します。

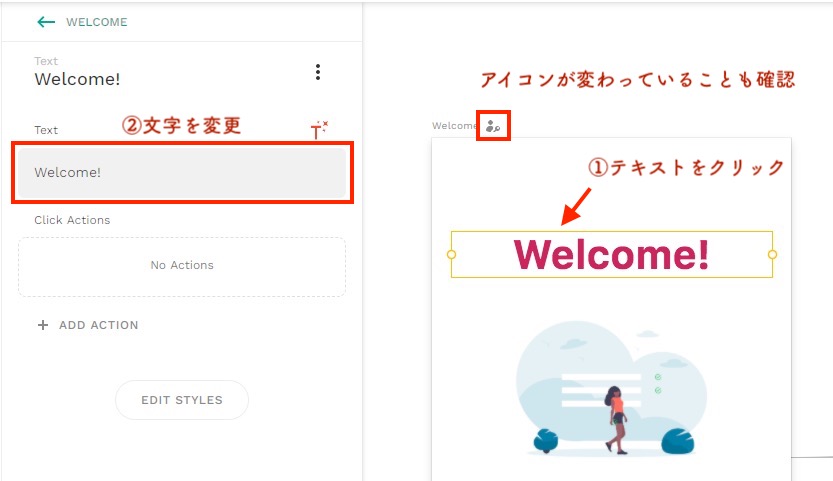
ページタイトルの右にあるアイコンがこのように変わればOKです。
最後に「App Name」を選択して「Welcome」などに変更しておきましょう。

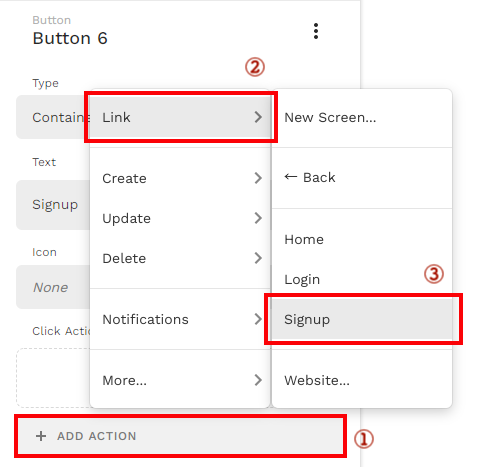
2-2-3. ボタンのクリックアクションを追加
次はボタンをクリックした時の動作を追加していきます。
SIGNUPボタンを選択した状態で、ADD ACTION→LINK→Singupの順に選択すれば、Signup(ユーザー登録)ページへのリンクを貼ることができます。

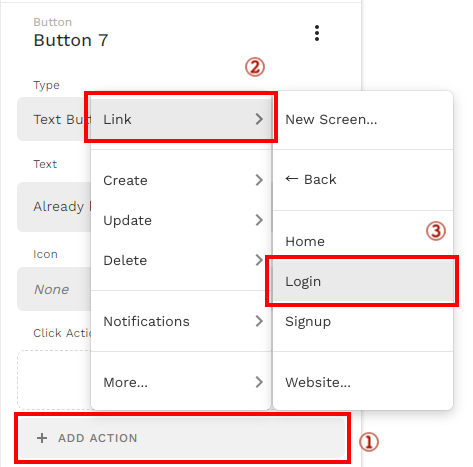
同様に「ALREADY HAVE AN ACCOUNT?」のテキストのLINKをLoginページに指定してください。

