こんにちは!
てつごろう(@Te256g)です。
NoCodeツールの一つ、STUDIOでWebサイトを作ってみました。
まずはデモサイトをご覧ください。
2時間ほどで、このようにアニメーションまで付けたWebサイトを作ることができました。
そこでこの記事では、STUDIOの基本的な機能や特徴、使い方などを解説していきます。
驚くほど簡単にWebサイトを作ることができてしまいます。
無料プランもあるので、気になった方はぜひ試してみてください。
筆者について
てつごろう|@Te256g
1. NoCodeツールのSTUDIOでWebサイトを2時間で作った【機能、特徴を解説】

上述したように、リッチなアニメーションやブログの機能も備えたWebサイトを2時間ほどで作ることができるSTUDIO。
実際に僕も作ってみたので、登録方法や基本的な使い方だけでなく、デメリットや学習方法についてもまとめました。
まだSTUDIOのことをご存知ない方、Webサイトを作りたいけど知識がなくて諦めていた方は、ぜひこの記事を読んでいただいて、実際に完成までのスピードを体感して欲しいです。
2. NoCodeツールのSTUDIOとは?
STUDIOは、プログラミングやデザインの知識がなくてもWebサイトを簡単に作ることができるツールです。
有名なところでは他にWixがありますが、NoCode(ノーコード)と呼ばれるプラットフォーム(開発環境)の一つで、コード不要でWebサイトやアプリを開発することができます。
NoCodeツールの中でもSTUDIOは特にGUI(見た目で操作できる)に優れたツールと言われており、人気のツールの一つです。

僕も実際に作ったら簡単すぎて驚きっぱなしだったんだよ。
3. STUDIOの料金プランと機能
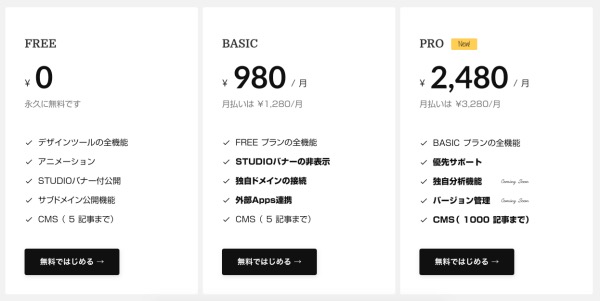
料金プランと機能については公式サイトから引用させていただきます。

3-1. FREE(無料)
- デザインツールの全機能
- アニメーション
- STUDIOバナー付公開
- サブドメイン公開
- CMS(5記事まで)
無料プランでも、しっかりしたWebサイトを作れます。
3-2. BASIC(月額980円)
月額980円のBASICプランにアップグレードすると、FREEプランの全機能に加え、下記の機能が開放されます。
- STUDIOバナー非表示
- 独自ドメインに接続
- 外部Apps連携 (拡張機能)
3-3. PRO(月額2,480円)
PROプランはBASICの全機能に以下が追加されます。
- 優先サポート
- 独自分析機能(まだ実装されていない?)
- バージョン管理(まだ実装されていない?)
- CMS(1,000記事まで)
4. STUDIOの特徴

NoCodeツールのSTUDIOについて、実際に僕が利用して感じた特徴を3つご紹介します。
特徴1|Webサイトが本当に”サクッと”作れる
僕が試しに作ったデモサイトは、1時間半ほどで概ね完成しました。
STUDIOのアカウント登録、チュートリアルで操作を覚える時間も含めて、です。
その後、スクロールやマウスホバー時のアニメーションを加える作業に約30分。
たった2時間でこんなにリッチなWebサイトを作ることができました。
ブロック単位で好きな要素を視覚的に追加したり編集したりできるので、デザインに疎い僕でもそれらしいサイトになりました。
特徴2|アニメーションがパワポ感覚
スクロールした時に画像をスライドインさせたり、マウスを画像に乗せた時に拡大したりなど、リッチなアニメーションも簡単です。
Microsoft Power Pointを使ったことがあればイメージができると思いますが、画像や文字などの要素に対してアニメーションを付ける操作は、まさにパワポの感覚。
デフォルトの状態と、アニメーション後の状態を値で指定するだけです。
使い方は後述します。

