こんにちは!
てつごろう(@Te256g)です。
今回はNoCodeツールの一つで、プログラミングを知らなくても簡単にアプリ開発ができるAdaloについてご紹介します。
※Webサイトを簡単に作れるNoCodeツール「STUDIO」についての記事もあります。
僕は学生時代にアプリ開発をした経験がありますが、挫折を味わっています。
そんな僕でもAdaloのテンプレートを使ったら、驚くほど簡単にアプリが作れました。
チュートリアル動画やヘルプサイトが充実していて、テンプレートもいくつか用意されているので、僕のように挫折した方、プログラミング未経験者でもアプリ開発ができます。
そこでこの記事では、Adaloの特徴やデメリット、料金、学習方法についてご紹介します。
テンプレートを使って実際に構築した画像も掲載しましたので、どんなアプリが作れるのかを具体的にイメージしていただけると思います。

画面の説明や操作方法については、別の記事で解説する予定なんだよ。こちらの記事でアプリ開発の手順としてまとめたんだよ。
筆者について
てつごろう|@Te256g
アプリのUI/UXデザイン、データベースの概念を学びたい方は、アプリ開発を学ぶという方法もあり
アプリのUI/UX、プログラムの仕組みやデータベースの操作、概念につまづいてしまう方もいるかもしれません。
NoCode開発の説明をしておきながらなんですが、そういった場合はアプリ開発を学ぶのもいいと思います。
ただ、正直なところプログラミングスクールは高額です。いきなり講座に申し込むのはハードルが高いので、例えばTechAcademyの無料体験などで試してみるのもありですね。
Adaloの記事一覧
1. NoCodeツールのAdaloとは?スマホアプリが簡単に作れます
Adaloとは、プログラミングをせずにスマホアプリやWebアプリを作ることができるツールです。
NoCodeプラットフォームの一つで、直感的な操作でアプリを開発することができます。
有料プランを契約すればApp Store、Google Playに登録ができて、一般ユーザーがダウンロードできるようにもなります。
Adaloの公式YouTubeの動画で、いかに簡単に作れるかがイメージできると思います。
NoCodeについてはこちらの記事で解説しています。
NoCode(ノーコード)とは?今注目を浴びる開発ツールを解説
ちなみに公式サイトによると「Adalo」という名称は、世界初のコンピュータプログラムを開発したとして知られる「Ada Lovelace(エイダ・ラブレス)」さんの名前にちなんで付けられたそうです。
引用)Wikipediaより
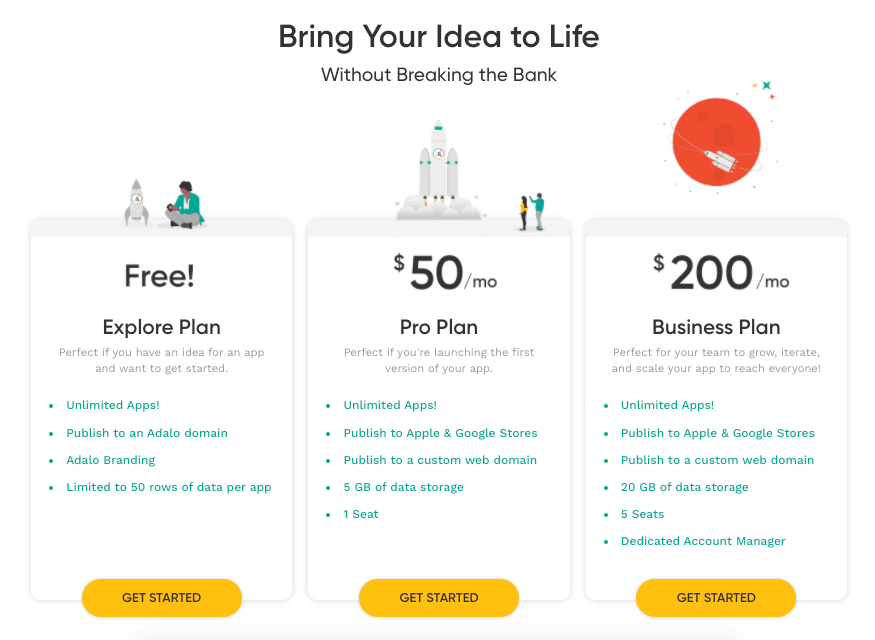
2. Adaloの料金プラン【無料プランでも開発可能】
料金プランと機能については公式サイトから画像を引用させていただきます。

