こんにちは!
てつごろう(@Te256g)です。
この記事は「Glideの使い方」と題して、Glideでアプリ開発の基本操作を前編・後編に分けて解説しています。
前編はアプリの新規作成からデータの登録、ホーム画面の作成の手順を解説しました。
今回は後編として、アプリの一覧画面と詳細画面の作り込みを行っていきます。
Glideでアプリを開発する時の一連の流れを解説していますので、この記事を参考に、ご自分でも実際に試していただけると理解が深まると思います。

基本操作の解説記事は今回で完結なんだよ!
全※が泣いた感動ストーリーなんだよ。
知らんけど。
Glideの基礎、学習方法などを解説した記事はこちら。
筆者について
てつごろう|@Te256g
Glideの使い方|アプリ開発の流れ
前編からお伝えしている、Glideでのアプリ開発の流れをおさらいしますね。
前編では以下の1〜4までの手順を解説しました。
前編はこちら≫ Glideの使い方② アプリ開発の基本操作を解説【前編】
今回は後編として5〜8までを解説していきます。
- Googleスプレッドシートでデータを準備する
- アプリを新規作成する
- ベースのデザインを変更する
- ホーム画面を作る
- 一覧画面を作る
- 詳細画面を作る
- データベースを編集する
- 動作確認・シェアする
5. 一覧画面を作る
まずは一覧画面を作っていきましょう。
作るといってもほぼ完成していますので、見た目を整えていくだけです。
5-1. コンポーネントのスタイルを変更する
5-2. コンポーネントのプロパティーを変更する
5-1. コンポーネントのスタイルを変更する
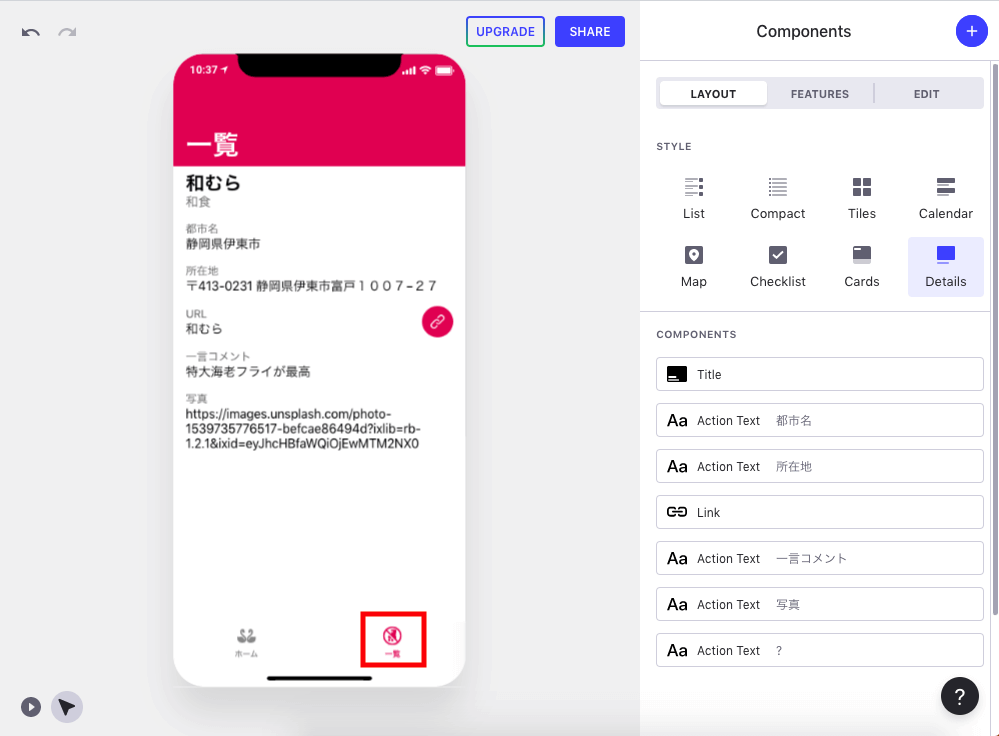
アプリの開発画面で「一覧」アイコンをクリックして、一覧画面を表示します。
前編の通りに開発を進めてきた場合、一覧画面はおそらくこのように、お店の詳細情報が表示されていると思います。

一覧画面にするには、STYLEの中からListやCompactなどに変更する必要があります。
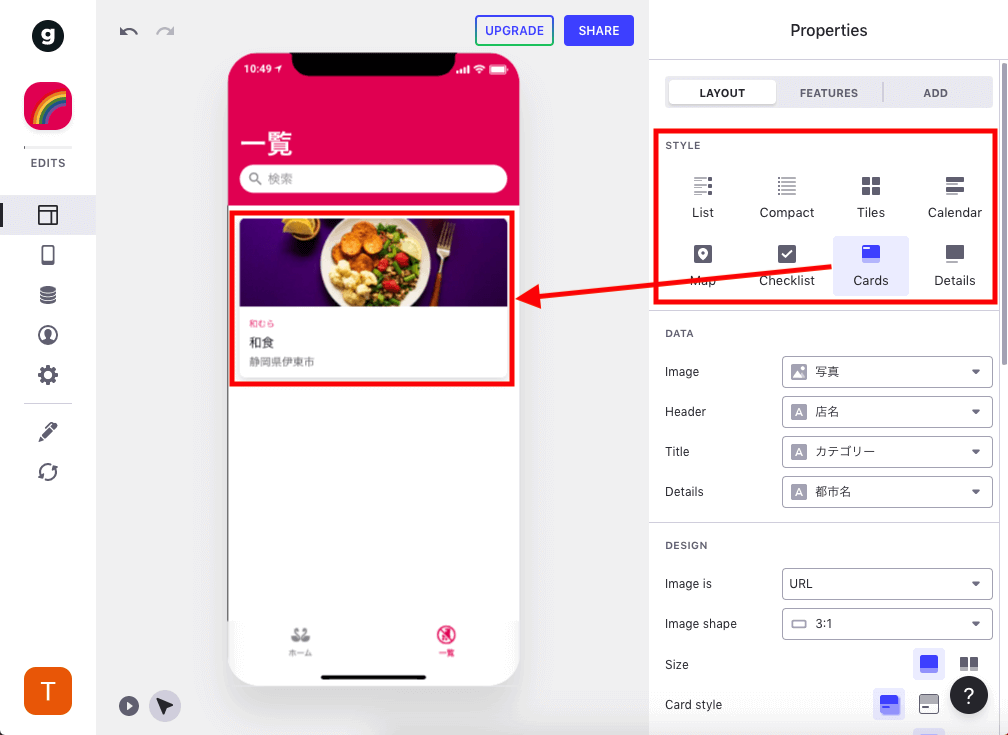
例えばCardsに変更すると、このようにカード型のリスト形式に変わります。