JSがうまく動かないと嘆いてた時間って、なんだったんだろう…。
特徴3|ブログも一瞬で構築できる
CMSを導入することもできます。
ボタン一つでアーカイブページ、投稿ページ、タグ毎のページが自動的に生成されて、あとはヘッダーやフッターを追加するなど微調整するだけです。
5. STUDIOの登録
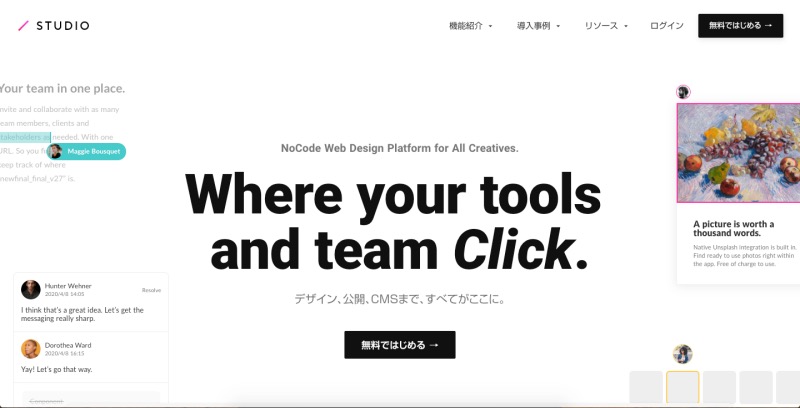
STUDIOの登録方法は、すごく簡単です。
STUDIOの公式サイトにアクセスしたら「無料で始める」ボタンを押して、名前とメールアドレスもしくはFacebookアカウントで登録するだけです。

6. 基本的な使い方
Webサイトを作る時の基本的な使い方を解説します。
6-1. チュートリアル
アカウント登録後は、チュートリアルが開始します。
それに従って操作していけば、基本的な操作は分かると思います。
画像の配置、フィルタリング、サイズ変更、文字入力などの操作を一通り習得できます。


6-2. パーツを追加する
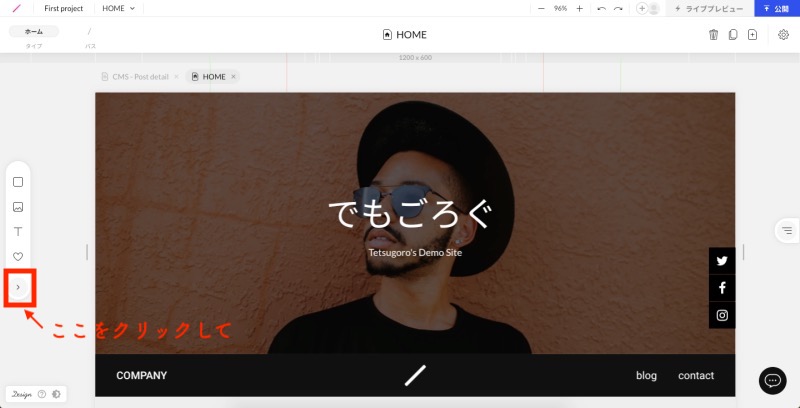
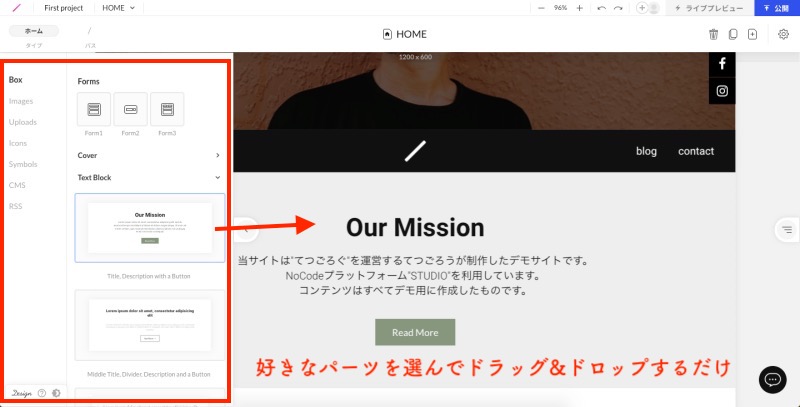
ヘッダーやフッター、画像、テキストブロックなどのパーツを追加する方法を解説します。
編集画面の左にあるツールバーから、好きなものをドラッグ&ドロップしていくだけでほぼ完成します。


