こんにちは!
てつごろう(@Te256g)です。
Googleスプレッドシートを利用して、NoCode(ノーコード)でアプリを高速に開発できるGlide。
当ブログでは以前にGlideの概要や登録方法、Glideの開発画面の構成について解説しました。
この記事は「Glideの使い方」の第2弾として、アプリ開発の基本操作を解説します。
なお、Glideには豊富なテンプレートが用意されていますが、ここでは一から開発する流れをご紹介するので、基本操作を一通り把握することができますよ。

Glideのことを初めて知った方は、下の関連記事も読んで欲しいんだよ。
Glideの基礎、学習方法などを解説した記事はこちら。
筆者について
てつごろう|@Te256g
Glideの使い方|アプリ開発の基本操作を解説
Glideで実際にアプリを開発しながら、基本的な操作方法を解説していきます。
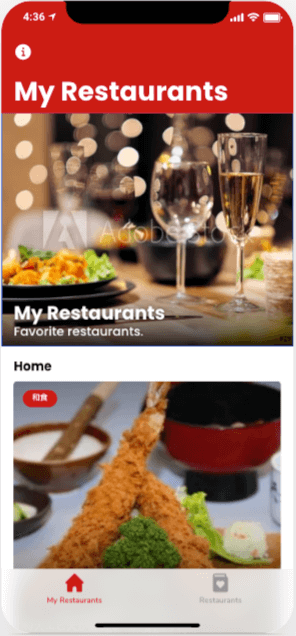
ここでは下図のように、自分のお気に入りのレストラン情報を登録するアプリを例に解説しますね。
アプリの完成イメージ(ホーム画面)

アプリの完成イメージ(詳細画面)

- Googleスプレッドシートでデータを準備する
- アプリを新規作成する
- ベースのデザインを変更する
- ホーム画面を作る
- 一覧画面を作る
- 詳細画面を作る
- データベースを編集する
- 動作確認・シェアする
この記事では1〜4までの手順を解説します。
5〜8の解説は「Glideの使い方② アプリ開発の基本操作を解説【後編】」をご覧ください。

ボリュームが多いので複数回に分けるんだよ。
1. Googleスプレッドシートでデータを準備する
まずはアプリに表示するためのデータを準備しましょう。
Googleスプレッドシートで、以下のように2枚のシートから構成されるファイルを作ってください。
※開発したいアプリによってデータの項目、シート名をどうするかはお任せします。
この記事を見ながら開発をしていく場合は、便宜上、以下の仕様に沿って作っていただくことをおすすめします。
- シート1
シート名:ホーム
内容:ホーム画面に必要な項目を登録するシート - シート2
シート名:一覧
内容:詳細情報を登録するシート
データは最初からすべて登録しておく必要はありません。
必要な項目名だけ入力しておけば一旦OKです。
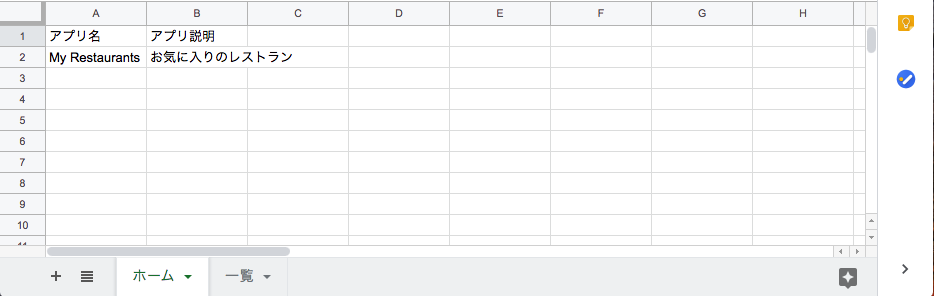
1-1. シート1:ホーム画面用のシート
下図のような列を作成して、それぞれお好きなように文字を入力してください。
- アプリ名
- アプリ説明

