こんにちは!
てつごろう(@Te256g)です。
プログラミングが不要でWeb開発ができるNoCodeツールの一つ、Webflowをご存知でしょうか?
テンプレートや機能がとても豊富でWebサイト制作を効率化できる上に、おしゃれなデザインやリッチな動きを付けられるという特徴から、とても人気のあるツールです。
僕自身も実際に使ってみましたが、驚くほど速く簡単に作れることが分かりました。
特にコーディング経験がある身としては、ここまで多機能でテンプレートも豊富なのに無料で利用できるところには技術の進歩を感じましたね。
ホームページビルダーやDreamWeaverが登場した時にも感動を覚えましたが、Webflowを始めNoCodeツールの登場は、まさにWeb業界の革命だと思います。
そこでこの記事では、そんなWebflowの特徴や基本的な使い方、デメリット、学習方法などをまとめました。
未経験者の方にとっては少し難易度が高いかもしれませんが、この記事を読んでいただければ全体像を把握できると思います。
動画教材も豊富に揃っていますし、慣れれば本当に速く開発ができるので、ぜひこれを機に試してみてください。

デモサイトも紹介しているんだよ。
筆者について
てつごろう|@Te256g
1. NoCodeツールの中でも人気なWebflowとは?

Webサイトを作るための環境としては、DreamweaverやBindのようなアプリケーションの他、Wix、STUDIOなどのWebベースの開発環境などがあります。
数ある環境の中でも特に人気のあるWebサイト開発ツールがWebflowです。
僕も利用してみて驚きっぱなしでしたが、操作が直感的でありながらも、機能が十分に備わっているので、無料なのがとても信じられないですね。
■実際に制作したデモサイト
実際に1時間ほどで制作したデモサイトがこちらです。

テンプレートをベースに画像や文字、リンクなどを編集しただけですが、普通にコーディングしていたら数時間はかかる作業が1時間程度で完成します。
もちろんレスポンシブにも対応しています。
2. Webflowの料金プラン【無料でも開発可能】

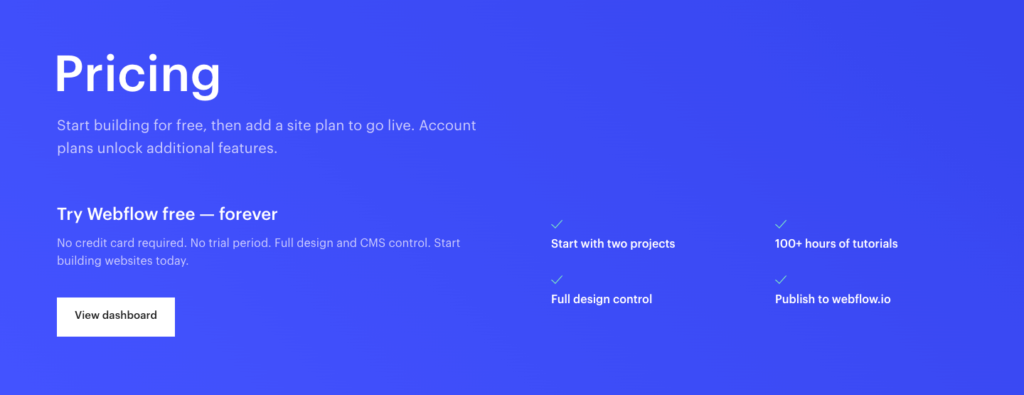
デザイン、CMS構築など基本的な機能はすべて無料で利用できます。
ただし無料の場合
- プロジェクトは2つまで
- webflow.ioドメインでの公開
こういった制限があります。
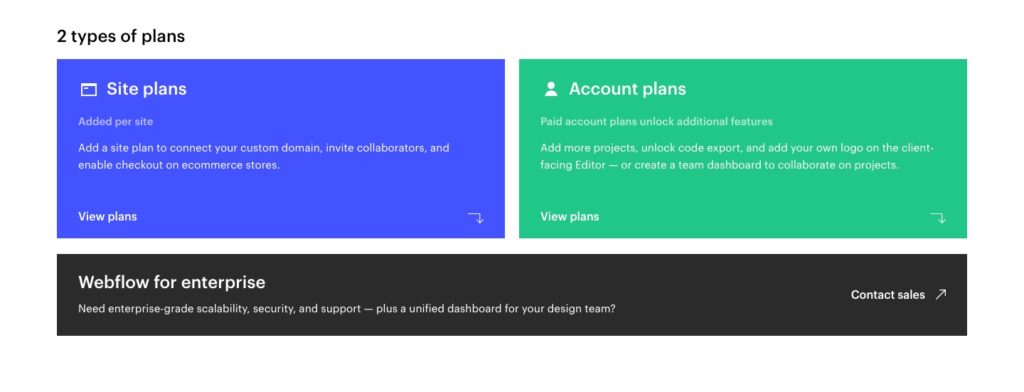
独自ドメイン接続、ECサイトのチェックアウト機能、複数人の共同編集、組織での利用などは有料プランの登録が必要です。