STYLEには他に様々な形式があるので、いろいろと試してみてくださいね。
一覧形式(Details以外)で色々と設定した後、Detailsに変更してしまうと、元の一覧形式に戻しても最初の設定がリセットされてしまうという問題があります。
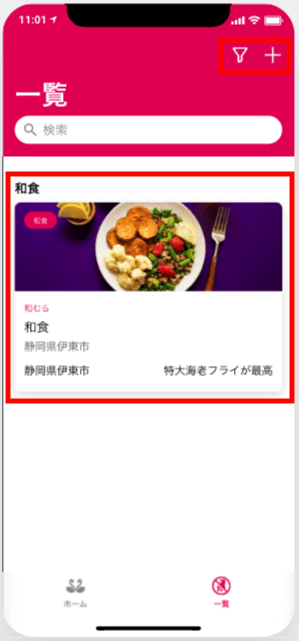
例えば下図①のようにCardsの状態でフィルターや追加ボタン、カテゴリー表示など色々と設定したとします。
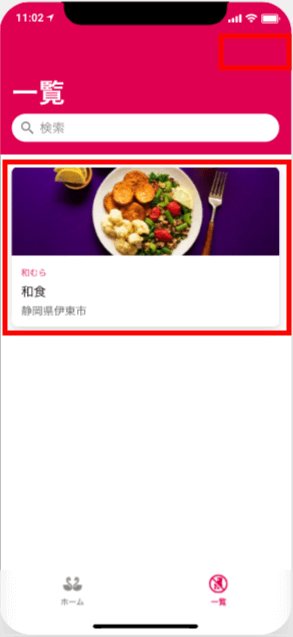
その後、STYLEを一度Detailsに変更してしまうと、再度Cardsに戻しても、最初に設定したものがキレイにリセットされてしまいます!
筆者の確認では、この現象はDetailsに変更した時に発生するようです。
Detailsの仕様上、仕方のないことかもしれませんが、お気をつけください。
①Cardsで設定変更した状態

②Detailsに変更後、再度Cardsに戻すと…


誤って変更しないように注意が必要なんだよ。
5-2. コンポーネントのプロパティーを変更する
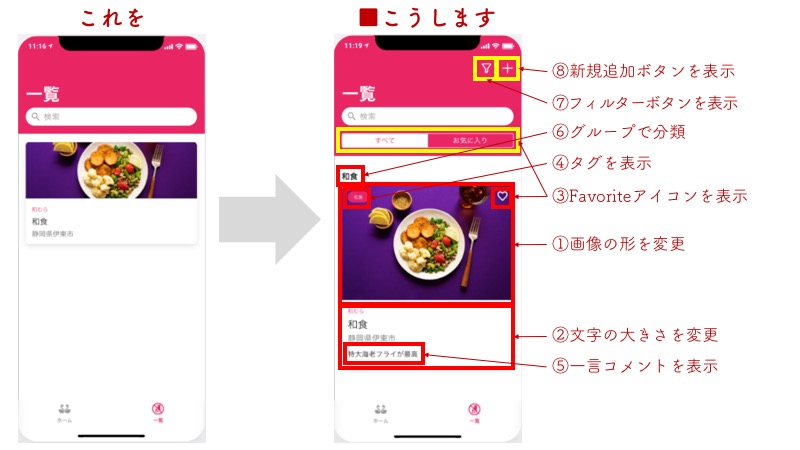
コンポーネントのプロパティーを変更して、一覧の見た目を整えていきましょう。
以下のように8つの設定をしていきます。
※ここで紹介するのはCardsの例です。他のスタイルでは設定項目が異なるため、ご了承ください。

①画像の形を変更
②文字の大きさを変更
③Favoriteアイコンを表示
④タグを表示
⑤一言コメントを表示
⑥グループで分類
⑦フィルターボタンを表示
⑧新規追加ボタンを表示

ひとつずつ解説していくんだよ。
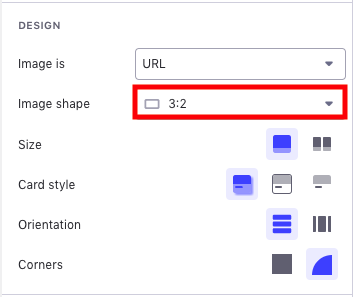
①画像の形を変更
DESIGNのImage shapeで、画像の縦横比を変更できます。
ここでは3:2の比率にしていますが、正方形(Square)や縦長(Vertical)など6種類の形状があります。
他にもSizeでは2列表示にできたり、Card styleではカードの枠の表示・非表示など様々なパターンがあるので、好みに合わせて変更してみてください。

②文字の大きさを変更
TEXT STYLEのText Sizeでは文字の大きさを変更できます。
Lines of textは表示する行数の変更ができます。
さらにAll-Caps titlesは、Titleをすべて大文字にすることが可能です。
※日本語の場合は関係ありませんが、文字が小さくなったりします。

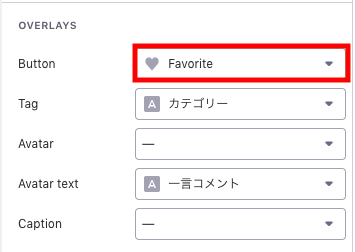
③Favoriteアイコンを表示
OVERLAYSのButtonで「Favorite」を選択すると、お気に入り登録ができるようになります。
画像の右上にハートマークが表示され、タップしてハートマークをONにすると、画面上部の「お気に入り」に自動的に追加されます。

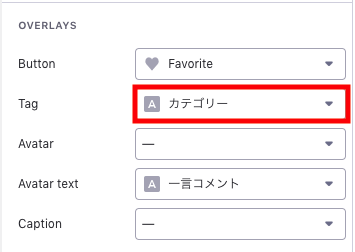
④タグを表示
OVERLAYSのTagに設定すると、画像の左上にタグを表示することができます。
ここではレストランのカテゴリーがタグとして表示されます。

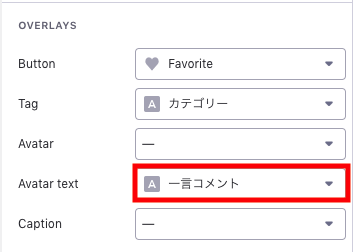
⑤一言コメントを表示
OVERLAYSのAvatar textでは、カードの左下にテキストを表示できます。
ここでは一言コメントを表示しています。