最新情報は公式サイトをご確認ください。
- 無料プランでもアプリ開発の機能は揃っている
- いずれのプランでも完成したらアプリとして公開できる
ただし無料プランの場合は、Adaloのドメイン上に公開される(PWA) - AppleとGoogleのストアに公開するには有料プランへのアップグレードが必要
無料プランでもしっかり開発環境が揃っているので、試しに作ってみるという方には十分なレベルです。
ただし、GoogleやAppleのストアに公開するためには有料プラン契約が必要なので注意が必要です。
Progressive Web Appsの略で、Webサイトをアプリ風に見せる仕組みです。
アプリのようにインストールをしなくてもスマホのホーム画面にアイコンを作ったり、プッシュ通知、オフラインでも情報にアクセスできるなどの利点があります。
3. Adaloの特徴
Adaloの特徴は以下3つにまとめました。
- 特徴1|テンプレートを利用すれば一瞬で完成
- 特徴2|ドラッグ&ドロップで直感的に開発
- 特徴3|始め方やチュートリアルにアクセスしやすい
特徴1|テンプレートを利用すれば一瞬で完成
モバイルアプリとしては6種類、Webアプリとして4種類のテンプレートが用意されているので、それをベースに色や文字、写真などを変更していけば、ほぼ完成します。

アプリは大きく2つのタイプに分かれています。
- Native Mobile App:ネイティブアプリ(いわゆるスマホアプリ)
- Desktop Web App:ブラウザで利用できるアプリ
Adaloでは、以下のようなテンプレートがそれぞれ用意されています。
■Native Mobile Appのテンプレート
- Directory:リスト形式で写真や文章を管理
- Appointments:レッスン予約系
- To-Do List:タスク管理ツール
- Chat:チャットツール
- Ordering:食品の宅配サービス
- Coaching:コーチング
■Desktop Web Appのテンプレート
- Coaching:コーチング
- Chat:チャットツール
- Directory:リスト形式で写真や文章を管理
- Ordering:食品の宅配サービス
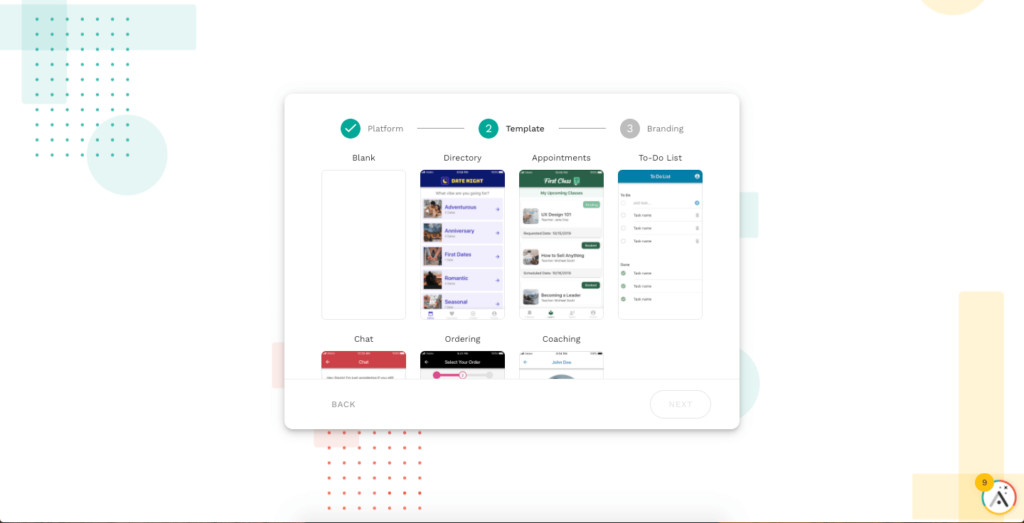
■テンプレートのイメージ【こんなアプリが作れます】
テンプレートの名称がパッと見では分かりにくいと思いますので、実際のアプリのプレビュー画面を載せておきます。
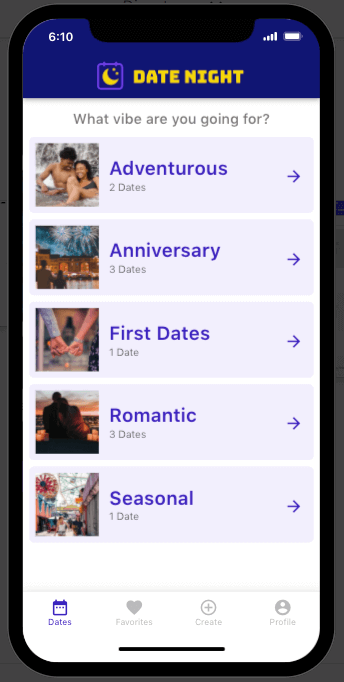
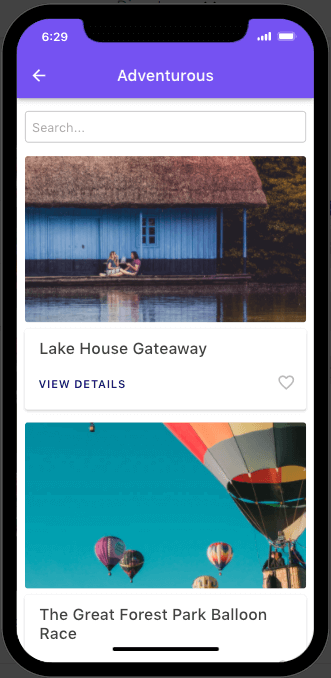
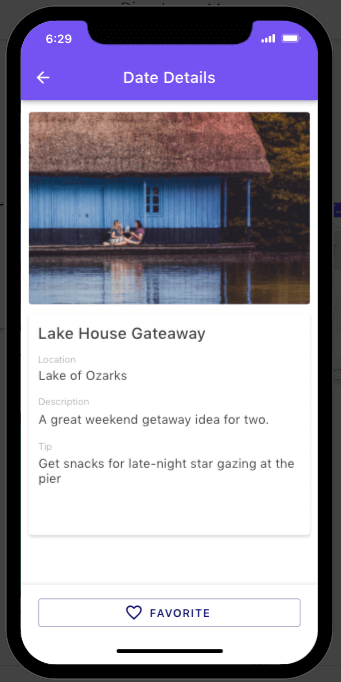
■Directory
テンプレートではデートプランを管理するアプリのようです。
気になるデートプランを探して気に入ったら「いいね」するような仕組み。