プランの詳細は公式サイトをご確認ください。
3. Webflowの特徴
Webflowの特徴を挙げると、以下の3つです。
- 豊富なテンプレートで、ダイナミックなおしゃれサイトが簡単に作れる
- SEO、OGP、ベーシック認証、SSLなど機能性は抜群
- 操作方法はもちろんWebサイト制作の基礎から応用まで学べる動画教材が満載
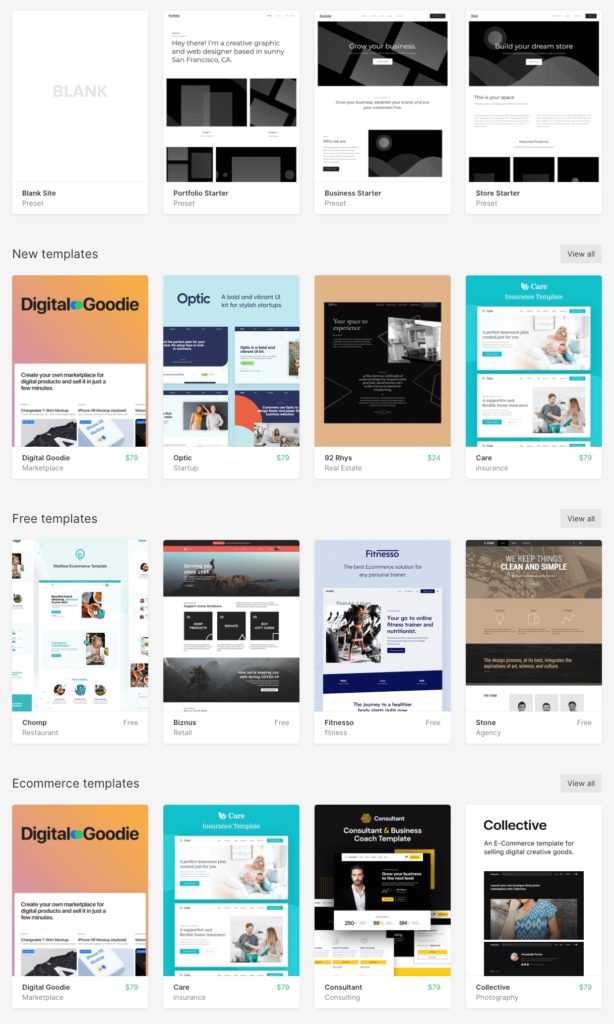
特徴1|豊富なテンプレートで、ダイナミックなおしゃれサイトが簡単に作れる

上図はテンプレートの一部ですが、無料、有料も含めて本当にたくさんのテンプレートが揃っています。

またShowcaseというページでは、Webflowで作成されたWebサイトがたくさん掲載されています。
その中でも最も多く閲覧されているサイトがこちらのポートフォリオサイトです。