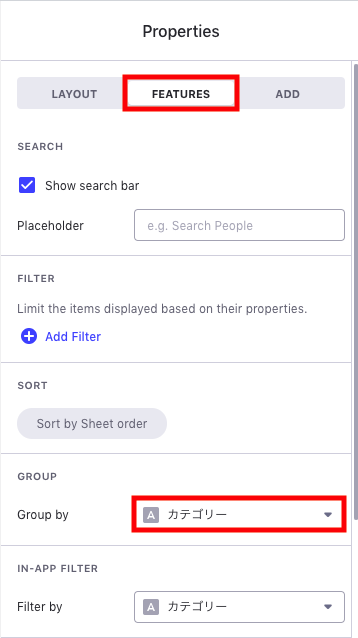
⑥グループで分類
FEATURESタブに切り替えて、GROUPのGroup byを設定すると、指定した項目で分類表示することができます。
例えばカテゴリーを指定すると、レストランのカテゴリー毎に自動的に分けてくれます。

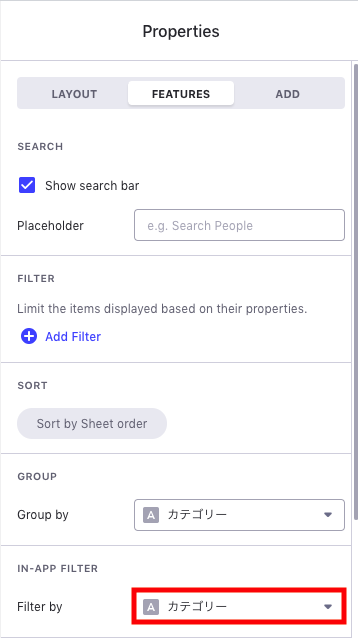
⑦フィルターボタンを表示
同じくFEATURESタブにあるIN-APP FILTERのFilter byでは、指定した項目でフィルタリングする機能が表示されます。
例えばカテゴリーを設定すると、レストランの種類でお店を絞ることが可能です。

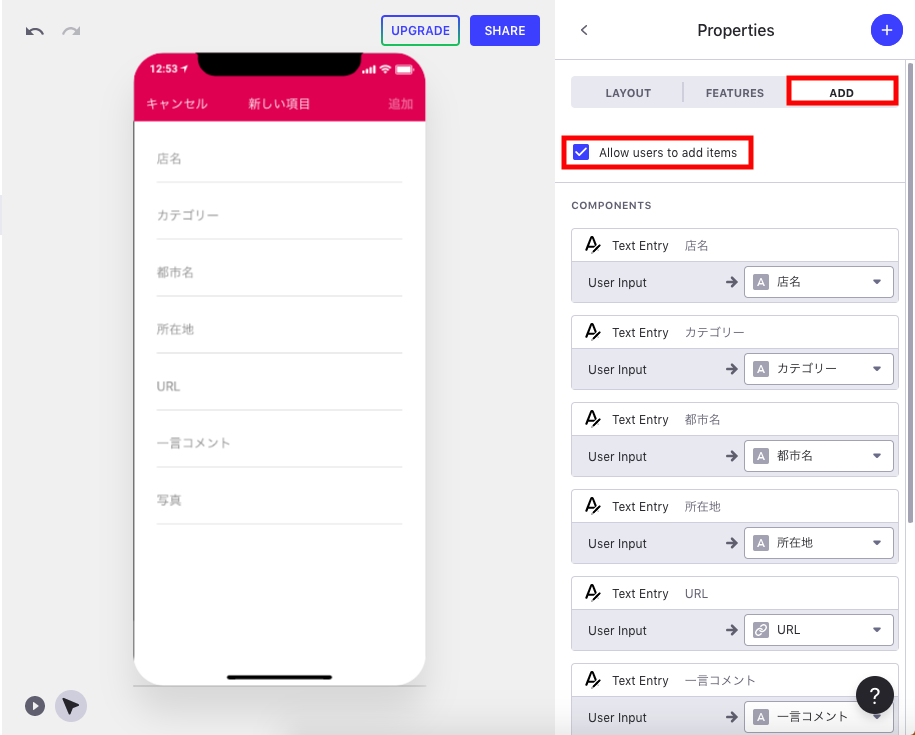
⑧新規追加ボタンを表示
ユーザーが自分で新しい情報を登録できるように、新規追加ボタンを表示することができます。
ADDタブに切り替えて「Allow users to add items」にチェックを入れると、下図のように「新しい項目」という画面が表示されます。

ユーザーが登録できる項目を変更していきましょう。
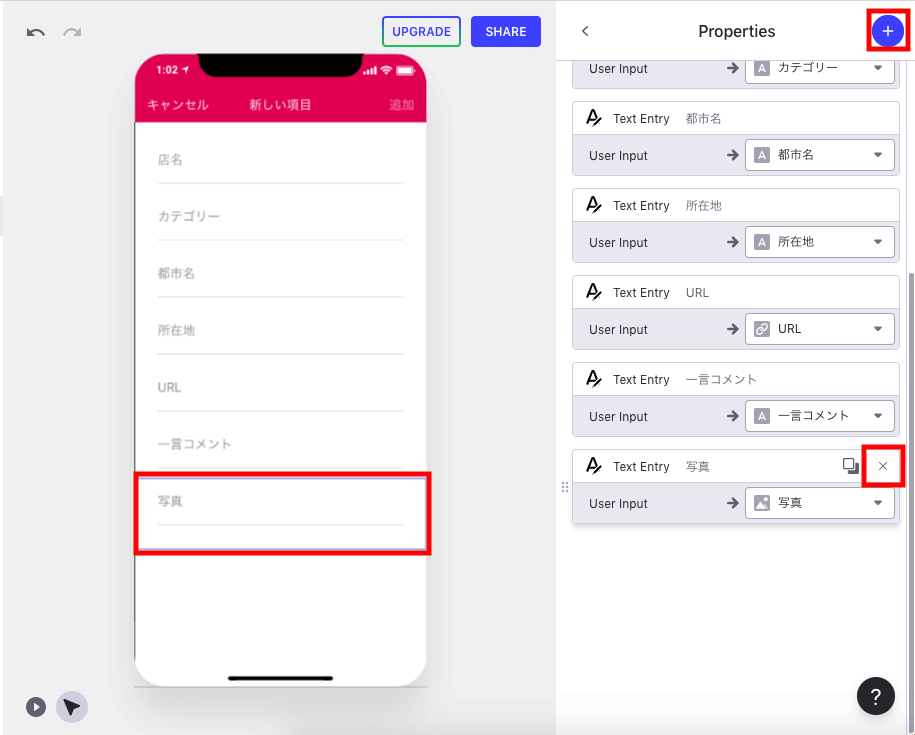
初期状態では、下図のように「写真」のタイプが「Text Entry」になっていると思います。
ユーザーが写真をアップロードできるようにするためには、一度この項目を削除して、新たにプロパティーを追加する必要があります。
「写真」プロパティーの右にある「×」ボタンでプロパティーを削除したら、右上の「+」ボタンでプロパティーを追加しましょう。