Webサイトでよく利用されるレイアウトがあらかじめ用意されているので、視覚的かつ直感的な操作をするだけで、それらしいWebサイトができてしまいます。
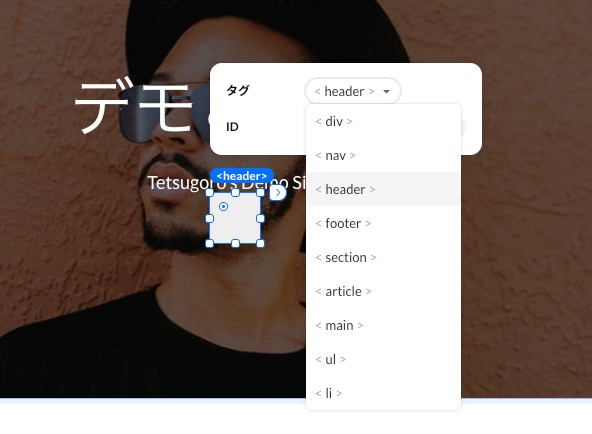
6-3. ブロックのタグを変える
ブロックはHTMLのタグで言うところの<div>にあたります。
ページ上に挿入した後、図のように例えば<header>や<footer>などのタグに変更することができます。

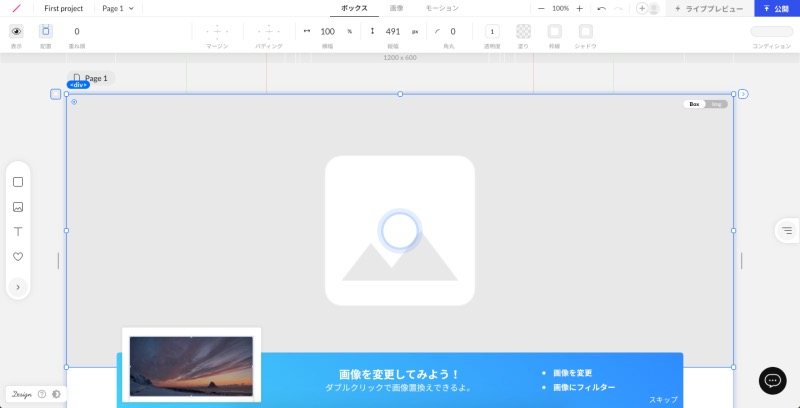
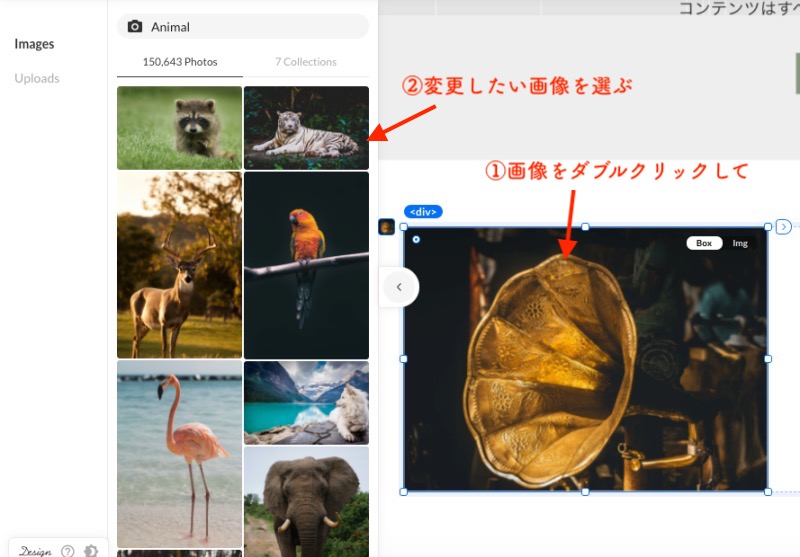
6-4. 画像を変更する
画像を変更したい場合は、その画像をダブルクリックすると変更メニューが表示されます。
変更したい画像を選ぶだけで変更することができます。