実際にご覧いただければ分かると思いますが、見た目がおしゃれなのはもちろん、ダイナミックな動きを入れることができます。
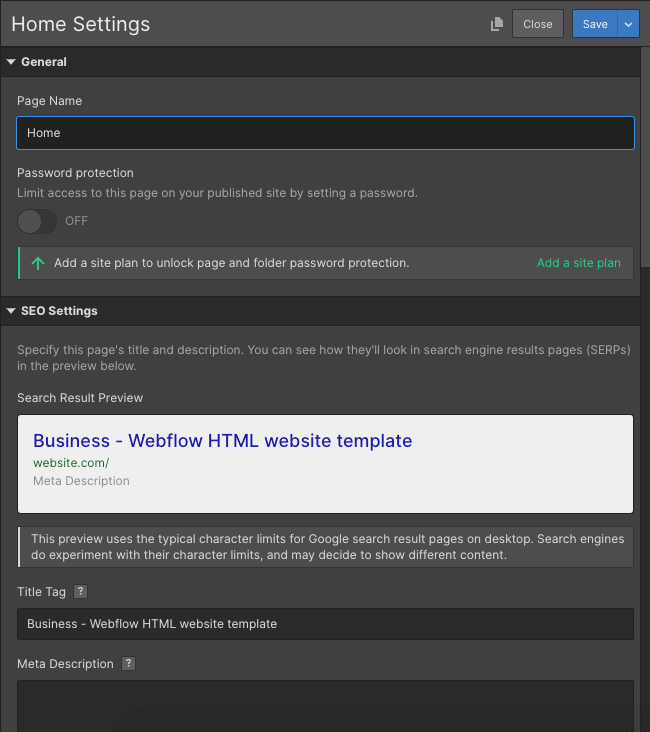
特徴2|SEO、OGP、ベーシック認証、SSLなど機能性は抜群

SEO設定はもちろん、OGPの設定(SNSでシェアされた時に表示する画像や説明文)、ベーシック認証(有料プラン)などなど、細かい機能が盛りだくさんです。

Webサイトの制作から公開後までに必要な設定は一通りできるようです。

できないことはなさそう、という印象。
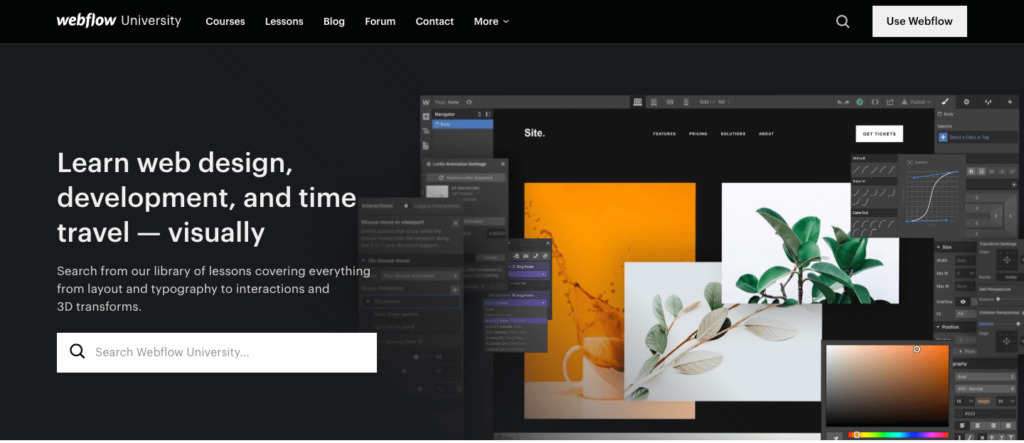
特徴3|操作方法はもちろんWebサイト制作の基礎から応用まで学べる動画教材が満載