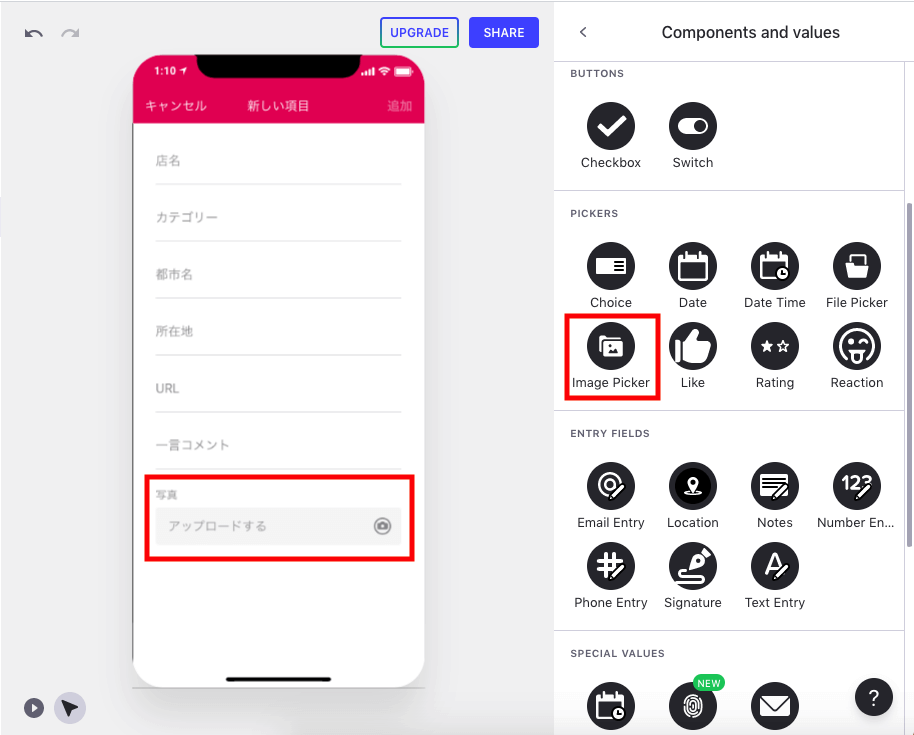
プロパティーの「+」ボタンをクリックしたら「Image Picker」をクリックしましょう。
画像のアップロード機能が追加されます。

6. 詳細画面を作る
最後は詳細画面の作り方です。
こちらもベースは完成しているので、見た目を整えていきましょう。
6-1. コンポーネントを追加する
6-2. 詳細の編集画面を変更する
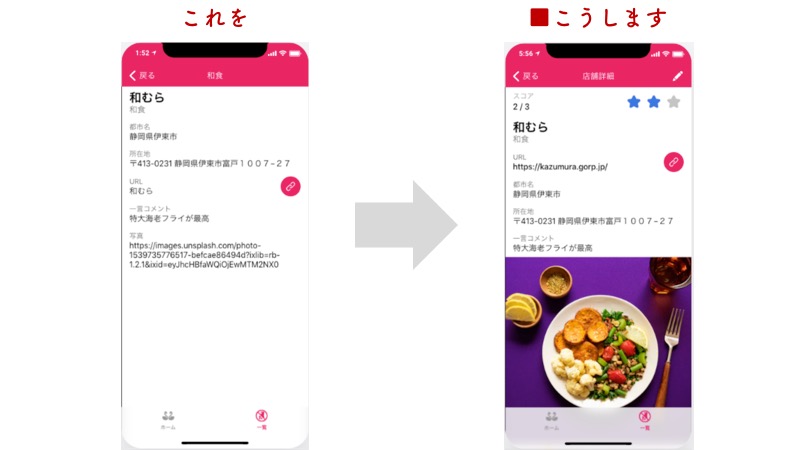
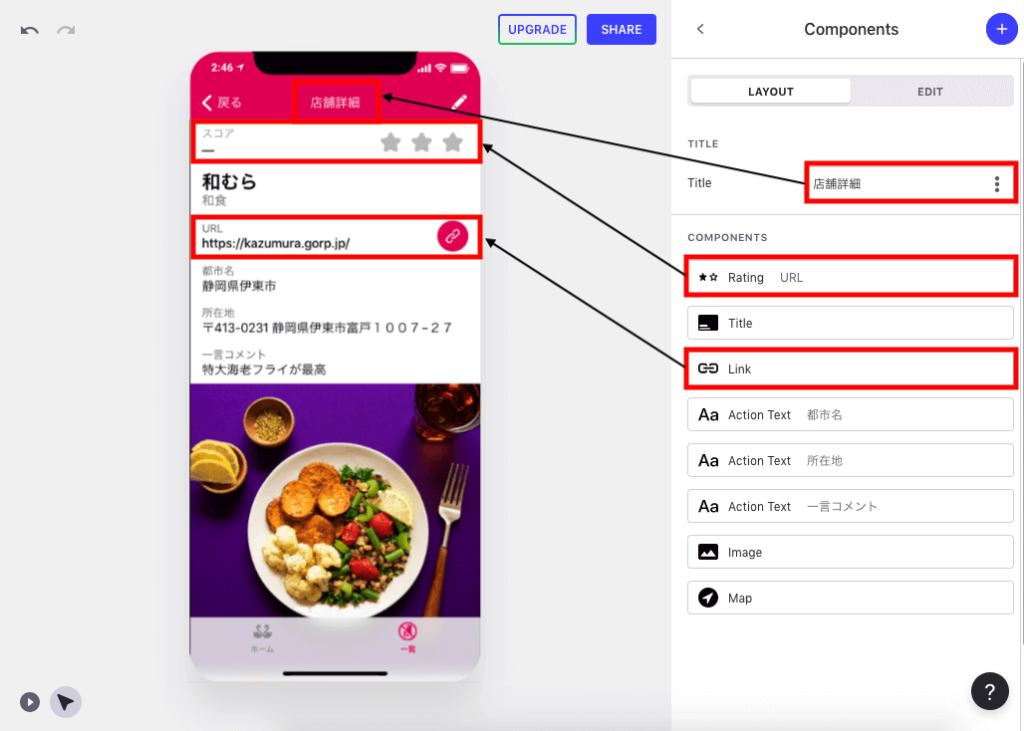
変更前後のイメージはこちらです。