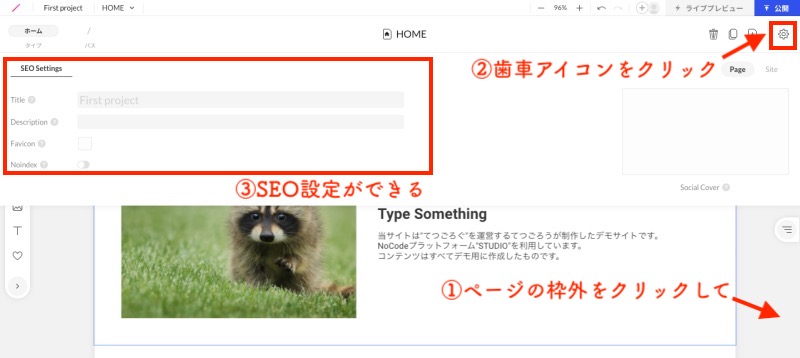
6-5. SEOの設定をする
SEOの設定をする時は、編集のモードを変える必要があります。
ページの枠外(枠外ならどこでも)をクリックすると、ページ設定のモードに切り替わるので、右上の歯車アイコンをクリックすれば、SEO設定画面が表示されます。

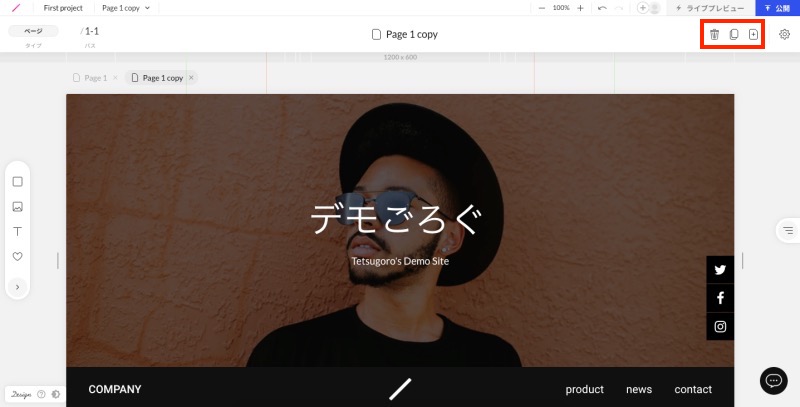
6-6. ページを追加・複製・削除する
ページを追加、複製、削除する時は、ページ設定のモードにした状態で画面右上のアイコンから可能です。

- ゴミ箱アイコン:ページの削除
- 2枚の紙アイコン:ページの複製
- 「+」紙アイコン:ページの新規作成
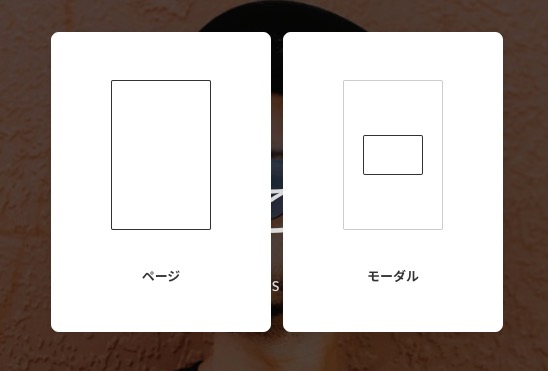
ページ追加アイコンをクリックするとこのように「ページ」「モーダル」の選択画面になります。