Webflow Universityという学習サイトには教材が豊富に揃っています。

※利用する際はサインアップする必要があります。
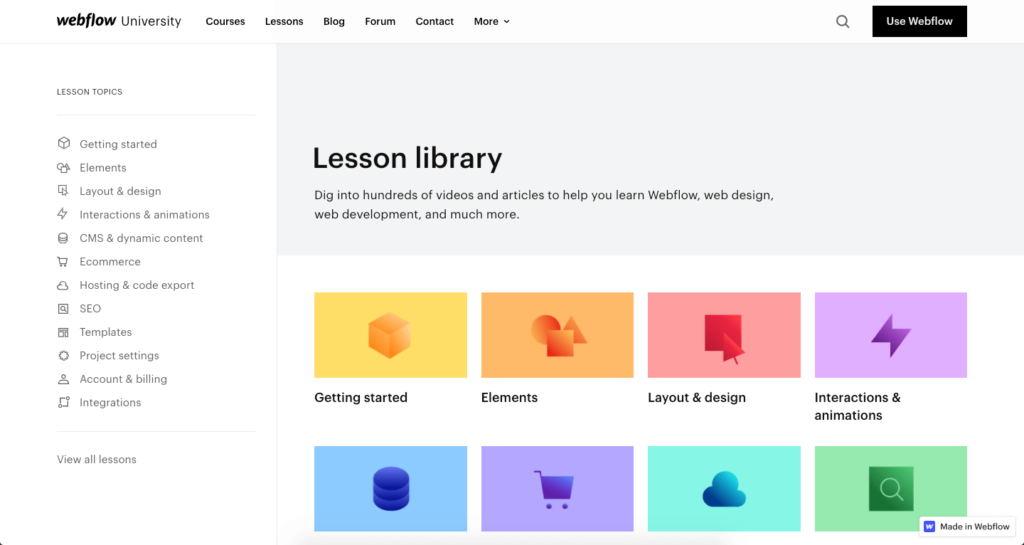
- Course:動画教材がまとまっていて、体系的に学習したい時におすすめ
- Lesson:数百ある動画や記事教材から、学びたい項目を自由に選んで学習できる
- Blog:Webflowに関するニュース、業界のトレンド情報などのブログ
- Forum:質問や議論が自由にできるフォーラム
- Contact:FAQやチャット、メールで問い合わせできる
- More:プラグインやウィジェット、APIによる他のサービスとの連携に関する情報
このように学習サイトはコンテンツが充実しています。
例えばレッスンのページでは、以下のようなYouTube動画も掲載されています。
- HTML、CSSの基礎
https://youtu.be/w-kBRUXsuSQ - デザインの基礎
https://youtu.be/hLvb4SBo4q0

さらに複数のレッスンをまとめたコースも用意されています。

4. Webflowの登録方法と基本的な使い方
Webflowの登録方法と基本的な使い方を解説します。
4-1. Webflowの登録方法

公式サイトにアクセスして、「Get Started – It’s Free」ボタンを押したらGoogleアカウントまたはメールアドレスで登録するだけで利用できます。
4-2. Webflowの基本的な使い方
テンプレートを利用していけば、Web制作の初心者の方でも簡単に作ることができます。
主に利用するパネルを中心に解説していきます。
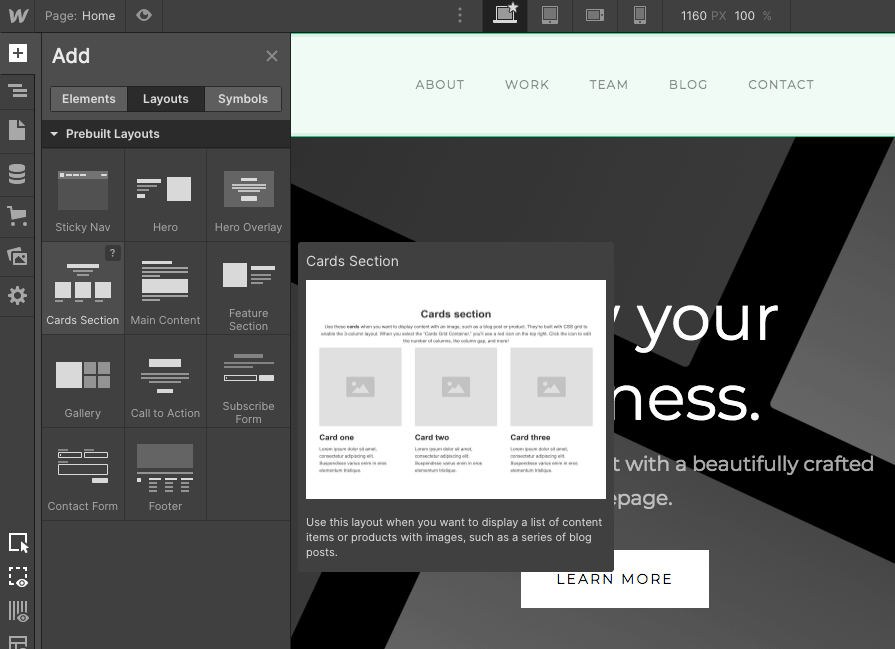
Addパネル