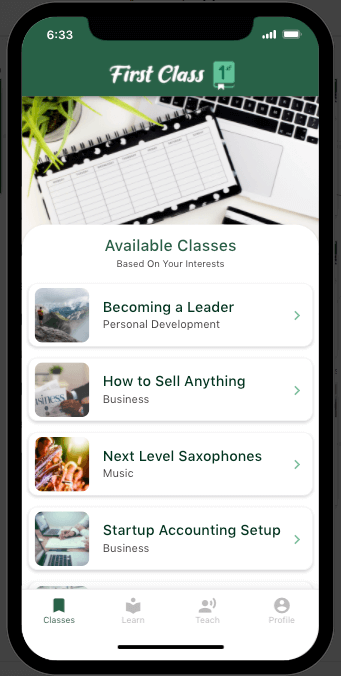
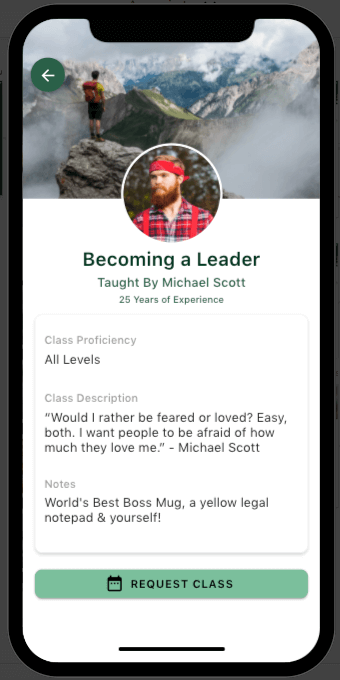
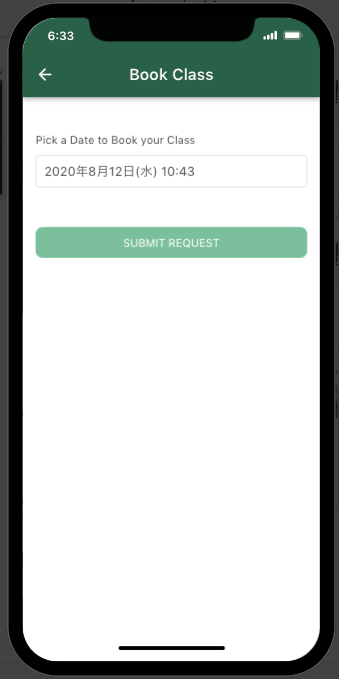
■Appointments
レッスンの予約管理アプリです。
受講したいレッスンを選んで、日時を指定して予約する仕組みが作られています。