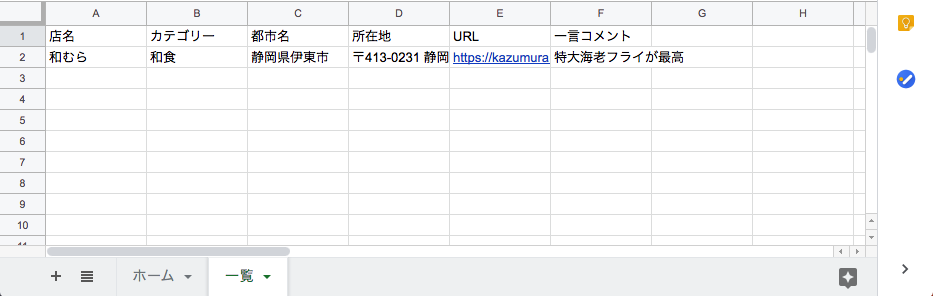
1-2. シート2:詳細情報のシート
ホームと同様に、以下のような列を作成して、それぞれお好きなように文字を入力してください。
- 店名
- カテゴリー
- 都市名
- 所在地
- URL
- 一言コメント

2. アプリを新規作成する
Glideでアプリの新規作成をしましょう。
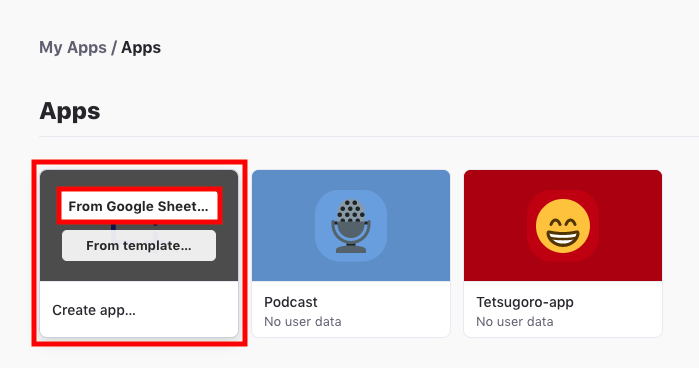
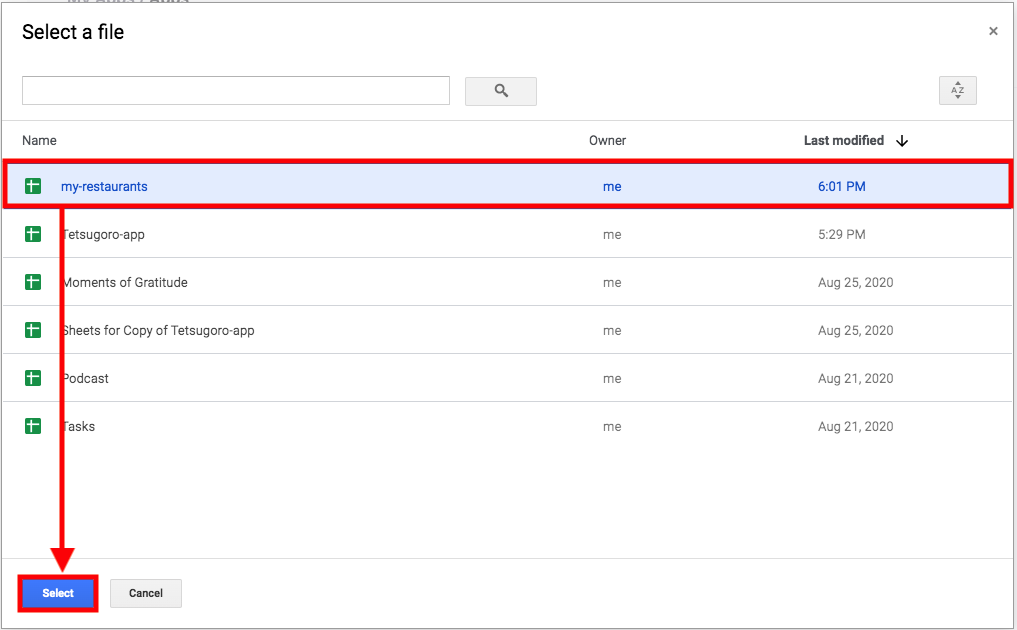
Glideのダッシュボードにログインしたら、Create appの「From Google Sheet」で新規作成します。

