こんにちは!
てつごろう(@Te256g)です。
Glideは、Googleスプレッドシートを利用してNoCode(ノーコード)でアプリ開発ができるツールです。
過去の記事ではGlideの概要や登録方法などを解説しましたが、今回からはGlideの使い方を解説していきます。
この記事ではまず、Glideの開発画面の構成についてご紹介します。

この記事を見ながら、ぜひ自分でも触ってみて欲しいんだよ。
直感的に操作できることが分かると思うんだよ。
この記事で記載している日本語は、筆者が独自に翻訳したものです。
大きな間違いはないと思いますが、正式な日本語訳ではない場合がありますので、ご了承ください。
筆者について
てつごろう|@Te256g
Glideの基礎、学習方法などを解説した記事はこちら。
Glideの使い方|開発画面の構成
Glideの使い方第1弾として、開発をする時の画面の構成について解説します。
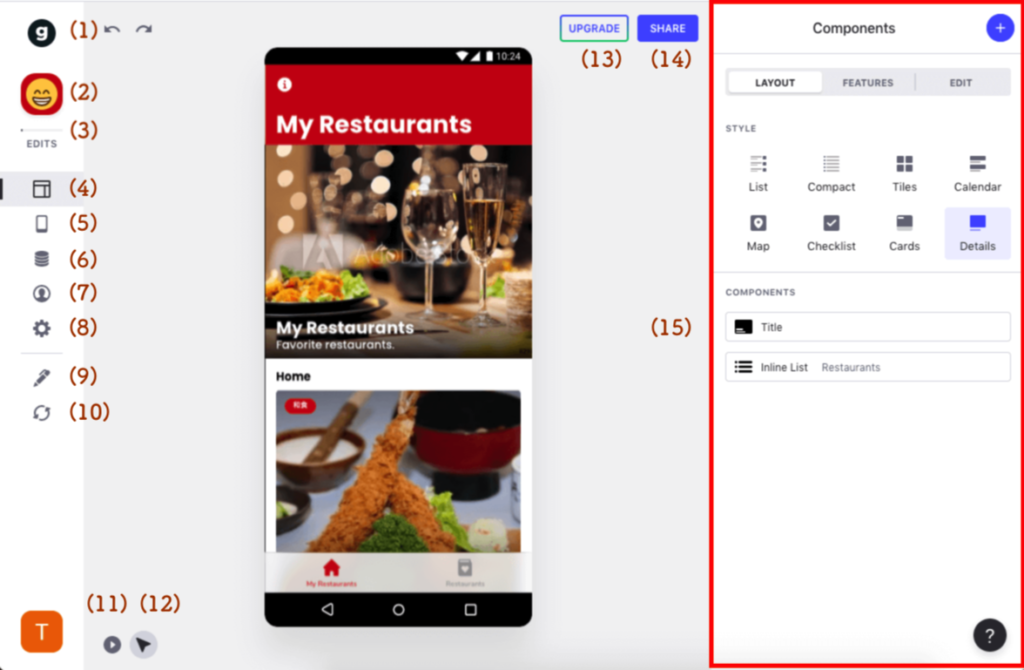
開発画面はこのようになっています。