2-3. ホーム画面を作る
ホーム画面には、投稿した写真のリストが表示される仕組みにしていきます。
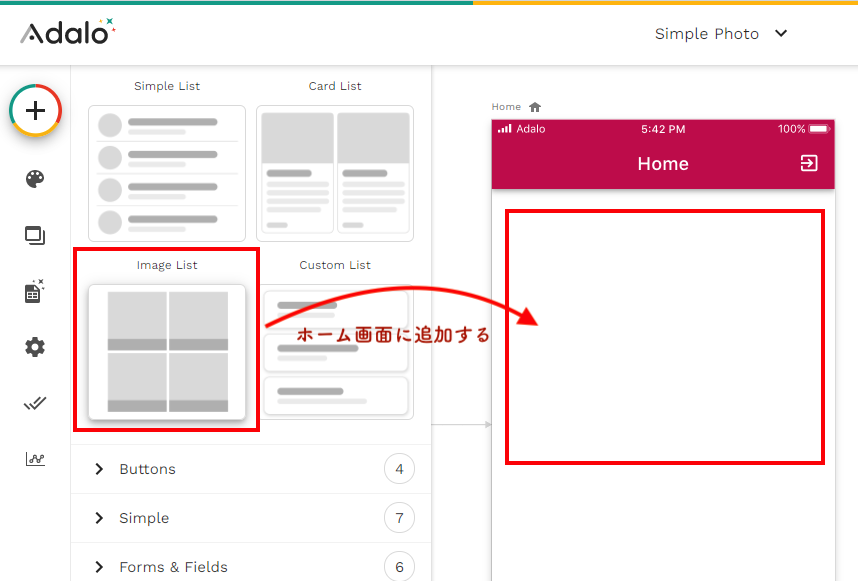
2-3-1. ホーム画面に写真リストを作る
ADD COMPONENTのListからImage Listをホーム画面にドラッグ&ドロップします。

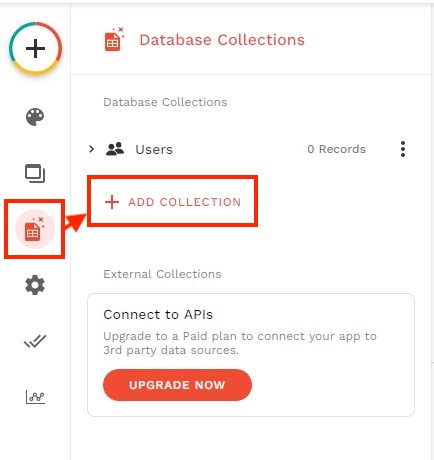
2-3-2. 写真用のデータベースを作る
次は、このリストに写真やタイトルを表示したいので、そのために必要なデータベースを作ります。
Left ToolbarのDatabaseアイコン→ADD COLLECTIONをクリックします。

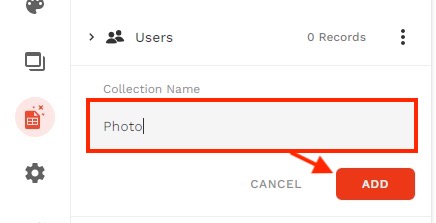
「Photo」と入力したらADDボタンで追加します。

これで写真のデータを保管するデータベースが完成しました。
2-3-3. データベースに写真のデータ保管場所(プロパティ)を作る
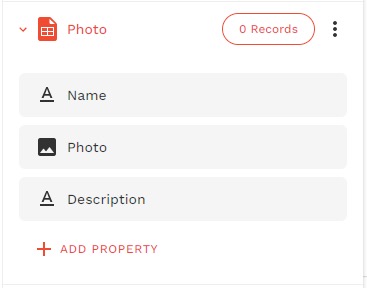
このままではName(写真のタイトル)しか保存することができないので、写真データや説明文を保存するためのプロパティを追加します。
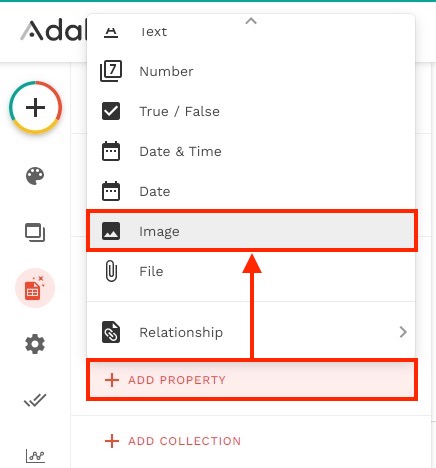
先ほど追加したデータベース「Photo」の下にあるADD PROPERTYをクリックし、Imageを選択してください。