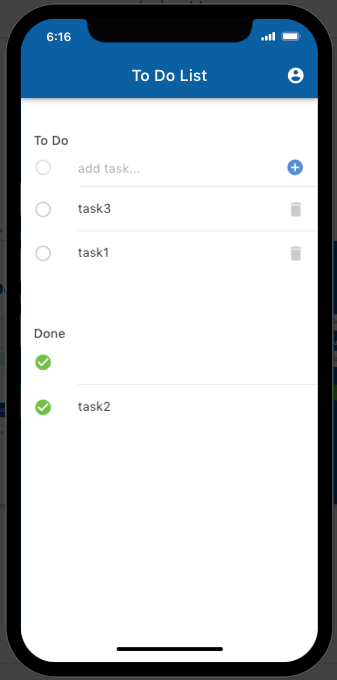
■To-Do List
シンプルなタスク管理ツールです。
タスクを追加して、完了したら「Done」に移動します。

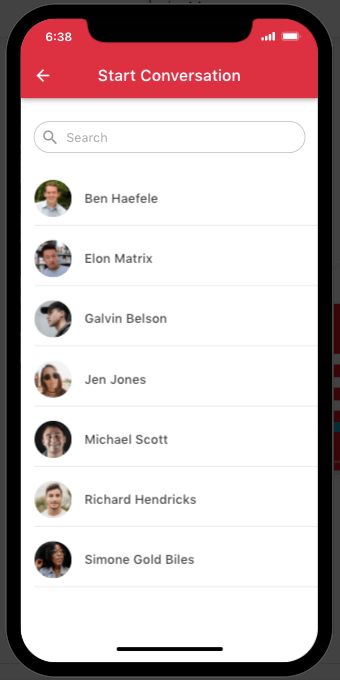
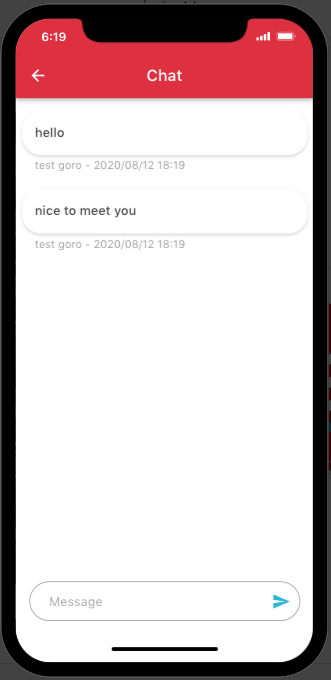
■Chat
LINEのようなチャットツールです。
登録されているユーザーを選んで、チャットをすることができます。