ページを追加したい時は「ページ」をクリックしてください。
「モーダル」とは、ページの上に覆い被さるように表示する仕組みです。
例えば詳細情報や注意事項、画像の拡大表示、動画再生などで使われる仕組みですが、ページを切り替えず、その場で情報を表示させたい場合などに使います。
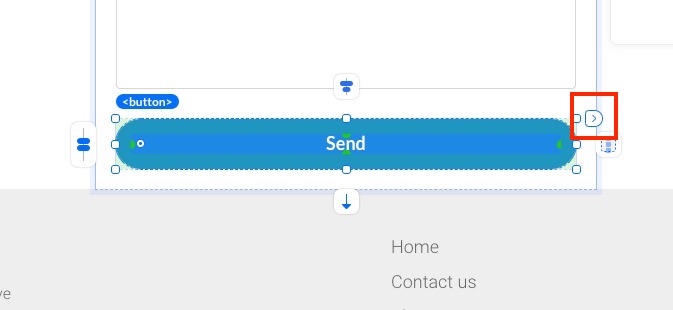
6-7. リンクを貼る
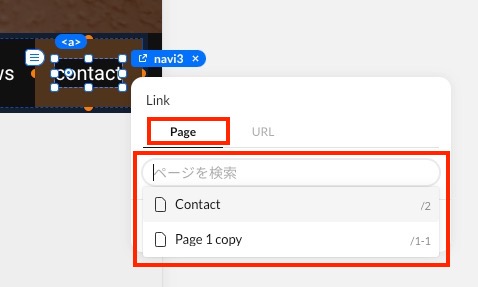
文字や画像にリンクを貼りたい時は、その対象をクリックして選択すると表示される「>」をクリックして「Link」メニューを表示させ、「Page」タブの「ページを検索」からリンク先を選んでください。

最初からリンク先が割り当てられている場合もあります。(ヘッダーなど)

6-8. CMS(ブログ機能)を追加する
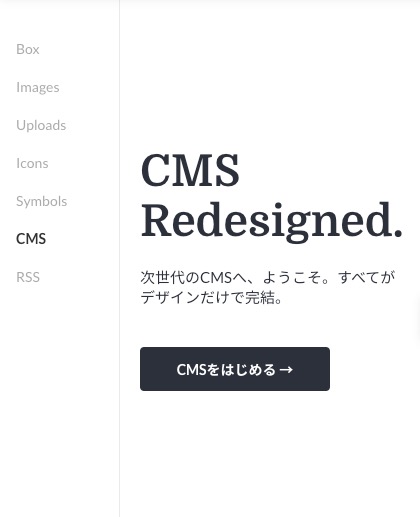
CMS(ブログ機能)を使う時は、左メニューの「CMS」をクリックして「CMSをはじめる」ボタンをクリックします。

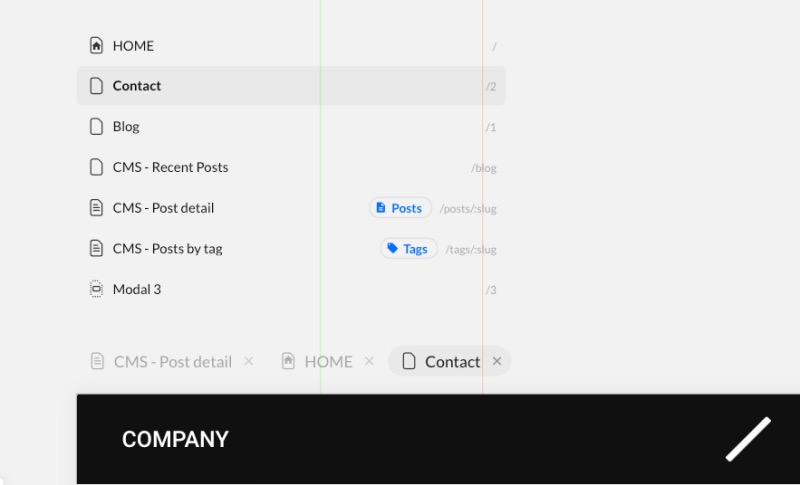
画面左上に、作成中のページ名が表示されます。
「CMS」から始まる3種類のページが追加されていると思います。