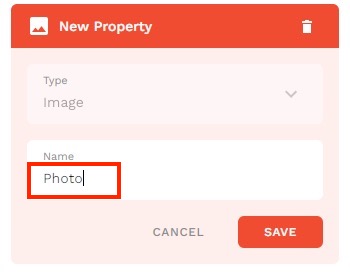
Nameに「Photo」と入力しSAVEで保存します。

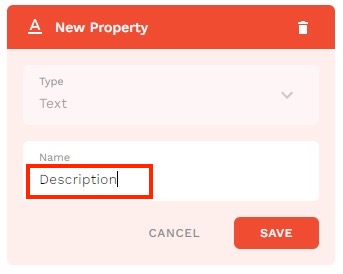
同様にADD PROPERTY→Textを選択し、Nameは「Description」として保存してください。

これで写真を構成するデータベースの要素が揃いました。
プロパティは最終的にこのようになります。

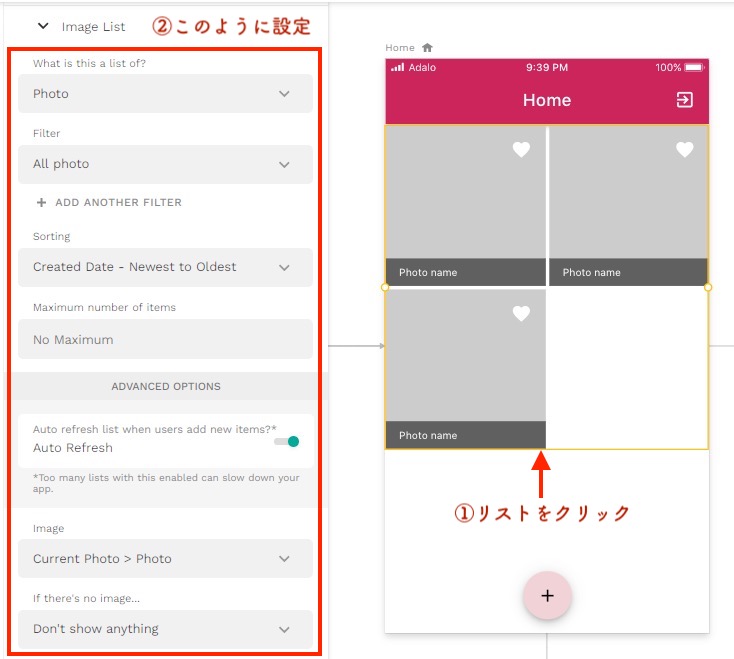
2-3-4. 写真リストとデータベースを紐づける
先ほど追加した写真一覧を選択して、Image listのメニューから以下のように設定してください。

今回、変更する箇所のみ記載します。
- What is this a list of?:Photo
データベースのPhotoに登録されているデータを読み出すための設定です。 - Sorting:Create Date – Newest to Oldest
新しい写真が先頭に表示されるように並び替える設定です。 - If there’s no image…:Don’t show anything
画像がない時は何も表示しない設定にしています。 - ADVANCED OPTIONSのAuto RefreshをON
新しく写真が追加されたら自動的に画面が更新されます。
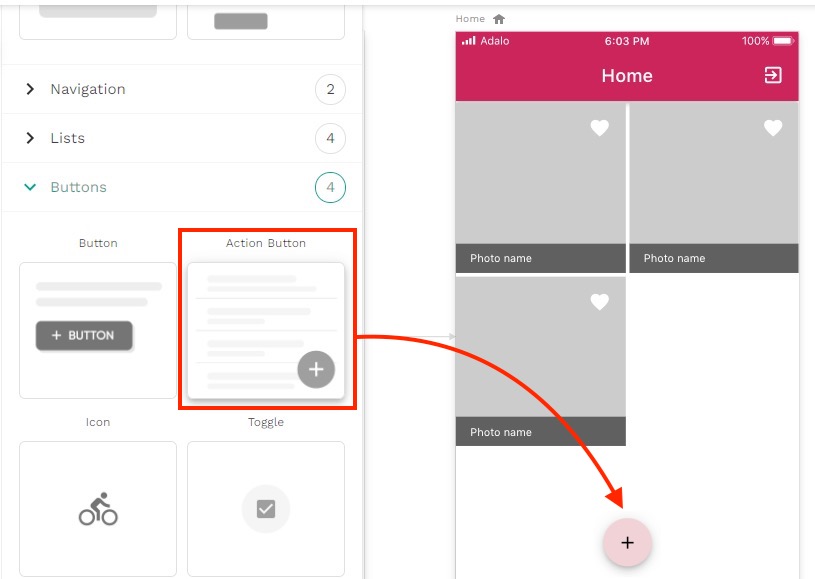
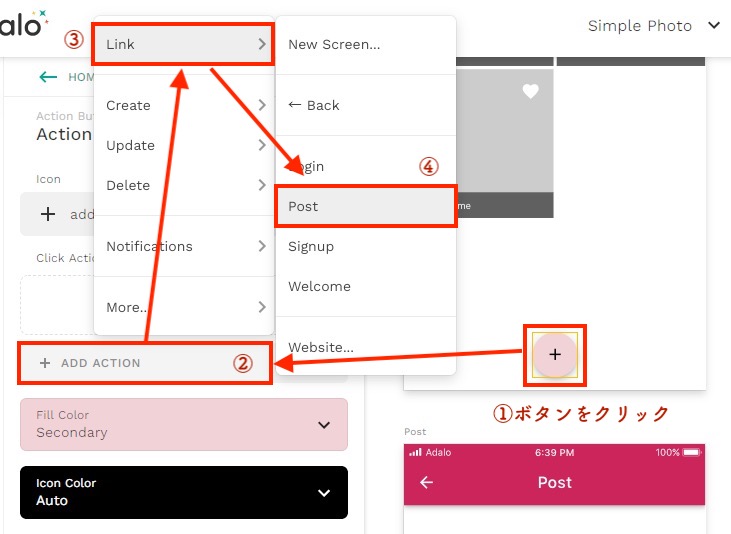
2-3-5. 写真投稿ページへのボタンを追加する
写真を投稿するページへ移動するためのボタンを設置します。
ADD COMPONENTからAction Buttonを追加します。