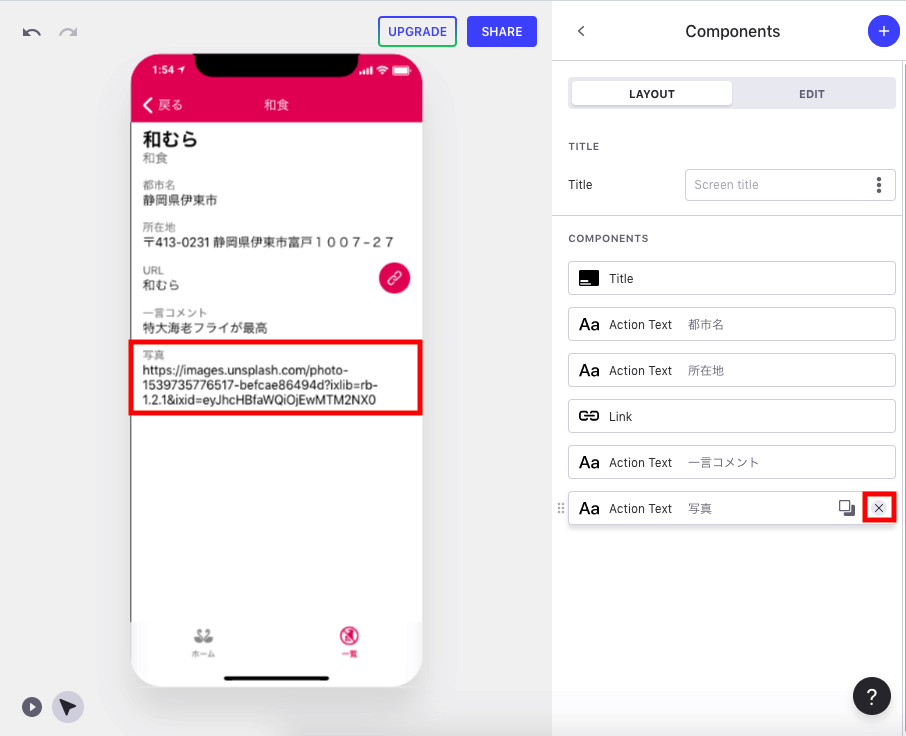
6-1. コンポーネントを追加する
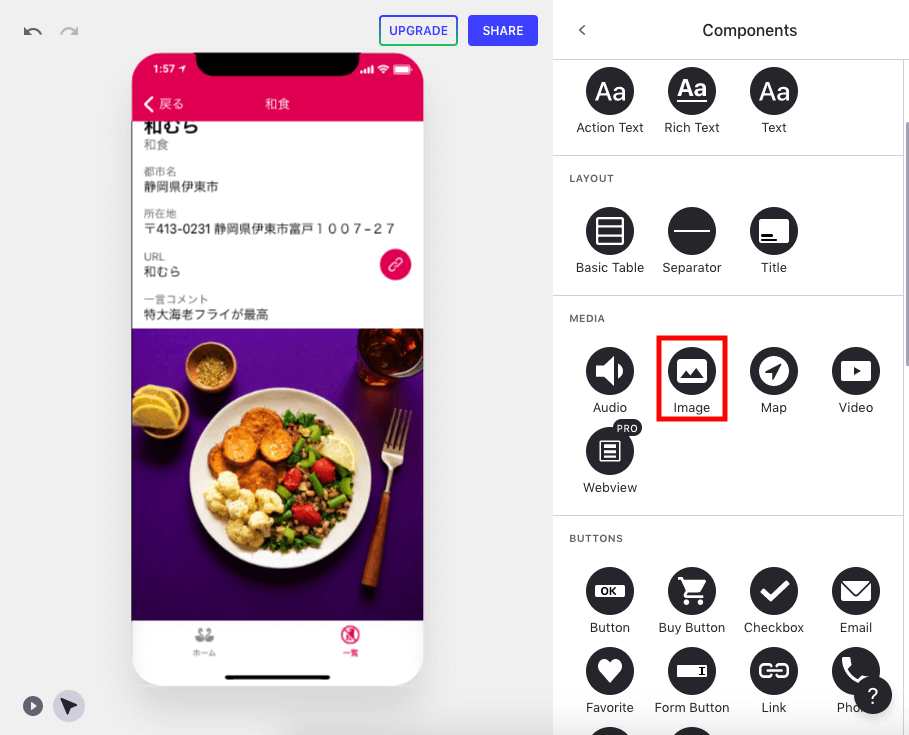
まず「写真」がテキスト形式で表示されてしまっているので、一旦「×」ボタンで削除しましょう。

続いてコンポーネントの「+」ボタンをクリックしてImageを追加します。
お店の写真が表示されればOKです。

その他、ここではコンポーネントは以下の通り設定しています。
- Title:ページのヘッダーに表示されるタイトルを変更できます。ここでは直接入力しています。
- Rating:お店のランクを自分で付けたい時はRatingコンポーネントが最適です。(注1)
- URL:リンクの表示方法を切り替えています。切り替え方法は後述します。(注2)
他にもComponentsの「+」ボタンから、好きなコンポーネントを配置してみてください。

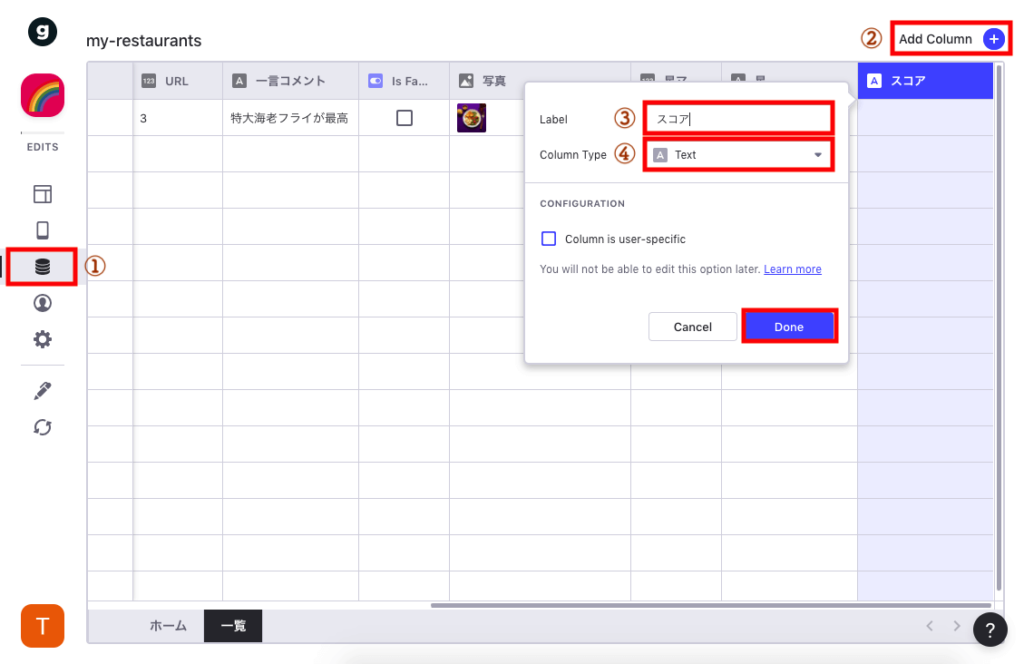
(注1)Ratingを設置する前にデータベースの準備が必要です
Ratingを追加する時、事前にデータベースで値を保存するためのカラムを追加する必要があります。
Dataタブ(①)からAdd Columnをクリック(②)してカラムを追加し、Labelに入力(③)します。
Column Type(④)はText(Number、Emojiでも大丈夫なようです)を選択しましょう。