それぞれの意味は以下の通り。
- CMS-Recent Posts:一覧ページ
- CMS-Post detail:投稿ページ
- CMS-Posts by tag:タグ毎のページ
6-9. アニメーションを追加する
要素に動きを付けるアニメーションの追加方法を解説します。
例えばデモサイトのように、文字が画面に表示されたら一回転するアニメーションを付ける方法です。
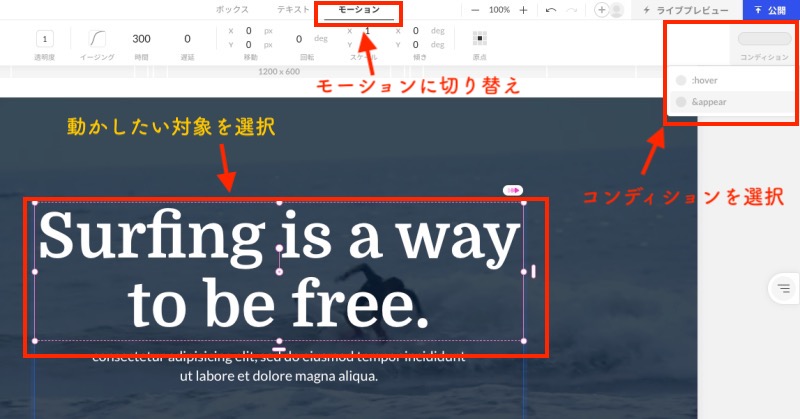
まずはアニメーションを付けたい対象として、ここでは文字を選択します。
(対象の要素が選択できない場合は、複数の要素がグループ化されている可能性があります。何度かクリックすれば対象の要素を選択できます)
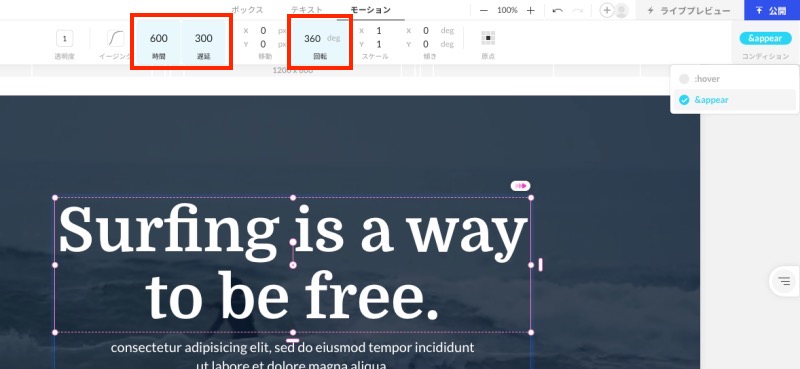
「モーション」に切り替えておき、「コンディション」のメニューから選びます。

コンディションでは、どんなタイミングで動作させるかを選びます。
- マウスホバー(マウスを対象に乗せた)時は「:hover」
- 画面内に対象物が入った時は「&appear」
ここでは「&appear」を選択します。
コンディションを選択した状態で、以下のように数字を変更します。

この文字が画面内に入った時(表示されたら)に360度回転させたいので、「回転」に360と入力しました。
また「時間」を600にしているのは、通常の「300」だと回転速度が速すぎるため、2倍に変更。
さらに「遅延」を300としているのは、デフォルトの0では画面内に入ってから回転が始まるまでのタイミングが速すぎるため、回転開始を少しだけ遅らせています。
アニメーション機能は他にもあるので、色々と試してみてください。
6-10. ライブプレビューで確認する
実際の表示状況やアニメーションなどを確認したい時は右上の「ライブプレビュー」をクリックします。

一度ライブプレビューの画面を開いておいたまま、別の変更作業をするとリアルタイムで反映されます。
6-11. 公開する
ページが完成したら、いよいよ公開。
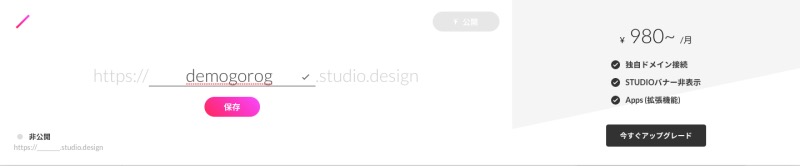
「公開」ボタンをクリックするとこのようにドメイン名を入力する画面が表示されます。
無料プランでは「studio.design」ドメインのサブドメインで公開することができます。
8文字以上の英数字を入力して「保存」をクリックすると、公開完了です。