以上でホーム画面は一通り完成です。
ページ遷移は後ほど設定していきます。
2-4. 写真投稿ページを作る
写真を投稿するためのページを作ります。
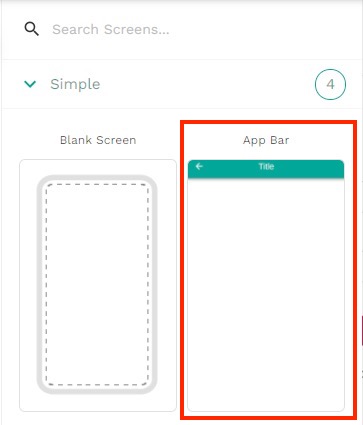
2-4-1. 新規画面を追加
ADD SCREENからApp Barを選んでください。

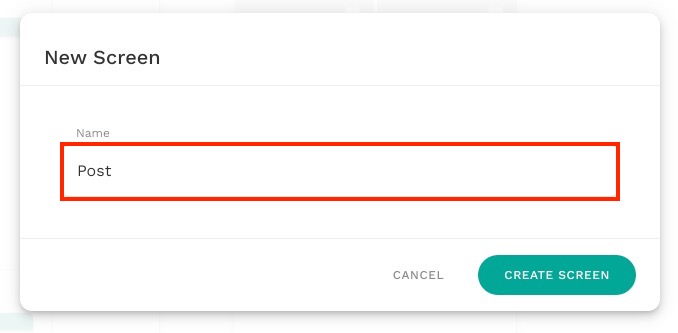
「Post」という名前を付け、CREATE SCREENで画面を追加します。

2-4-2. フォームを追加する
次は写真を投稿するためのフォームを追加します。
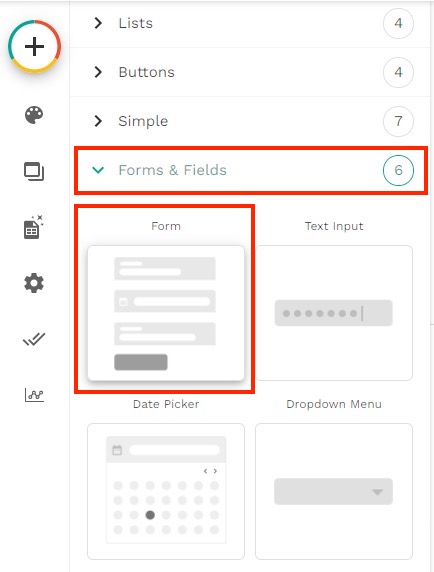
ADD COMPONENTのForms & FieldsからFormを追加してください。