開発画面はこのように大きく左側のツール、中央のアプリ画面、右側の設定メニューに分かれています。
左側のツールによって右側(15)に表示される設定項目が切り替わるため、各設定項目の中でご説明しています。
ここからは(15)以外の各項目について解説していきます。
(1)ダッシュボードに戻る(Back to App Dashboard)
Glideのロゴマークをクリックすると、ダッシュボードに戻ることができます。
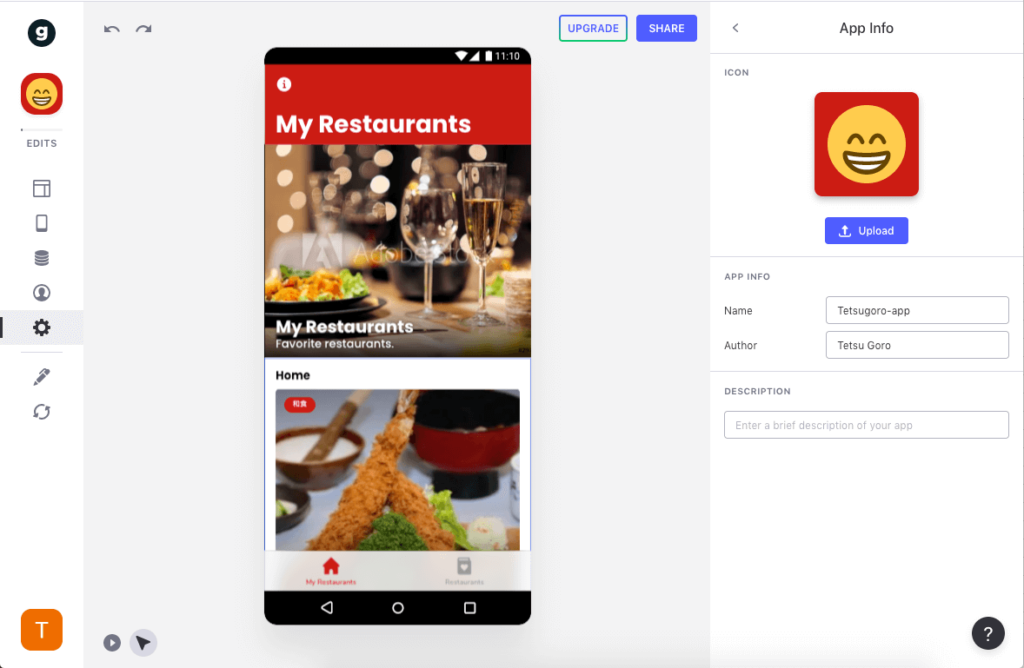
(2)アプリのアイコン
(8)と同じで、アプリ全般の設定メニューが表示されます。
ちなみにアイコンは(8)Settingsの中にあるApp Infoで変更できます。

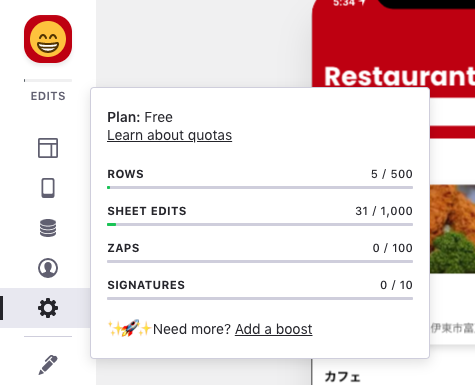
(3)プランやデータベースの使用状況(EDITS)
契約しているプランや、データベースの使用状況などを確認できます。

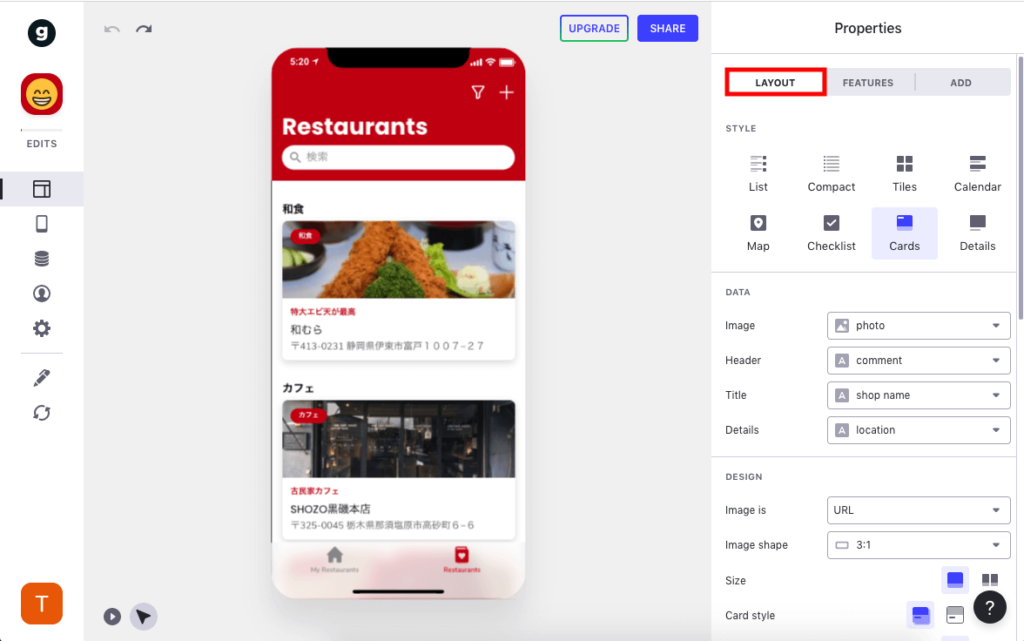
(4)レイアウト(Layout)
右側に「Properties」が表示されて、画面のレイアウトや機能などを追加・編集することができます。
LAYOUT、FEATURES、ADDの3つのメニューがあります。