エレメント(ブロックやテキスト、画像)やレイアウト(カード型のレイアウトなど)をクリックまたはドラッグ&ドロップしていくだけで構成を作ることができます。
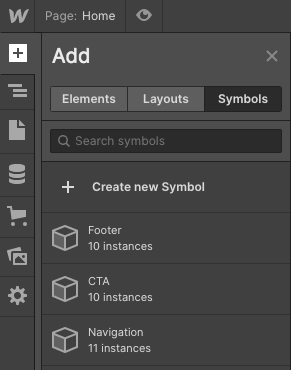
Symbolsでは、サイト全体で共通利用するブロック(ヘッダーやフッター、CTAなど)をシンボルとして登録しておくことができます。

例えばフッターの中の文字を変更した時、他のすべてのページにあるフッターも自動で修正されるため、とても使い勝手がいいですね。
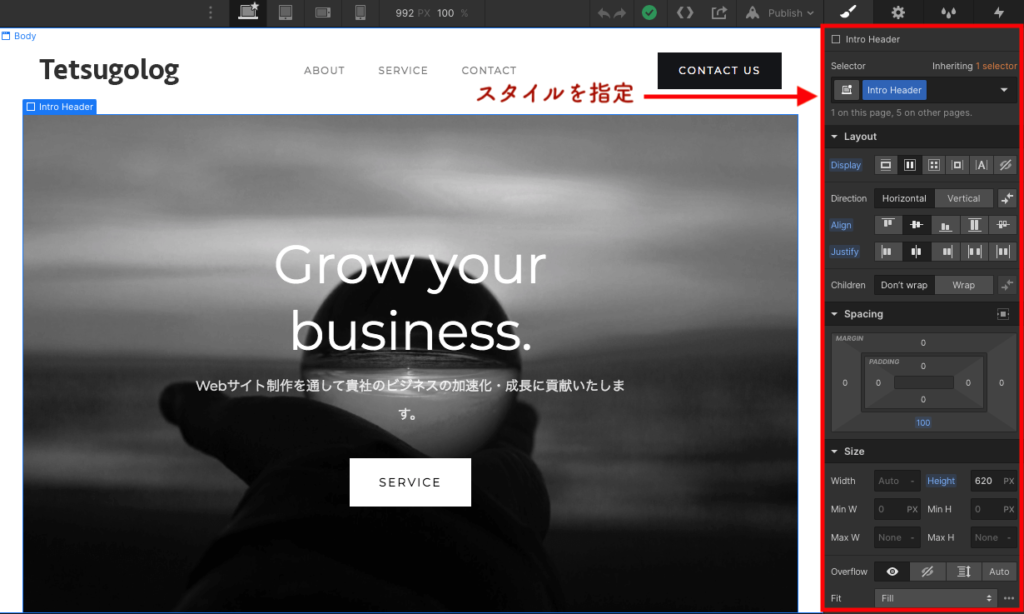
Styleパネル