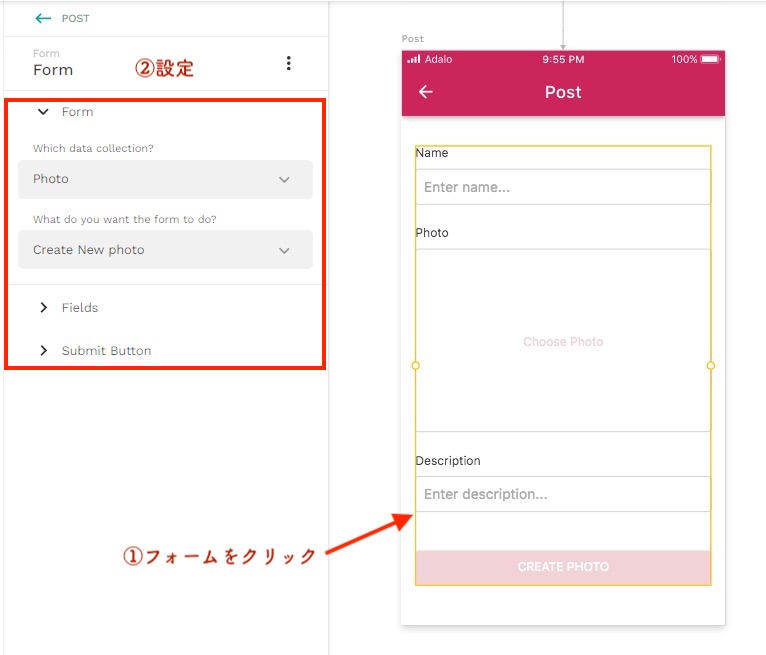
追加したFormを選択した状態で、以下のように設定します。
FormメニューのWhich data collection?は「Photo」を選択してください。

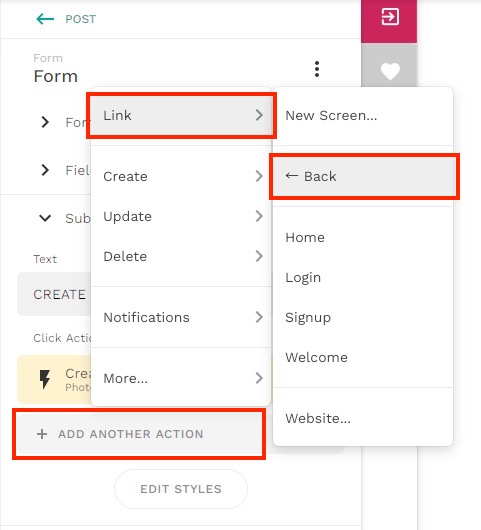
Submit ButtonメニューのADD ANOTHER ACTIONから、Link→Backで新しくアクションを追加してください。
※写真の投稿が終わったら前のページに戻る仕組みです。

2-4-3. ホームからPostへリンクを追加
次はホーム画面の+ボタンからPost画面に遷移する動きを付けます。
Homeで作った+ボタンを選択し、ACTIONとしてHomeへのLinkを追加しましょう。

これで写真投稿ページは完成です。
2-5. 写真詳細ページを作る
最後に写真の詳細ページを作る手順です。
2-5-1. 新規画面を追加
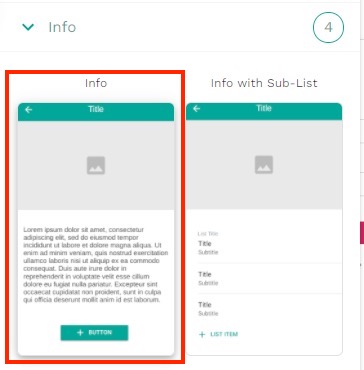
前章と同じ手順で、ADD SCREENから画面を追加してください。
コンポーネントが用意されている画面を流用できるので、ここではInfoを使います。
ページ名は「Photo Detail」として追加します。