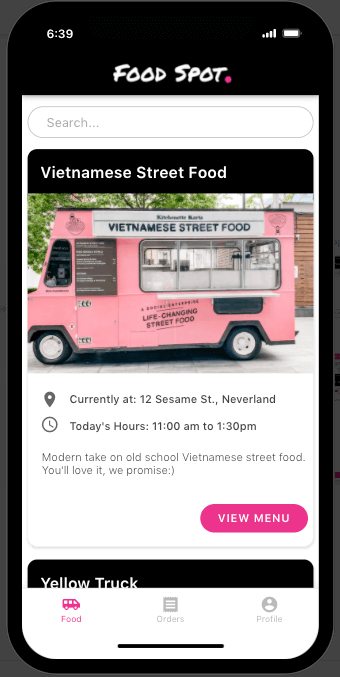
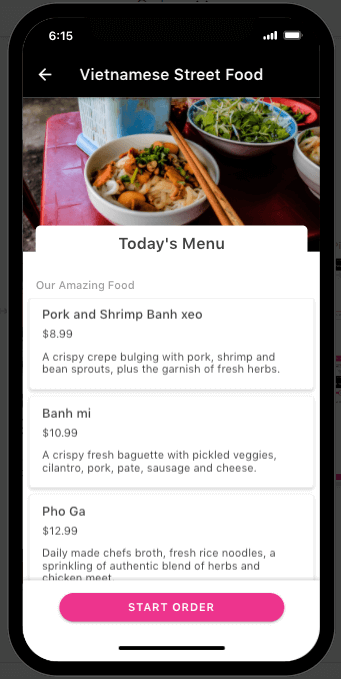
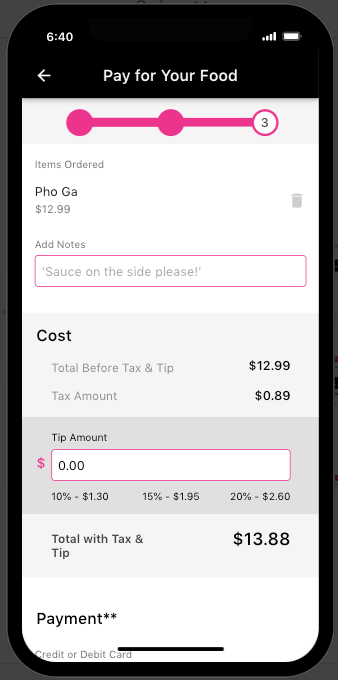
■Ordering
食事をオンラインで注文できる仕組み。
お店と料理を選んで、配達日時の指定、支払いまでできるアプリです。



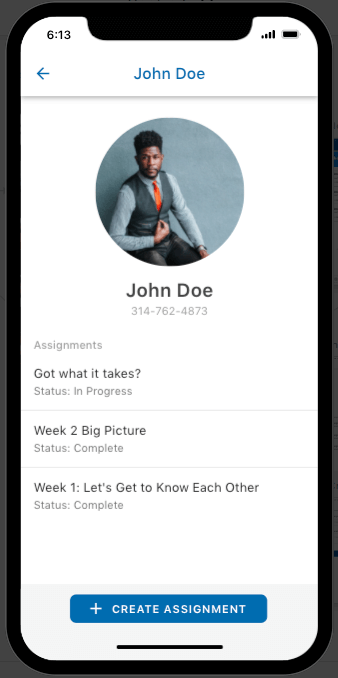
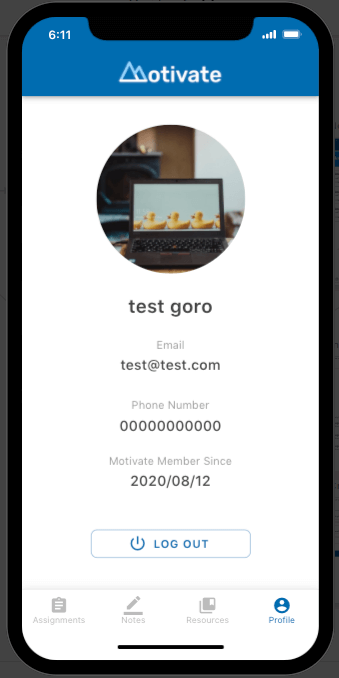
■Coaching
馴染みがないかもしれませんがコーチングの予約、受ける側(生徒?)の管理をするアプリのテンプレートです。