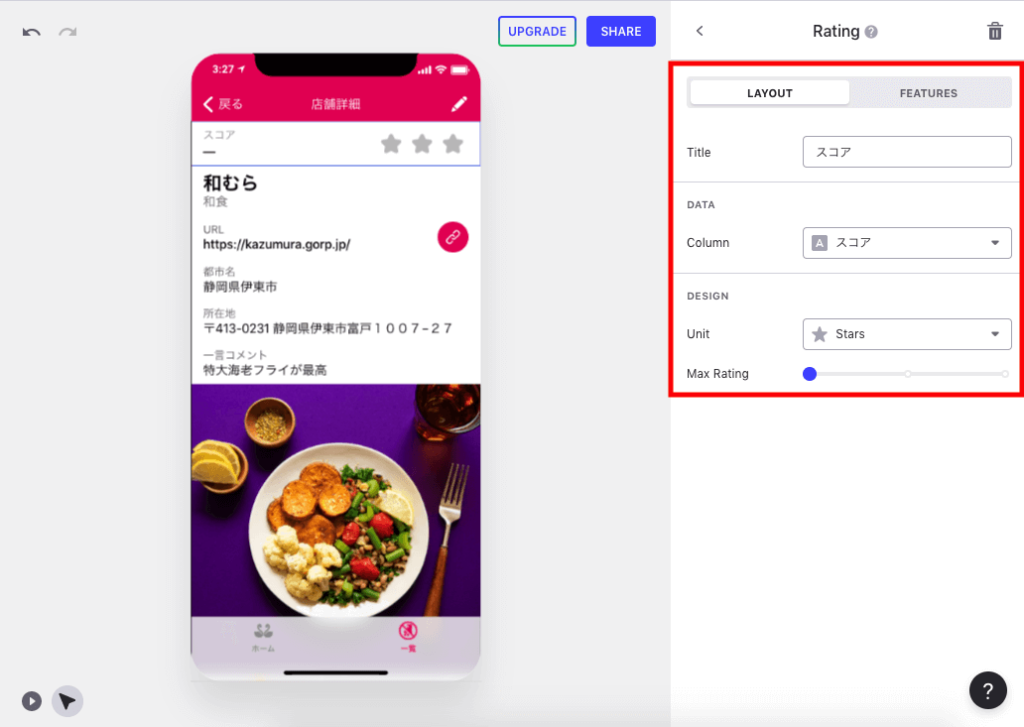
続いてRatingコンポーネントを選択し、LAYOUTで以下のように設定しましょう。
- Title:タイトルを設定します。「スコア(例)」など。
- Column:データベースに登録したカラムを指定します。
- Unit:デフォルトはStars。他にHeartや$マークなどあります。
- Max Rating:スコアの最大値を設定できます。

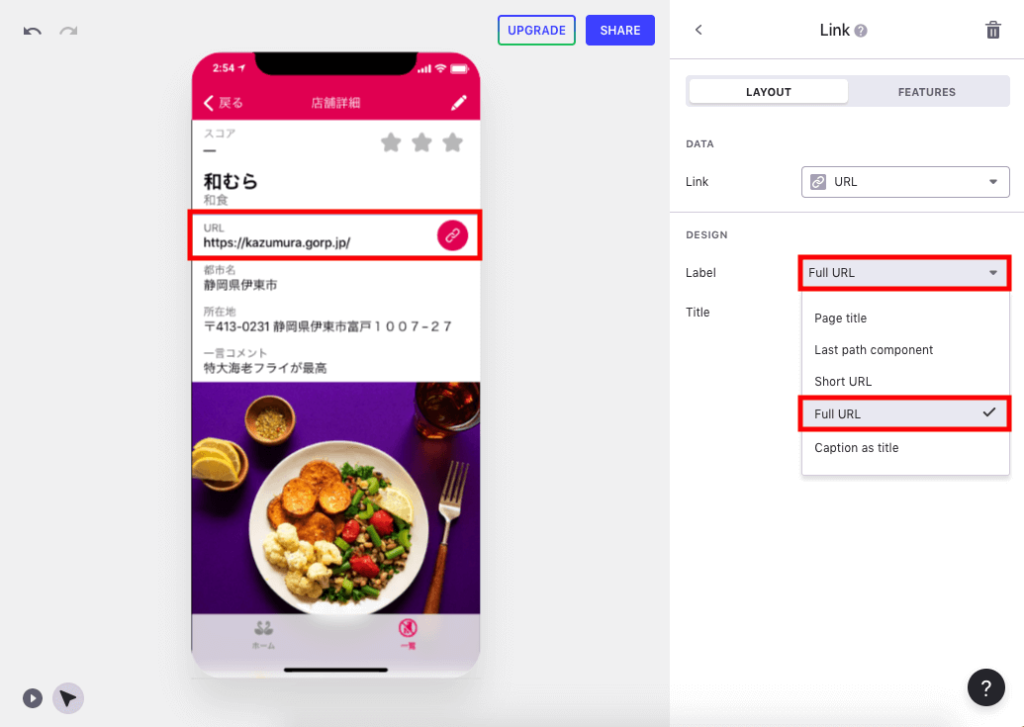
(注2)URLの表示方法を変える
URLの部分に、店名などURL以外の値が表示されている場合があります。
表示は、DESIGNのLabelから変更することができます。
ここではFull URLとしています。