2-5-1. 写真や説明文をデータベースと紐づける
投稿した写真と説明文を表示させるため、データベースと紐づける設定をしていきます。
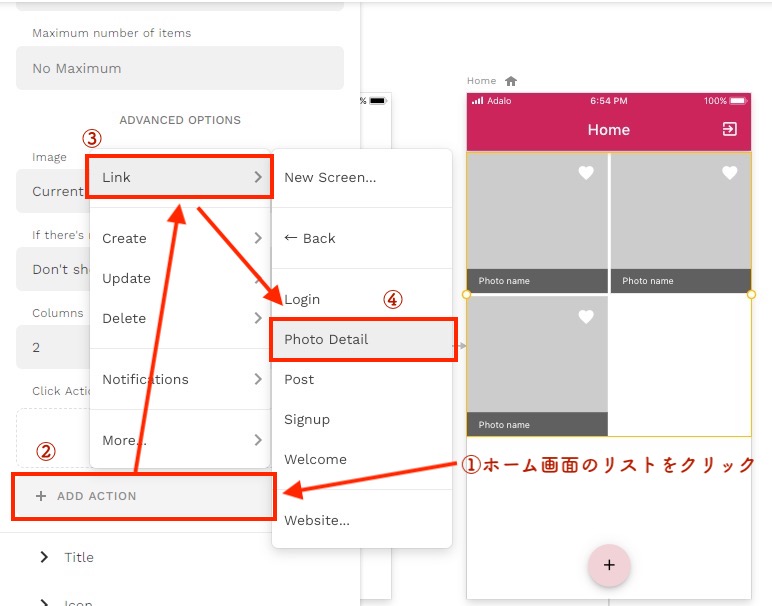
その前に、ホーム画面のリストから詳細ページへのリンクを貼る必要があります。
ホーム画面のリストをクリックして選択した状態で、ADD ACTION→Link→Photo Detailでリンクを貼ります。

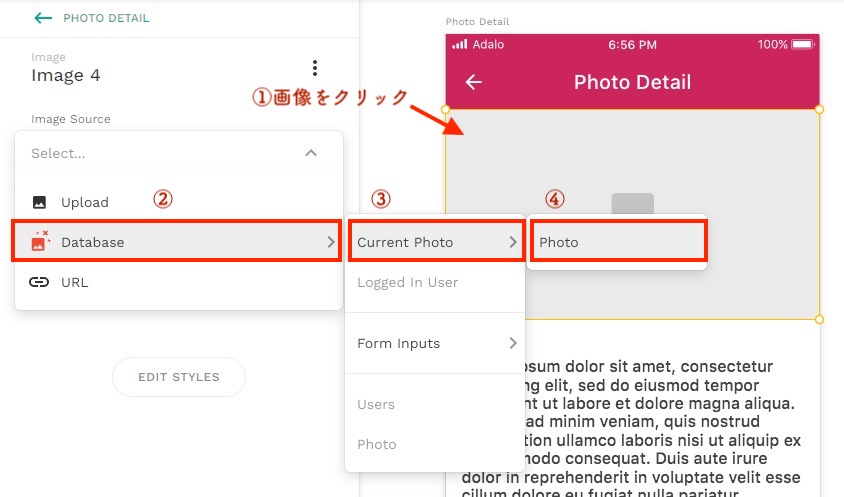
続いて、投稿した写真と説明文を詳細画面に紐づける手順です。
Photo Detailの画像を選択した状態で、ツールバーのImage SourceからDatabase→Current Photo→Photoの順に選択します。