LAYOUT
画面のレイアウトを編集することができます。
STYLEでどれを指定するかによって、設定できる項目は変わってきます。
ここではCards(カード型)を例に解説します。
- STYLE:リストのスタイルを指定します。上図はカード型。
- DATA:表示する項目と、引用するデータを指定します。
例えばImageにはスプレッドシートの「photo」列を定義しています。 - DESIGN:デザインを指定します。Cardsの場合、画像の参照元やカードの形、大きさなどを指定できます。
- OPTIONS:「Only show a few items」にチェックを入れて数を指定すると、表示数の上限を指定できます。
- TEXT STYLE:テキストのサイズなどを指定できます。
- OVERLAYS:タグやアバターなどを指定できます。
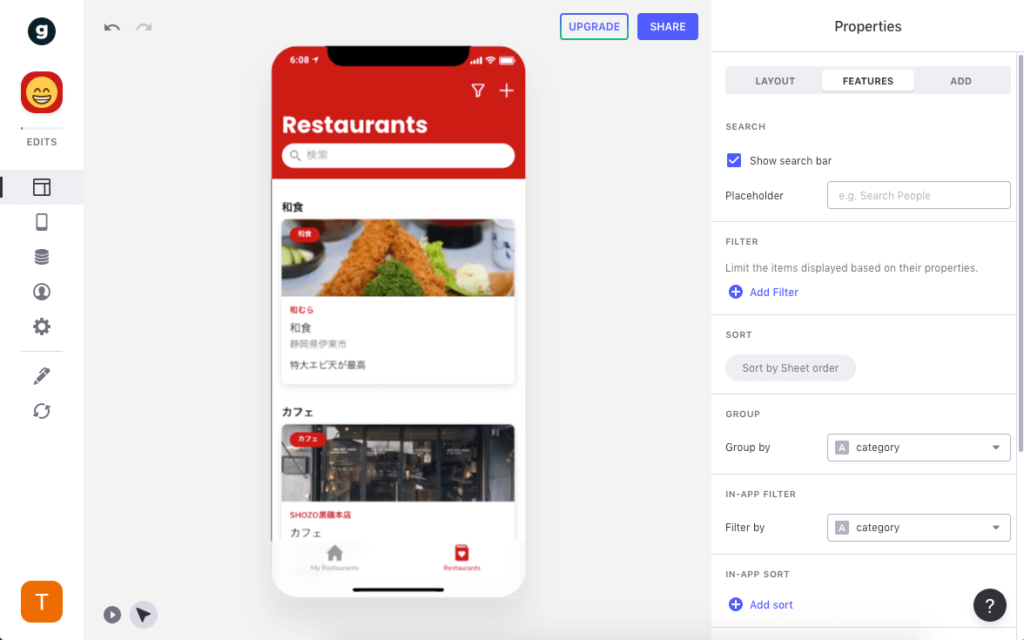
FEATURES