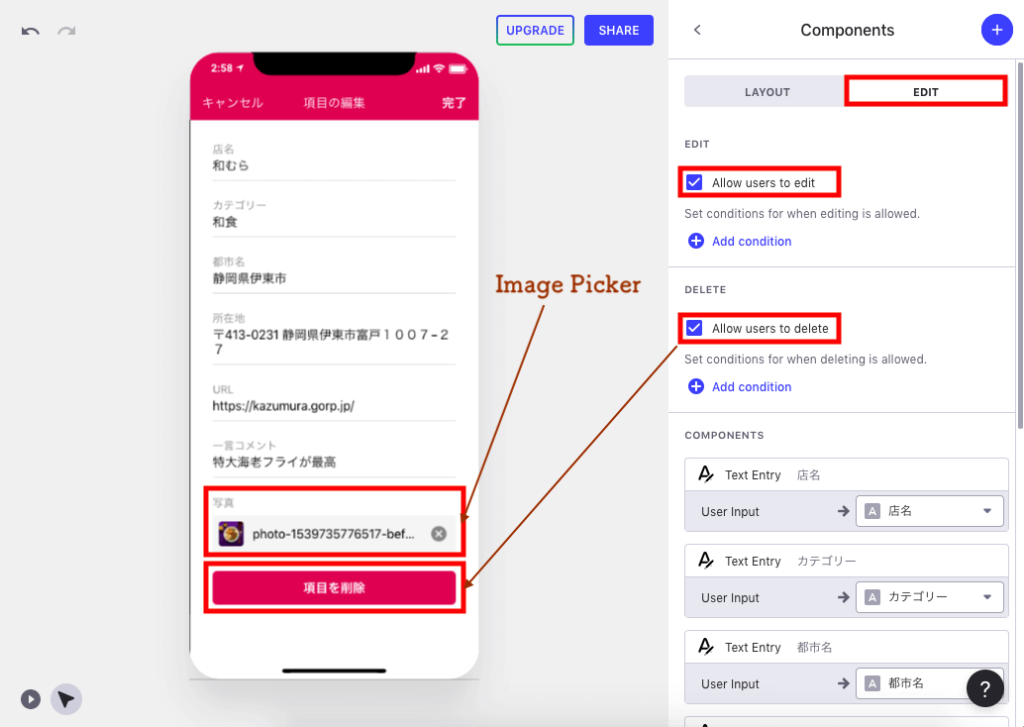
6-2. 詳細の編集画面を変更する
続いて編集画面を調整していきましょう。
EDITタブをクリックしてください。
「Allow users to edit」にチェックを入れると、詳細画面をユーザーが編集できるようになります。
編集画面を以下のように調整していきます。

- 項目削除ボタン:「Allow users to delete」にチェックを入れると、ユーザーが項目を削除するためのボタンが表示されます。
- 写真アップロード:Image Pickerコンポーネントを追加すると、写真の追加・削除ができるようになります。
これで一通りの作業は完了です!

お疲れさまでした!
7. データベースを編集する
データベースの編集をするには2つの方法があります。
7-1. Googleスプレッドシートから編集する
7-2. アプリの開発画面から編集する
もちろんアプリ上でユーザーとしてデータの編集ができますが、ここでは割愛します。
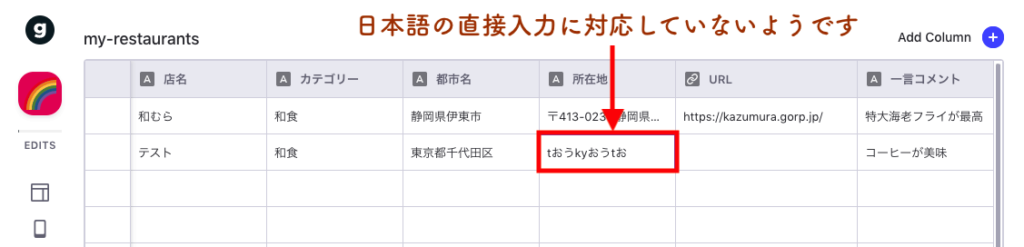
※アプリの開発画面では日本語入力に不具合が生じているため、Googleスプレッドシートからの編集をおすすめします。
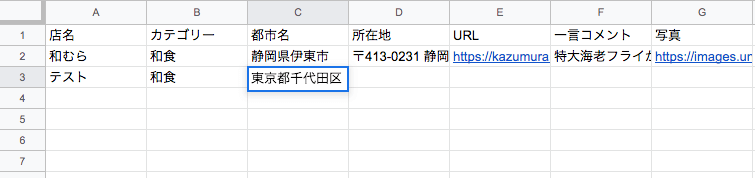
7-1. Googleスプレッドシートから編集する
Googleスプレッドシートで作成したファイルを開いて、直接データを編集する方法です。

編集後、保存をしたら、アプリのDataタブからデータベースを開いて「Reload sheet」ボタンをクリックしてみましょう。
このように、スプレッドシートでの変更内容が、開発画面のDataにも反映されます。

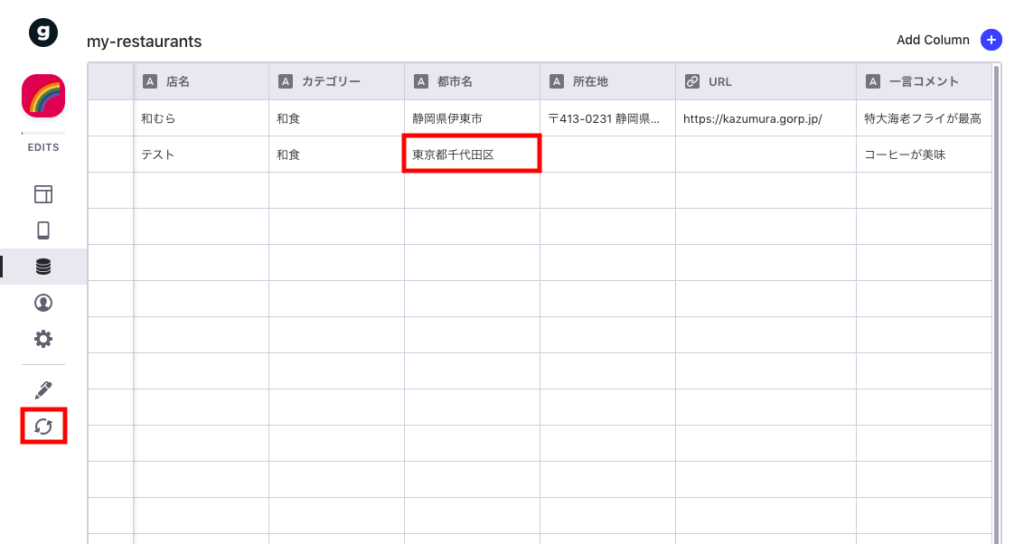
7-2. アプリの開発画面から編集する
アプリの開発画面から編集することも可能です。
Dataタブから編集しましょう。
アルファベットや数字での入力や画像のアップロードなどは問題ありませんが、このように、日本語を直接入力するとおかしくなってしまうので、編集作業はGoogleスプレッドシートか、アプリ上で行うことをおすすめします。