先ほど作成したGoogleスプレッドシートのファイルを選択したら「Select」をクリックしてください。

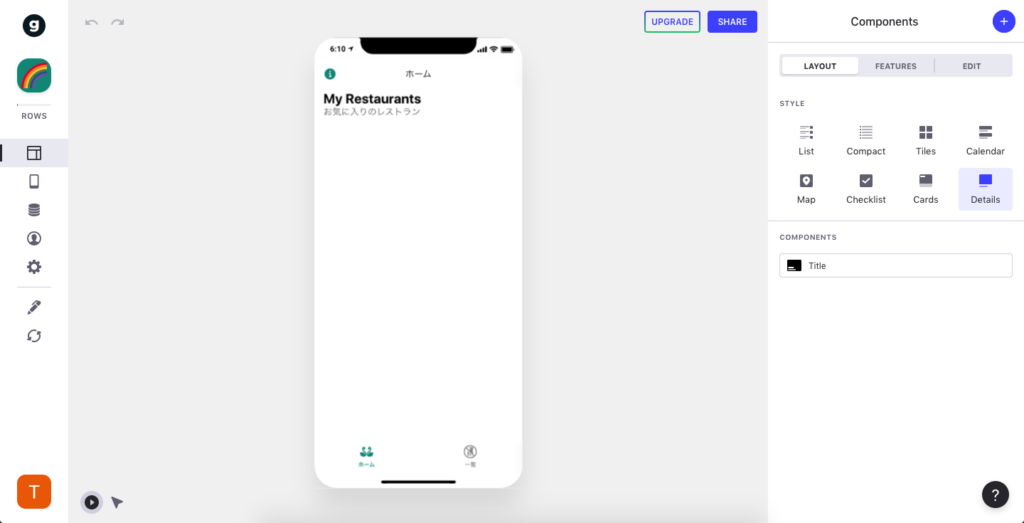
このようにアプリの開発画面が表示されます。

3. ベースのデザインを変更する
まずはアプリ全体のベースとなるデザインを変更しましょう。
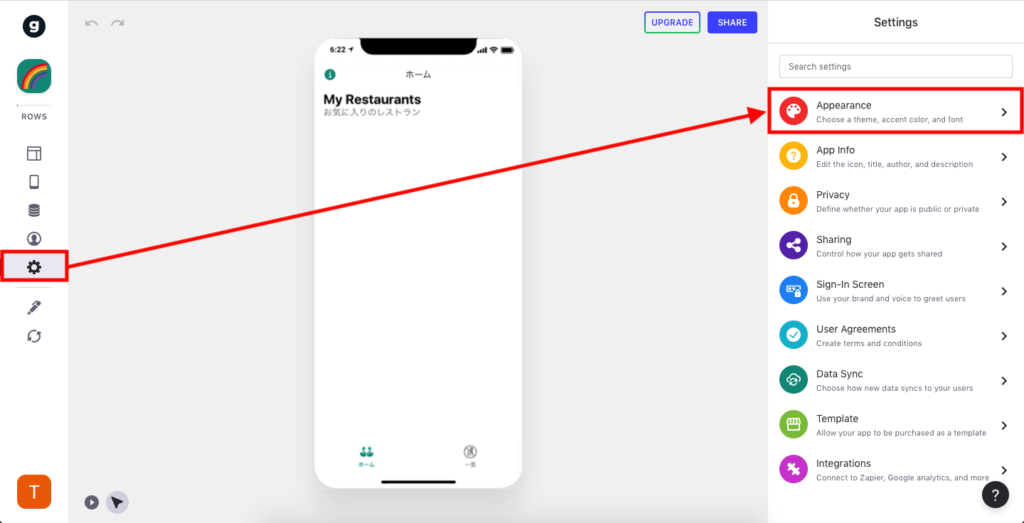
左のメニューからSettingsをクリックし、右に表示されたAppearanceをクリックしてください。