各種機能の設定ができます。
主な機能を抜粋してご紹介します。
- SEARCH:「Show search bar」にチェックを入れると検索窓が表示されます。
- GROUP:「Group by」のボックスで指定した項目別に分類して表示されます。
- IN-APP-FILTER:「Filter by」のボックスで選択した項目でフィルタリングできる機能が追加されます。
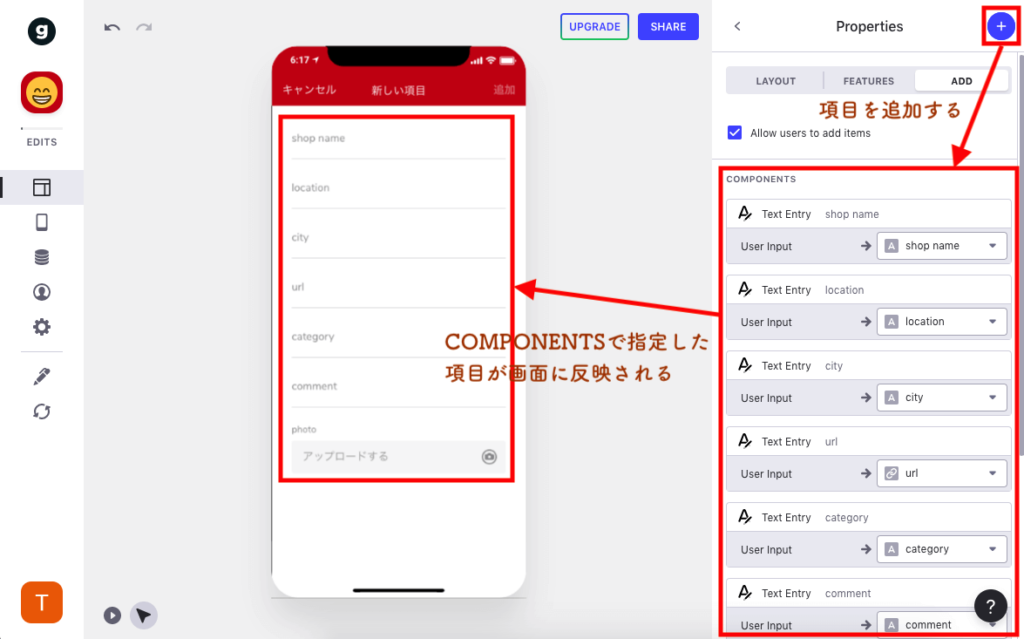
ADD
「Allow users to add items」にチェックを入れると、アプリのユーザーが自分でアイテムを登録できる機能が追加されます。
下図のように、アプリに「+(プラス)」ボタンが追加されます。

この画面では、ユーザーが自分で情報追加できる項目を指定します。
右上の青い「+」ボタンで、項目を追加することができます。

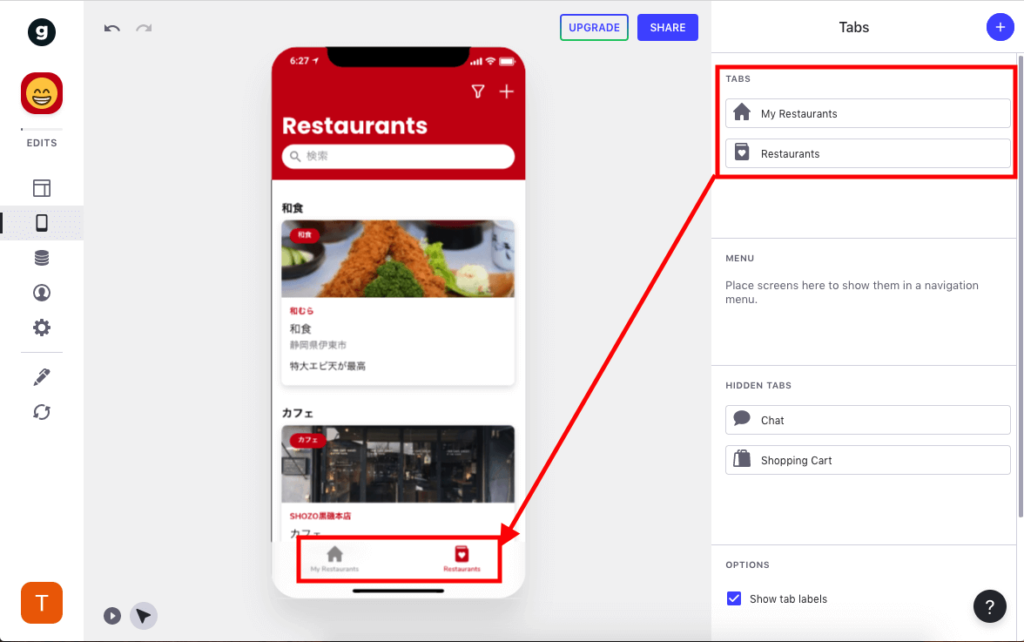
(5)タブ(Tabs)
タブとは、ページのようなイメージです。
例えば下図の場合「My Restaurants」と「Restaurants」という2つのページがあります。
右上の青い「+」ボタンでタブを増やすことができます。