そうすると画像の中央のアイコンはこのように変わります。

次は説明文を紐づける手順です。
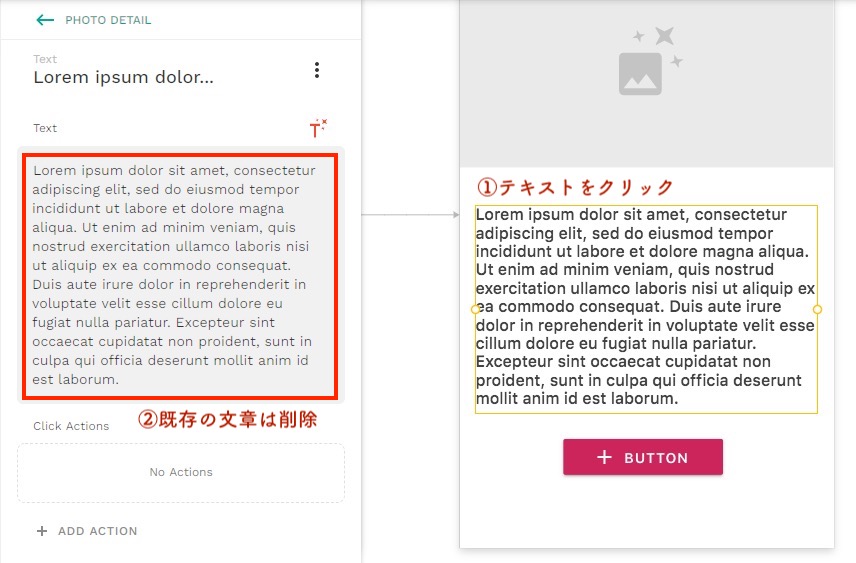
テキストの部分を選択し、最初に入っている文章はすべて消します。

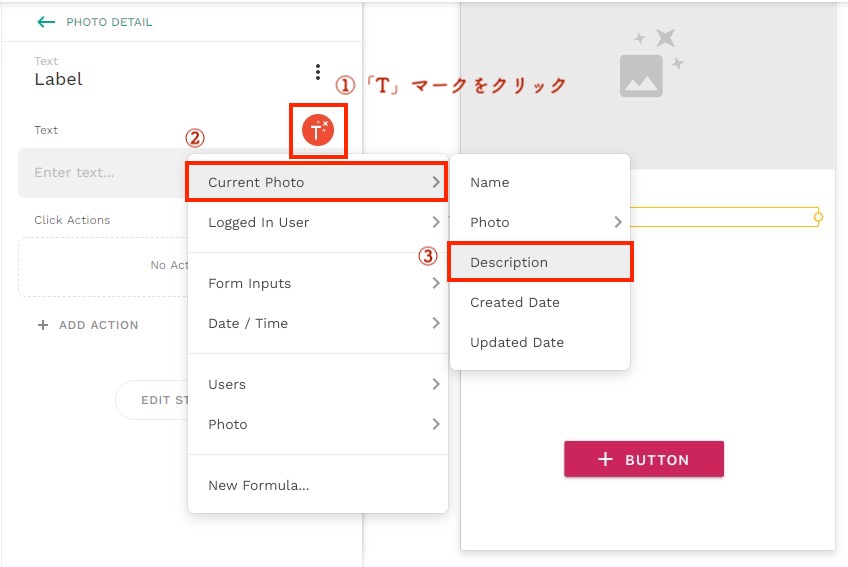
Textの右にある「T」マークをクリックし、Current Photo→Descriptionを選びます。

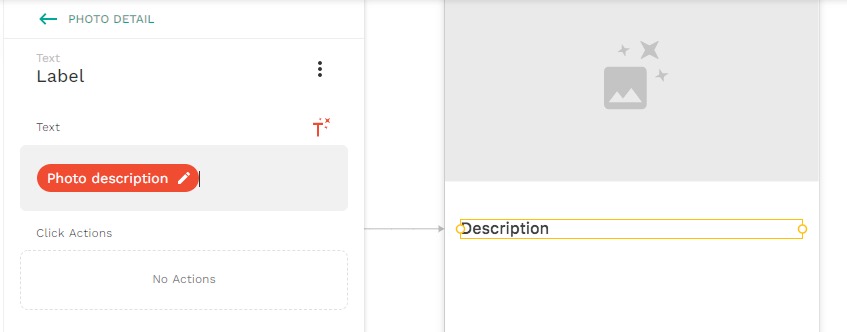
このようにTextのエリアには「Photo Description」、画面では「Description」という文字が入ります。

2-6. プレビューで確認
完成したらプレビューで確認しましょう。
キャンバスの右上にあるPREVIEWボタンをクリックすれば、スマホ画面での動作を擬似的に確認することができます。
3. データベースを操作する
プレビューでユーザーや写真などのデータを登録していくと、データベースにその情報が格納されていきます。
データを確認したり削除することができます。
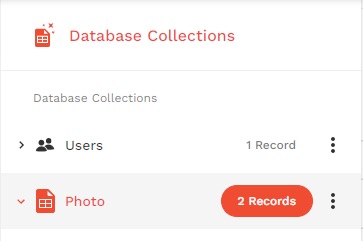
データが入っている場合は、Databaseメニューのコレクションの右に「2 Records」といったように数字が入っていると、データが2つ入っていることが分かります。