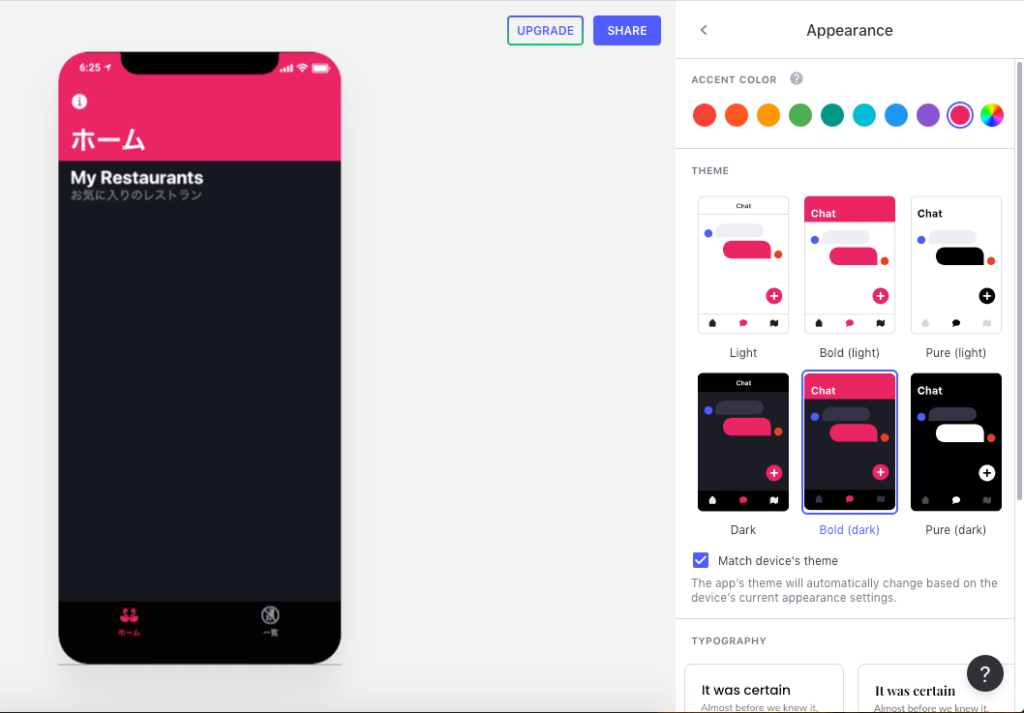
Appearanceのメニューが表示されるので、色や文字などを好みに合わせて変更してみましょう。
- ACCENT COLOR:アプリのイメージとなる色
- THEME:アプリ全体のデザイン
- TYPOGRAPHY:フォントスタイル


色やテーマだけでも雰囲気が大きく違ってくるので、色々試してみて。
4. ホーム画面を作る
ホーム画面を作っていきましょう。
4-1. メイン画像を登録する
ホーム画面で大きく見せるメイン画像を登録しましょう。
そのためにはまずデータベースに登録する必要があります。
4-1-1. データベースにカラムを追加する
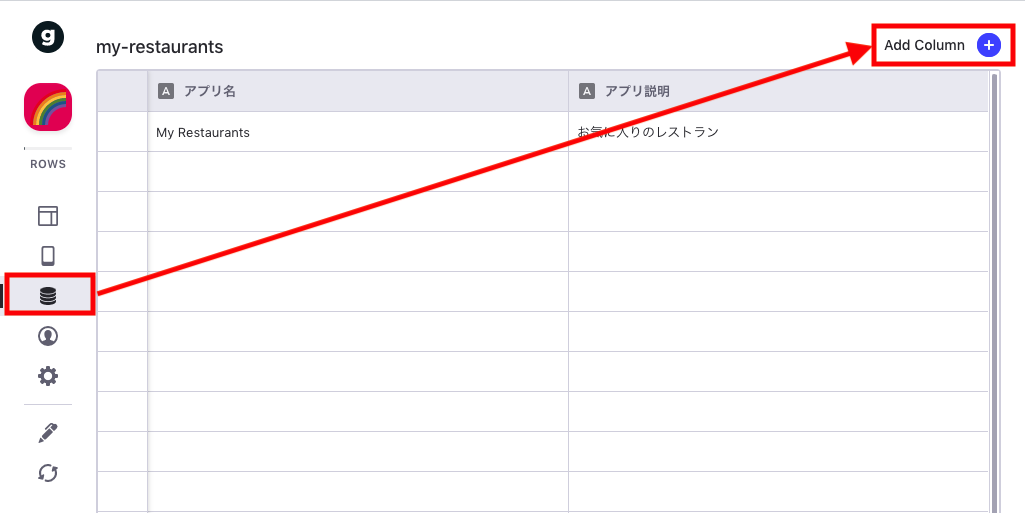
左メニューのDataをクリックして、データベースの操作画面を開きましょう。
右上にあるAdd Columnで、メイン画像を登録するためのカラム(列)を追加します。