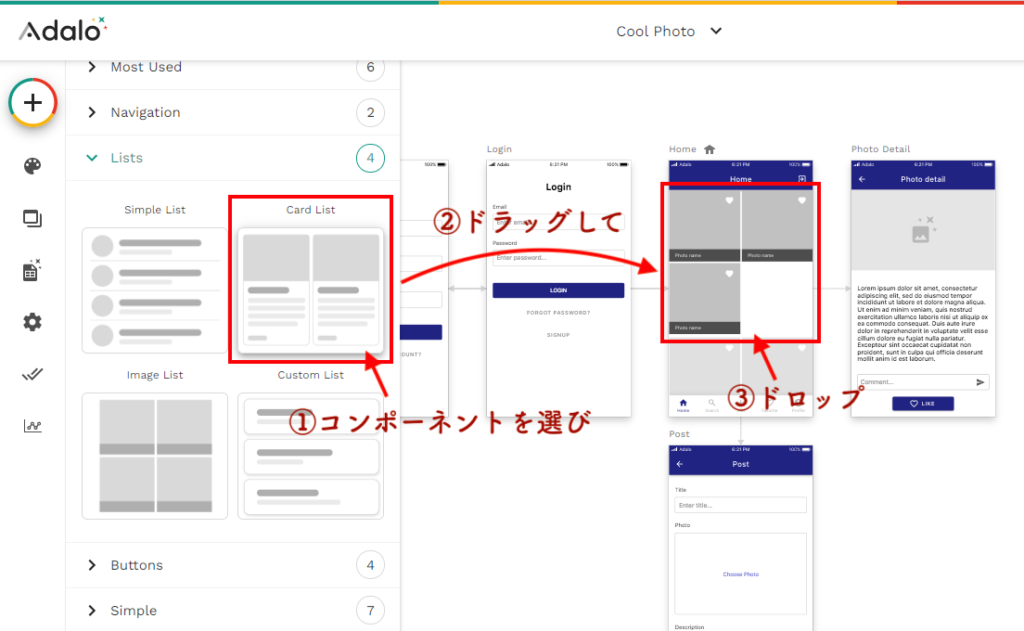
特徴2|ドラッグ&ドロップで直感的に開発

左にあるツールバーから、必要なコンポーネントを右側のキャンバスにドラッグ&ドロップしていくだけなので、直感的に開発することができるのがAdaloの大きな特徴。
アプリの画面にテキストやボタン、入力フォーム、リストなどのコンポーネント(要素)を配置していき、クリックした時のページ遷移、データ送信などの動作を定義していきます。
ログイン画面や入力フォーム、写真のカードやテキストブロックなど、アプリでよく使われるような機能はテンプレートで用意されているので、とても簡単です。
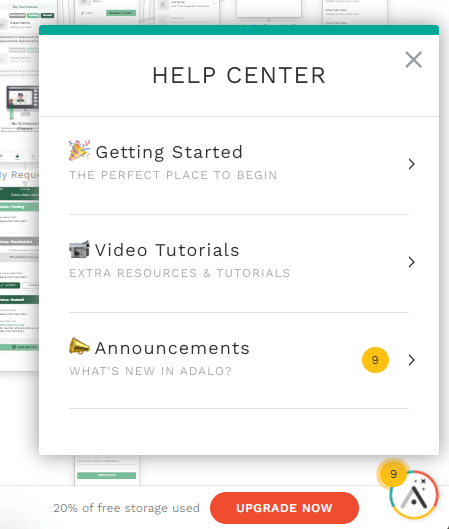
特徴3|始め方やチュートリアルにアクセスしやすい