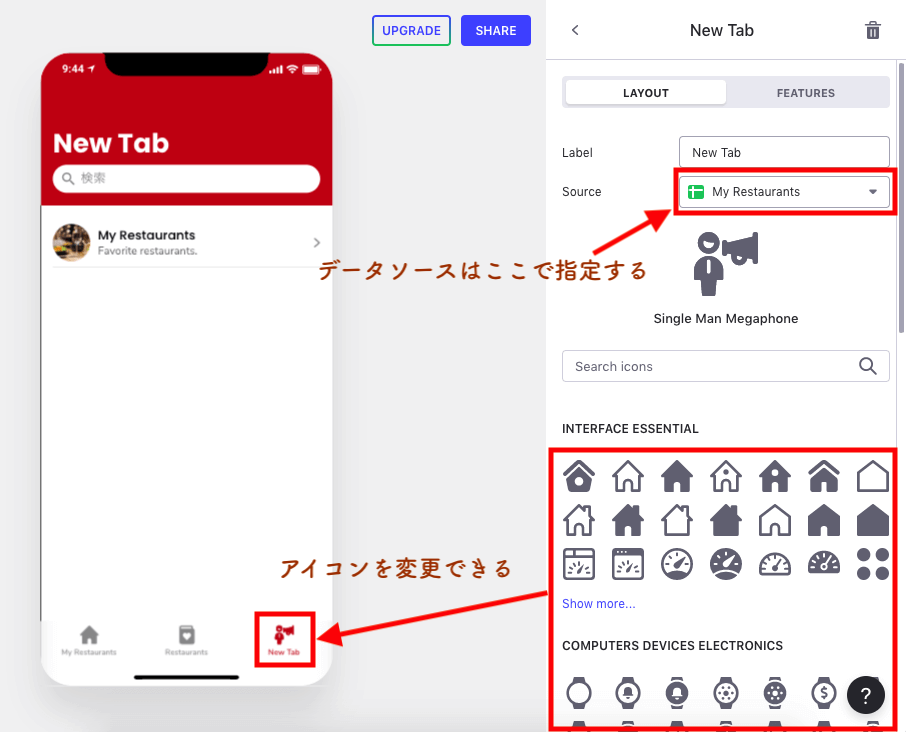
タブを追加するとこのように設定画面が表示されます。
Sourceでは、Googleスプレッドシートのどのシートをデータソースにするかを指定します。
例えばレストラン一覧のページを作りたい場合、スプレッドシートに「Restaurants」というシートを作ってデータを保存しておき、下図のSourceでそのシートを指定すると、このタブで表示することができます。

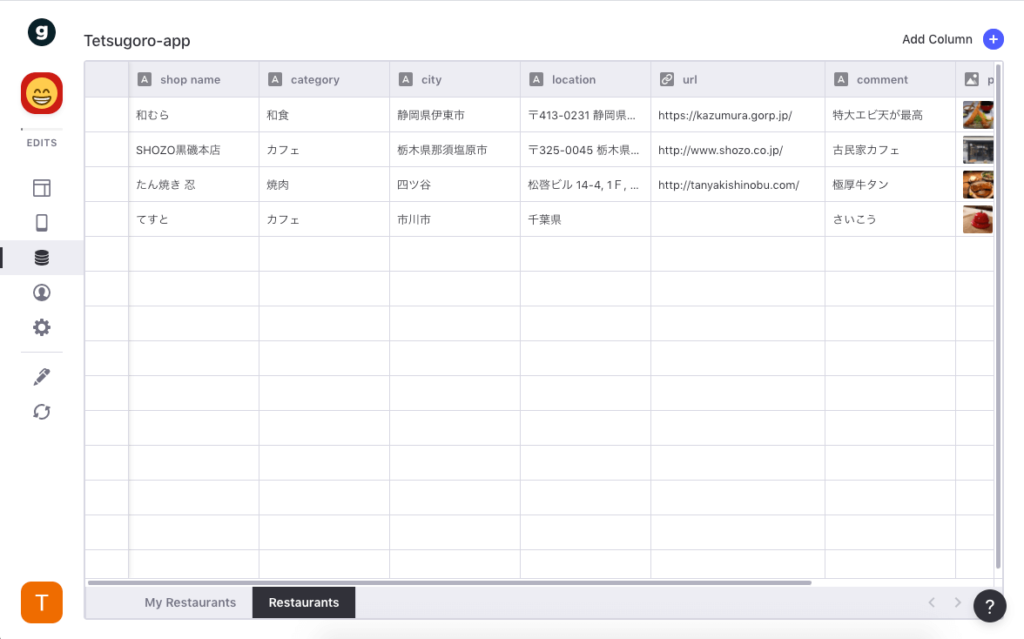
(6)データ(Data)
データを格納するデータベースを閲覧・編集することができます。
元となるGoogleスプレッドシートと連動しているので、ここで変更した内容はスプレッドシートに自動的に反映されます。
逆にスプレッドシートで編集すると、こちらにも反映します。
「Add Column」でカラム(列)を追加することができます。