スタイルやレイアウトを管理できます。
要素の並び、余白、サイズを調整したり、画像に”ぼかし”などのフィルターをかけることも簡単です。
また、指定したスタイルはクラスとして定義されるので、他の場所で再利用することもできます。
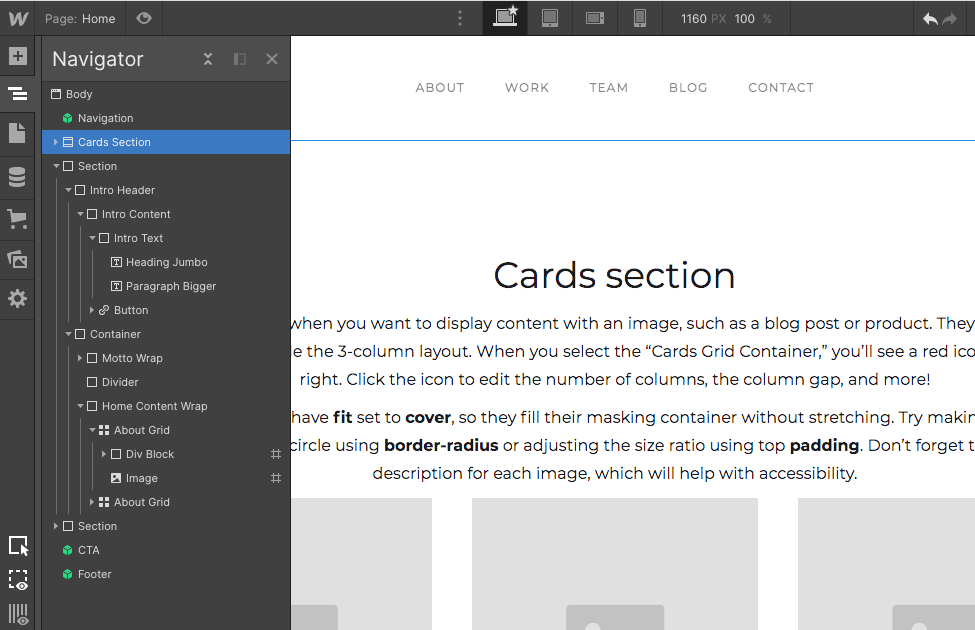
Navigator

PhotoshopやSketchと同じように、ページの構成をレイヤーで管理できます。
例えばsectionの中に含まれている要素を確認したり、ブロック単位で順番を入れ替えたりすることもできます。
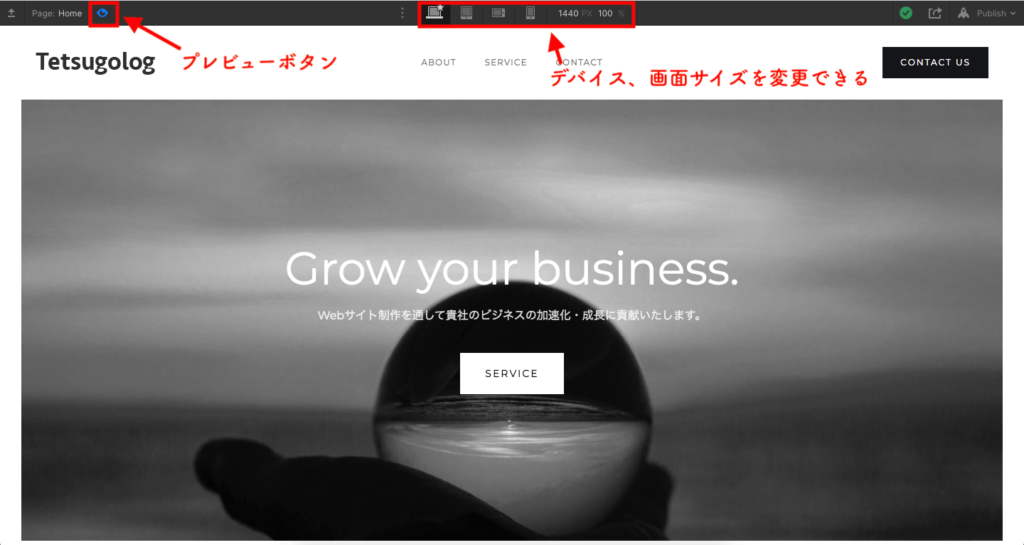
Preview

開発中のサイトをプレビューできる機能です。
レスポンシブデザインも同時に可能で、作業中はもちろん、プレビューでもスマホやタブレット時の表示確認ができます。
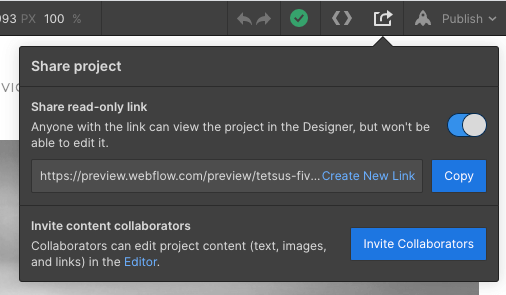
Share