プログラミング未経験者には優しいと思うのが、キャンバスの右下にあるボタンです。
クリックするとHELP CENTERというメニューが開くのですが、ここには始め方やチュートリアル動画、お知らせなどにアクセスできます。
困った時はここを見れば解決できるので、初心者に優しいですね。
4. Adaloの始め方
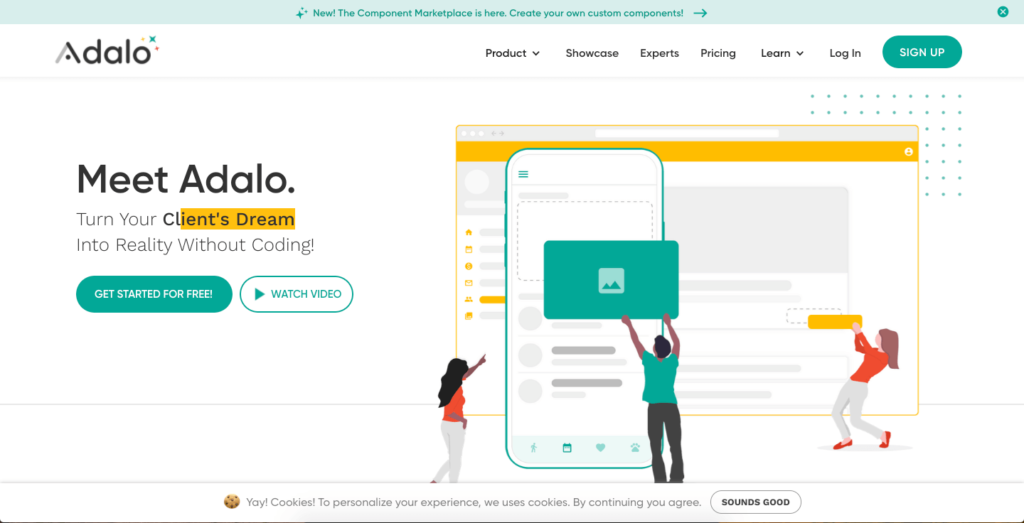
まずはAdaloの公式サイトで登録しましょう。
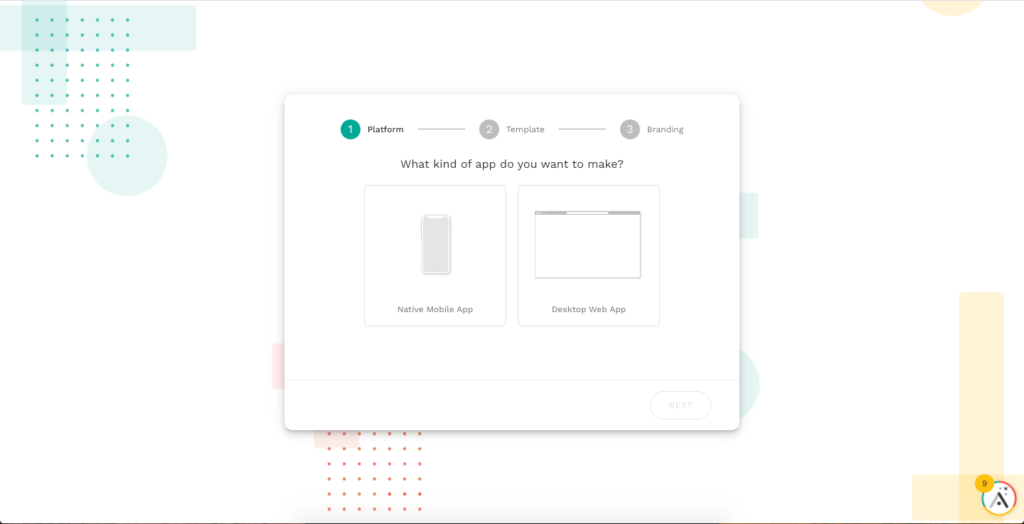
Adaloの公式サイトにアクセスしたら「GET STARTED FOR FREE」ボタンを押して、名前とメールアドレス、パスワードで登録するだけです。

チュートリアルに従ってテンプレートを利用すれば、5分もかかることなくベースは完成します。

後は文字や色、画像、画面遷移などの細かい設定をしていくだけです。
詳しい使い方については別途、記事を作成予定です。
下記の記事で、アプリを実際に開発する方法を解説しています。
基本操作を習得することができますので、ぜひご覧ください。
NoCodeツールAdaloでアプリを作る方法【基本操作を習得できます】
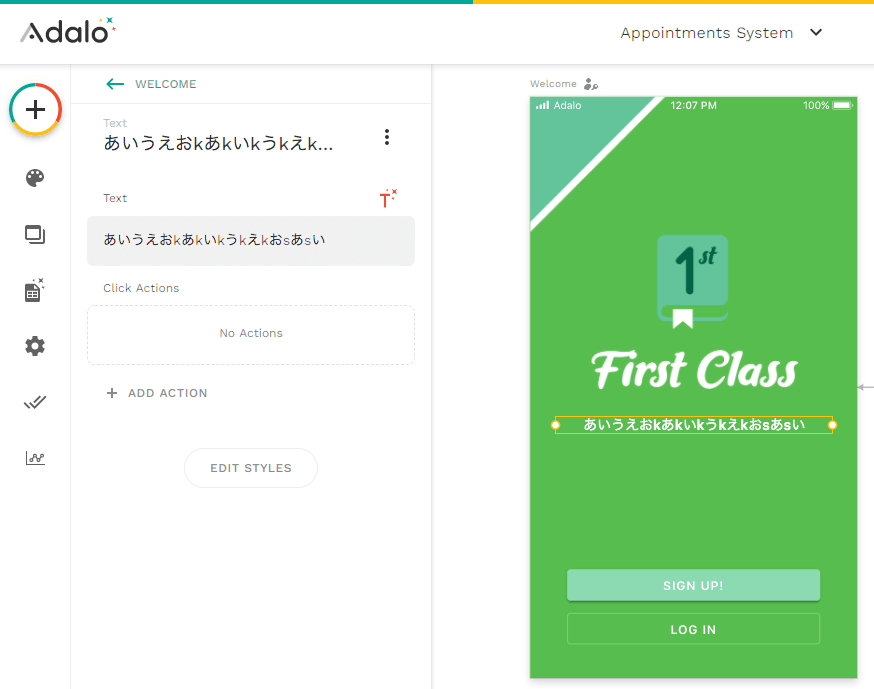
5. Adaloのデメリット|一部で日本語の直接入力ができない
アプリを開発するのが簡単なのはとても便利なのですが、一点だけ懸念点があります。
下図のように、一部で日本語の直接入力ができません。
テキストファイル等で作成した原稿を貼り付けていくしか方法がなさそうですね。