8. 動作確認・シェアする
動作確認をして問題なければシェアをしてみましょう。
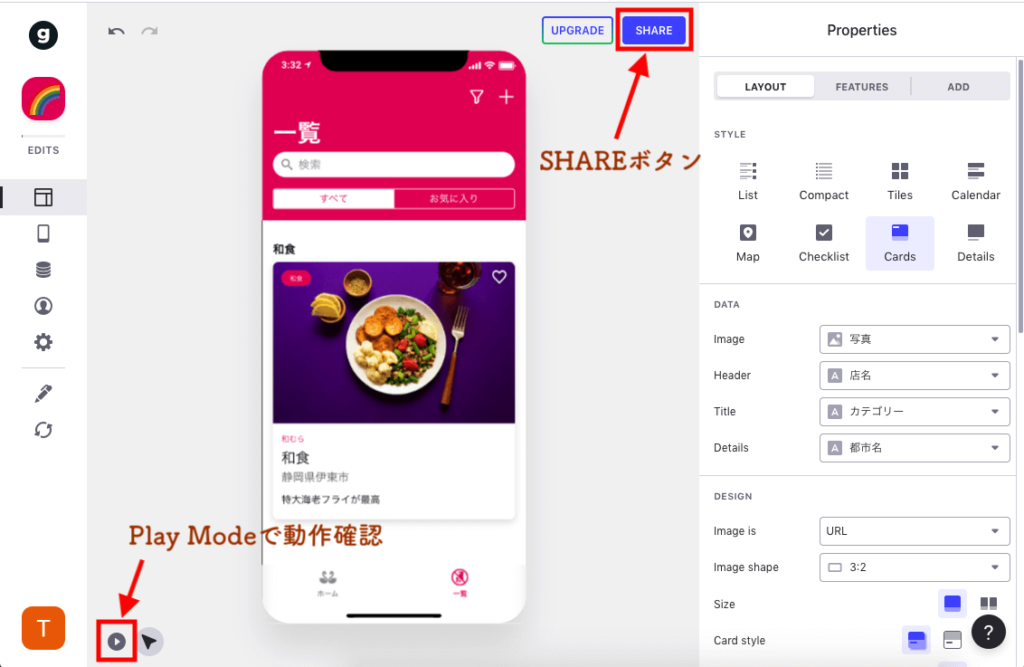
画面左下にある「Play Mode」ボタンで切り替えると、動作確認をすることができます。
予想している通りに動作するか、表示がおかしくないかなどを確認しましょう。

問題なければSHAREボタンでシェアしてみましょう。
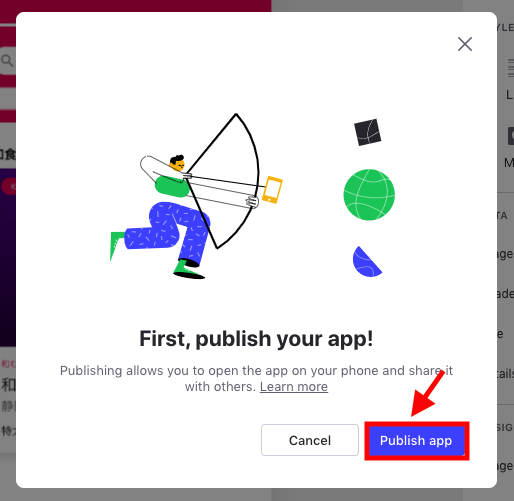
SHAREボタンをクリックするとこの画面が表示されるので「Publish app」をクリックすればアプリが公開されます。

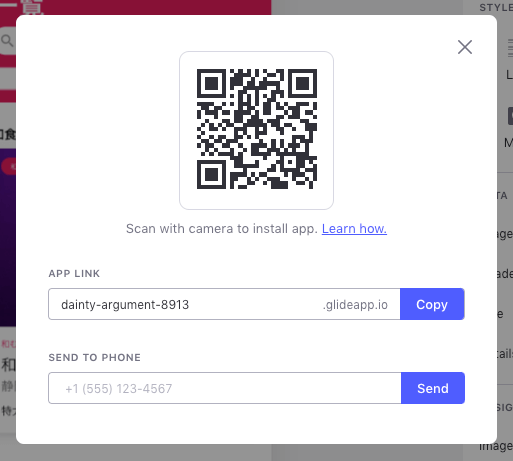
するとこのように、QRコードやリンクが表示されます。
SEND TO PHONEに携帯番号を入力すれば、ショートメッセージでリンクを送信することもできます。
ご自分のスマホでアクセスして確認してみましょう!


スマホで実際にデータの登録なども試してみよう!
SEND TO PHONEに電話番号を入力する場合は、国際電話番号での入力が必要です。
日本の電話番号の場合、先頭の「0」の代わりに日本の国コード(+81)を先頭に付けます。
例えば「090-1234-5678」の場合は「+8190-1234-5678」と入力しましょう。
まとめ
Glideでアプリを開発する時の基本的な操作方法を解説してきました。
前編・後編に分けてご紹介してきましたが、スプレッドシートを活用するだけで効率的にアプリが完成するスピード感を感じていただけたのではないでしょうか?
使い方を覚えるには実際に触るのが一番です。
この記事を参考に、ぜひご自身でもアプリ開発に挑戦してみてくださいね。
Glideの基礎、学習方法などを解説した記事はこちら。
NoCodeを本で学ぶ方法
2021年8月26日最新情報!!
動画のオンライン学習サイトで取り扱われるようになっていました!(2021年8月時点)
「世界最大級のオンライン学習プラットフォーム」と呼ばれるUdemy![]() は、動画で学べるのでおすすめ。
は、動画で学べるのでおすすめ。
BubbleやAdalo、Glide、AppSheet、Webflowなど、当ブログでもご紹介しているNoCodeプラットフォームも動画講座が用意されています。
一部、無料の講座も公開されているので(2021年8月26日時点)、気になる方はとりあえず登録してみては?
もちろん、日本語の講座はたくさん公開されています。
「Glide」「Adalo」「Bubble」を学べる日本語の専門書もあります。
日本語でまとまっている参考サイトや書籍はまだまだ少ないので、このような本を購入して学ぶのが効率的ですね。
NoCodeの基礎から、NoCodeツールの中でも特に人気のある3つのプラットフォームの使い方まで網羅的に学習できます。





コメント