Shareボタンで共有することができます。
他の人に編集させたくない場合は読み取り専用のリンクを発行することもできます。
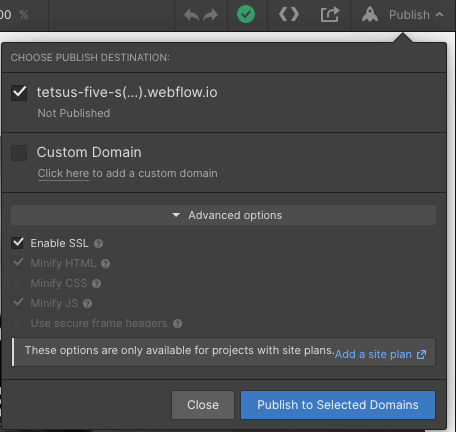
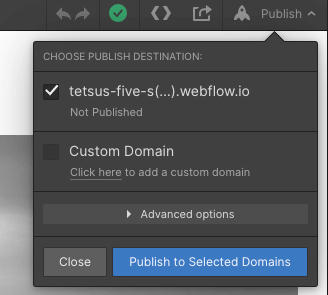
Publish

完成したら公開します。
無料プランではwebflow.ioのサブドメインになります。
独自ドメインで公開する場合はここでドメイン接続が可能。
5. Webflowのデメリット
実際にアプリを作る中でいくつかデメリットもあるように感じました。
- HTML、CSSの知識はあった方がベター。でも公式サイトで学習できます
- Webベースのため文字入力で時々不具合も
デメリット1|HTML、CSSの知識はあった方がベター。でも公式サイトで学習できます
まったくHTMLやCSSの知識がないよりは、多少でもあった方が使いやすいと思いました。
グリッド、マージン・パディング、ポジションなどWebサイト制作の基本的な用語がたくさん出てくるので、未経験者だと少し戸惑うかもしれません。
でも公式サイトにある学習用の動画教材が充実しているので、Webサイト制作やデザインの基礎からしっかり学べるので、カバーできると思います。
デメリット2|Webベースのため文字入力で時々不具合も
文字を入力していると突然、消したはずの文字が出現したり、漢字変換を確定したのにひらがなのまま、ということが何度かありました。
漢字の変換がうまくできない問題はGoogle ドキュメントなどでも時々起こりますが、これはWebベースでの開発環境ならでは、かもしれません。
6. Webflowの学習方法
Webflowについて学べるサイトなどの情報をまとめます。
「世界最大級のオンライン学習プラットフォーム」と呼ばれるUdemy![]() では、Bubble、Adalo、Glide、AppSheet、Webflowなど当ブログでもご紹介しているNoCodeプラットフォームの講座も公開されています。
では、Bubble、Adalo、Glide、AppSheet、Webflowなど当ブログでもご紹介しているNoCodeプラットフォームの講座も公開されています。
一部、無料で公開されている講座もあるので、気になる方は登録してみてください。
6-1. 公式サイト
Webflow Universityという学習サイトには教材が豊富に揃っています。

体系的に学べるコース、数百もの動画教材で学習できるレッスンなど、本当にたくさんあります。


詳しくは「3. Webflowの特徴」の特徴3をご覧ください。
6-2. YouTube
公式YouTubeでも動画が公開されています。
6-3. コミュニティ
公式サイトのコミュニティもあります。

NoCode全般については、こちらの記事をご覧ください。
7. まとめ
今回はNoCodeツールの一つ、Webflowの特徴や基本的な使い方、学習方法などをご紹介してきました。
特徴をまとめます。
- 豊富なテンプレートで、ダイナミックなおしゃれサイトが簡単に作れる
- SEO、OGP、ベーシック認証、SSLなど機能性は抜群
- 操作方法はもちろんWebサイト制作の基礎から応用まで学べる動画教材が満載
最後に正直な感想を一つ。
コーディングが好きな人には向かないかも…と思いました。
僕自身は要素一つ一つをコツコツと作り上げるのが好きなのですが、Webflowを使うとそういった作業は一切不要になります。
それだけ多機能で、直感的にWebサイト制作ができてしまうのがWebflowです。
HTMLやCSSを知っている方がベターではありますが、動画を見るだけでもイメージできると思います。
Webサイトを作りたいと考えている方は、ぜひWebflowを使ってみてください。





コメント