独自ドメインを取得している場合は「今すぐアップグレード」で有料プランに変更すると、接続できます。
7. STUDIOのデメリット
上記で解説した通りSTUDIOを使えば本当に簡単にWebサイトを作ることができますが、いくつか懸念点もあります。
デメリット1|SEOに弱い?
これはSTUDIOに限ったことではないかもです。
まだ確証はないのですが、STUDIOで作ったWebサイトのソースを見てみると、hタグが一つも見当たらないですね。
こちらの記事を見る限り、デフォルトのpタグをhタグに変えていればSEO対策として問題なさそうなのですが。

単純な不具合なのか、クローラーからは見えているのか、それともNoCodeツールの弱点なのか、今後調査してみようと思います。
また、パンくずリストを設置すること自体は可能ですが、それは見た目上であって、クローラーに認識されないという問題があるようです。

現状STUDIOでは、手動でボックスを並べることでデザイン上のパンくずリストを作成することはできますが、クローラーに認識される正式なパンくずリストを設置する機能はありません。
デメリット2|CMSで公開できる記事数に制限がある
ブログを簡単に構築する機能は素晴らしいのですが、無料プランとBASIC(月額980円)プランでは公開できる記事数が5と制限されています。
ブログを始めようとしている方は、PROプランにしないと厳しいですね。
PROプランは月額2,480円なので、自分でサーバーを契約してサイトを構築する場合とで比較すると、場合によっては若干割高な印象です。
ただWordPressのインストールやプラグインの手間、テンプレートを購入することも考慮すると、これだけリッチなサイトが数時間でできることは十分な選択理由になりますね。
しかもWordPressのテンプレートに比べるとデザインの自由度が高いですし、さらに直感的に構築してけることを踏まえると、STUDIOでブログ構築もありかもです。
デメリット3|Google AdSenseに対応していない
広告収入を得たいと考えている人には残念なお知らせですが、Google AdSenseとの連携には対応していないとのこと。
いずれ対応するのかは分かりませんが、期待したいところですね。
8. STUDIOの学習方法
「世界最大級のオンライン学習プラットフォーム」と呼ばれるUdemy![]() では、STUDIOをはじめBubble、Adalo、Glide、AppSheet、Webflowなど当ブログでもご紹介しているNoCodeプラットフォームの講座も公開されています。
では、STUDIOをはじめBubble、Adalo、Glide、AppSheet、Webflowなど当ブログでもご紹介しているNoCodeプラットフォームの講座も公開されています。
一部、無料で公開されている講座もあるので、気になる方は登録してみてください。
STUDIOの学習には、STUDIO公式ガイド(日本語)がおすすめです。

チュートリアルの一覧が掲載されていて、ボックスの追加、色やサイズの変更、画像のアップロードなど、基本的な操作方法は動画で学べます。
実現したい機能毎に探すことができるので、困った時はここをみるといいですね。

ちなみにSTUDIO公式YouTubeのチャンネルもあります。
9. 制限は多いものの気軽にWebサイトを制作できるのは大きなメリット

プログラム不要のアプリ開発ツールNoCodeの一つ、STUDIOについて解説してきました。
- Webサイトが本当に”サクッと”作れる
- アニメーションがパワポ感覚
- ブログも一瞬で構築できる
こういった特徴を持つプラットフォームで、プログラミングやデザインの知識がなくても、本当に数時間でWebサイトを作成することができます。
とても簡単な一方で、SEOの面では少々気になる点も。
アドセンスにも対応していないとのことなので、ブログで稼いでいきたい、といった方には少し不足感があるかもしれません。
ただ、これまでWebサイトを作りたいと思ってもなかなか時間的、金銭的に難しかった方、SEOなどはあまり気にせず手軽にWebサイトを作りたい、という方にとっては最適なツールだと思います。
ぜひ一度、気軽にWebサイトを作ってみて、そのすごさを体感してみてください。




コメント