この画面で日本語を直接すると、正しく入力できないようです。(2020/8/25時点)
Googleスプレッドシート側で編集するようにしましょう。
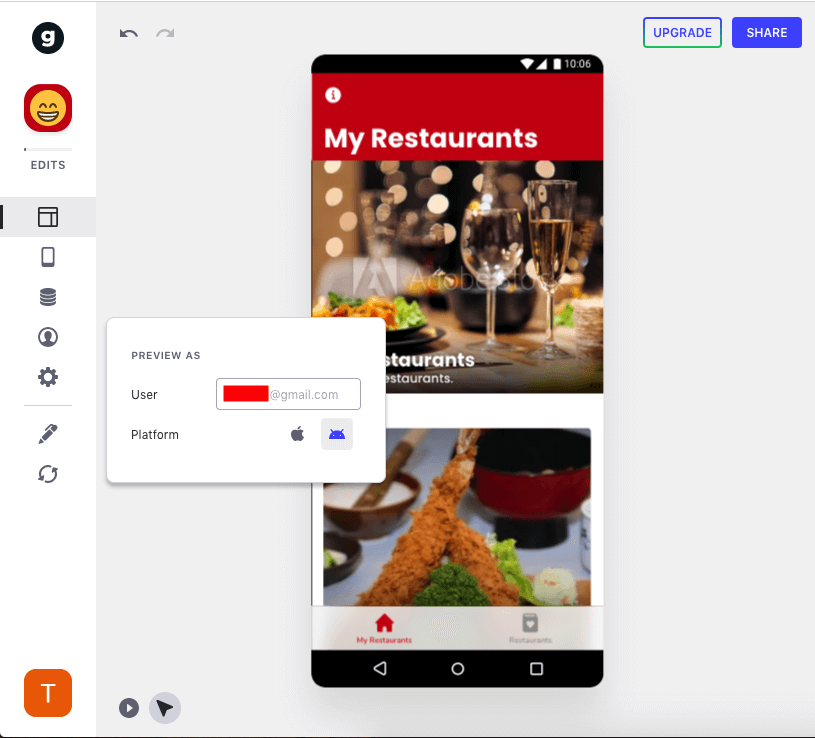
(7)プレビューの切り替え(Preview as)

ユーザーや端末毎で、画面の見え方を切り替えて確認する機能です。
例えばユーザー毎に閲覧権限を与えている(ユーザーAには見せてもいいけどBには見せないコンテンツがある)場合に、それぞれのユーザーでの見え方を確認できます。
またiOSとAndroidでの見え方の違いも確認することができます。
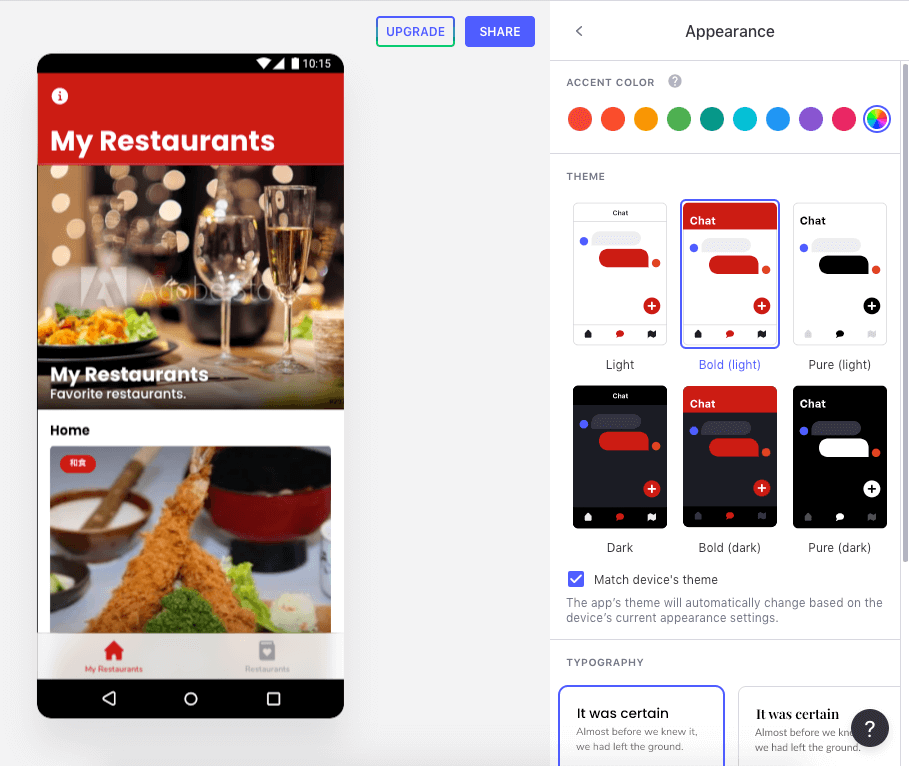
(8)設定(Settings)
アプリ全般の設定をします。
例えばAppearanceでは、アクセントカラー(この図では赤い色)やテーマ(アプリ全体のベースとなるデザイン)、フォントスタイルを変更することができます。