2020年8月22日現在、筆者の確認では、TextやInput Textでは直接の日本語入力ができません。 ただ一部(FormのFieldやLabel)では、問題なく直接の日本語入力が可能です。
6. Adaloの学習方法
「世界最大級のオンライン学習プラットフォーム」と呼ばれるUdemy![]() では、Bubble、Adalo、Glide、AppSheet、Webflowなど当ブログでもご紹介しているNoCodeプラットフォームの講座も公開されています。
では、Bubble、Adalo、Glide、AppSheet、Webflowなど当ブログでもご紹介しているNoCodeプラットフォームの講座も公開されています。
一部、無料で公開されている講座もあるので、気になる方は登録してみてください。
Adaloの基本的な操作方法を学ぶなら、しんじさんがYouTubeで公開している「NoCode School – ノーコードスクール -」がおすすめです。
英語ですが、Adalo Resourcesという公式のヘルプサイトはこちら。
こちらは公式YouTube。
「paiza 開発日誌」さんのサイトでは、Adaloで実際に開発する流れを学習できます。
アプリのUI/UXデザイン、データベースの概念を学びたい方は、アプリ開発を学ぶという方法もあり
アプリのUI/UX、プログラムの仕組みやデータベースの操作、概念につまづいてしまう方もいるかもしれません。
NoCode開発の説明をしておきながらなんですが、そういった場合はアプリ開発を学ぶのもいいと思います。
ただ、正直なところプログラミングスクールは高額です。いきなり講座に申し込むのはハードルが高いので、例えばTechAcademyの無料体験などで試してみるのもありですね。
まとめ|チュートリアル動画を見るだけでもイメージが湧きます
NoCodeツールの一つであるAdaloについて、機能、特徴、デメリット、学習方法について解説してきました。
最後に特徴をまとめると
- テンプレートを利用すれば一瞬で完成
- ドラッグ&ドロップで直感的に開発
- 始め方やチュートリアルにアクセスしやすい
NoCodeツールの中でも特に使いやすいと人気のプラットフォームです。
ヘルプサイトは英語なので少しハードルが高いですが、チュートリアルの動画を見ていれば英語が分からなくても視覚的に理解することもできるので、プログラミング初心者にとっては始めやすいと思います。
アプリ開発をしたいけど諦めていたという方には、最適なツールと言えますね。
僕自身も正直、プログラミングは苦手な方なのですが、実際に触ってみたら思っていたより簡単にできることが分かりました。
ぜひ試してみてください。
今回は操作方法などをご紹介できなかったので、近日中にまとめて記事にしたいと思います。
こちらの記事では、アプリの開発方法を解説しています。
合わせてお読みいただければ、基本的な操作方法と開発の一連の流れを学習できます。
NoCodeツールAdaloでアプリを作る方法【基本操作を習得できます】
NoCodeを学ぶ方法
2021年8月26日最新情報!!
動画のオンライン学習サイトで取り扱われるようになっていました!(2021年8月時点)
「世界最大級のオンライン学習プラットフォーム」と呼ばれるUdemy![]() は、動画で学べるのでおすすめ。
は、動画で学べるのでおすすめ。
BubbleやAdalo、Glide、AppSheet、Webflowなど、当ブログでもご紹介しているNoCodeプラットフォームも動画講座が用意されています。
一部、無料の講座も公開されているので(2021年8月26日時点)、気になる方はとりあえず登録してみては?
もちろん、日本語の講座はたくさん公開されています。
「Glide」「Adalo」「Bubble」を学べる日本語の専門書もあります。
日本語でまとまっている参考サイトや書籍はまだまだ少ないので、このような本を購入して学ぶのが効率的ですね。
NoCodeの基礎から、NoCodeツールの中でも特に人気のある3つのプラットフォームの使い方まで網羅的に学習できます。












コメント