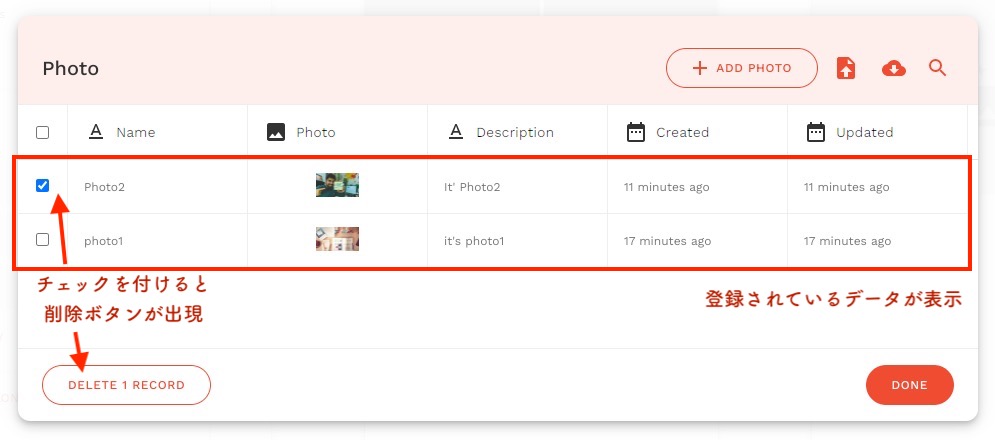
ここをクリックすると、データベースの内容を確認、操作する画面が開きます。
各レコードの左をチェックすると削除することができます。

データベースの概念でつまづいてしまう方は、アプリ開発を学ぶという方法もあり
プログラムの仕組みやデータベースの操作、概念につまづいてしまう方もいるかもしれません。
NoCode開発の説明をしておきながらなんですが、そういった場合はアプリ開発を学ぶのもいいと思います。
ただ、正直なところプログラミングスクールは高額です。いきなり講座に申し込むのはハードルが高いので、例えばTechAcademyの無料体験などで試してみるのもありですね。
今やIT人材は引く手数多な時代です。学んでおいて損はないので、気になった方は本講座もおすすめします。
≫ UI/UXデザインコース
≫ Webアプリケーションコース
≫ iPhoneアプリコース
≫ Androidアプリコース
≫ TechAcademyの無料体験
4. まとめ
今回はNoCodeツールで特に人気のあるAdaloについて
- 画面の見方
- シンプルな写真投稿アプリの作り方
解説しました。
今回ご紹介したような簡単なアプリであれば、プログラミングやアプリ開発未経験の方でも作ることができると思います。
データベースの操作など、難解な部分もあると思いますが、色々と操作していくうちにイメージが沸いてくるはずです。
NoCodeツールの登場によって、アプリ開発が従来にくらべて格段に早く、安くできるようになりました。
Adaloを使って、どんどんアプリを作ってみてください。
NoCodeを学ぶ方法
2021年8月26日最新情報!!
動画のオンライン学習サイトで取り扱われるようになっていました!(2021年8月時点)
「世界最大級のオンライン学習プラットフォーム」と呼ばれるUdemy![]() は、動画で学べるのでおすすめ。
は、動画で学べるのでおすすめ。
BubbleやAdalo、Glide、AppSheet、Webflowなど、当ブログでもご紹介しているNoCodeプラットフォームも動画講座が用意されています。
一部、無料の講座も公開されているので(2021年8月26日時点)、気になる方はとりあえず登録してみては?
もちろん、日本語の講座はたくさん公開されています。
「Glide」「Adalo」「Bubble」を学べる日本語の専門書もあります。
日本語でまとまっている参考サイトや書籍はまだまだ少ないので、このような本を購入して学ぶのが効率的ですね。
NoCodeの基礎から、NoCodeツールの中でも特に人気のある3つのプラットフォームの使い方まで網羅的に学習できます。





コメント