(9)シートの編集(Edit sheet)
Googleスプレッドシートが開いて、編集することができます。
(10)シートの再読み込み(Reload sheet)
Googleスプレッドシートの再読み込みを行います。
スプレッドシートで変更した後、このボタンをクリックするとアプリにも反映します。
(11)操作モード(Play Mode)
開発画面は実際に操作して動作確認するモードです。
Play Modeの状態であれば、ボタンやメニューなどをタップして、動作を確認することができます。
(12)選択モード(Select Mode)
Selectモードに切り替えると、マウスでクリックした要素の設定メニューを表示することができます。
(13)アップグレード(UPGRADE)
Pro版にアップグレードする時はこのボタンをクリックしてください。
(14)シェア(SHARE)
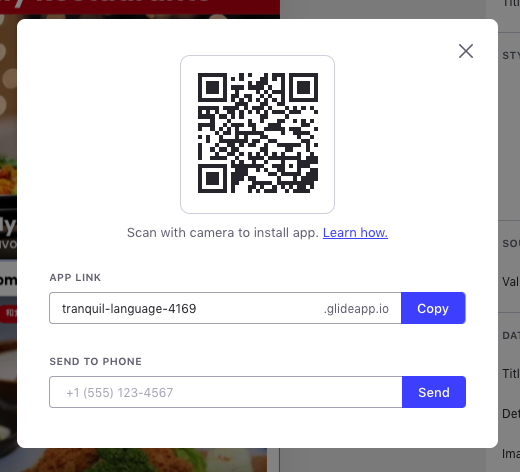
アプリをシェアすることができます。
QRコードやリンクが自動で発行されます。
電話番号を入力すれば送信することも可能です。

まとめ
今回はGlideの開発画面の構成について解説しました。
直感的に開発ができることがお分りいただけるのではないでしょうか?
実際に触ってみると理解も早いと思いますので、ぜひご自身でもGlideでアプリ開発にチャレンジしてみてください!
Glideの基礎、学習方法などを解説した記事はこちら。
NoCodeを本で学ぶ方法
2021年8月26日最新情報!!
動画のオンライン学習サイトで取り扱われるようになっていました!(2021年8月時点)
「世界最大級のオンライン学習プラットフォーム」と呼ばれるUdemy![]() は、動画で学べるのでおすすめ。
は、動画で学べるのでおすすめ。
BubbleやAdalo、Glide、AppSheet、Webflowなど、当ブログでもご紹介しているNoCodeプラットフォームも動画講座が用意されています。
一部、無料の講座も公開されているので(2021年8月26日時点)、気になる方はとりあえず登録してみては?
もちろん、日本語の講座はたくさん公開されています。
「Glide」「Adalo」「Bubble」を学べる日本語の専門書もあります。
日本語でまとまっている参考サイトや書籍はまだまだ少ないので、このような本を購入して学ぶのが効率的ですね。
NoCodeの基礎から、NoCodeツールの中でも特に人気のある3つのプラットフォームの使い方まで網羅的に学習できます。





コメント