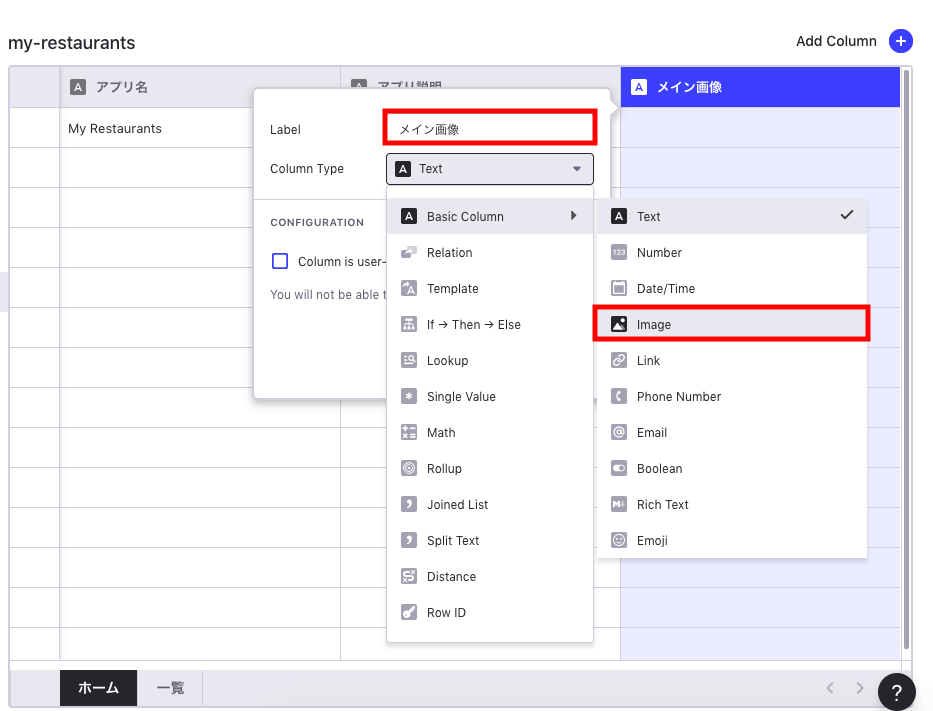
下図を参考に、新しいカラムを設定してください。
- Label:「メイン画像」に変更
- Column Type:Basic Column→Imageを選択

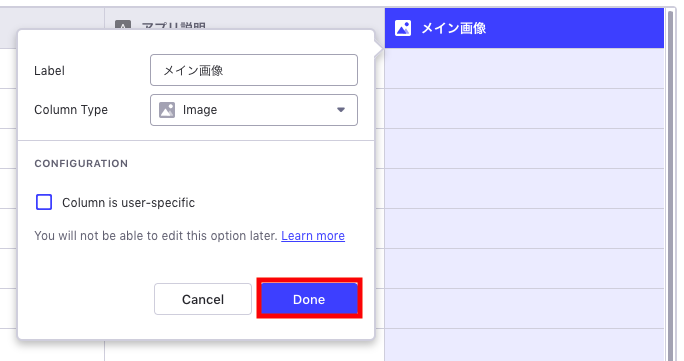
カラムの設定ができたらDoneボタンで完了です。

4-1-2. カラムにデータを登録する
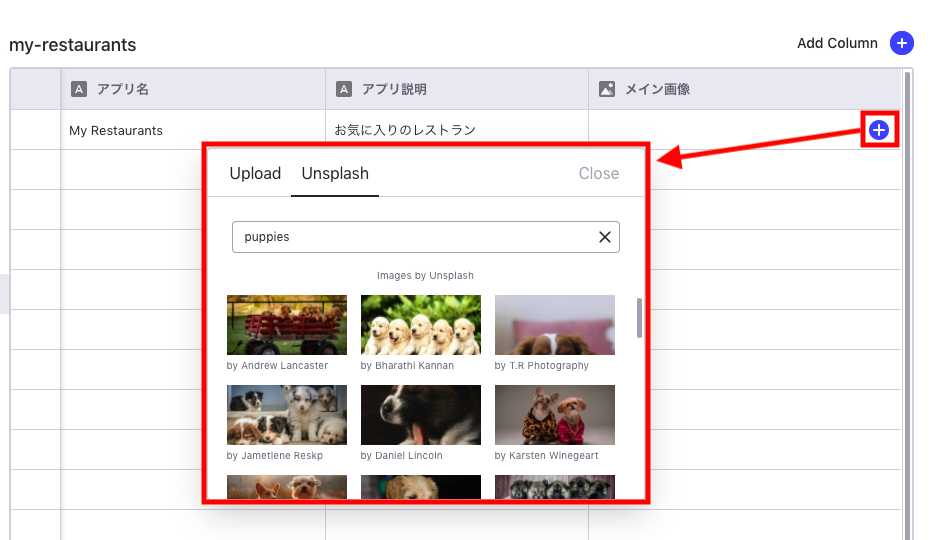
続いて、追加した「メイン画像」に写真を登録する手順です。
メイン画像列にマウスを乗せると「+」ボタンが表示されるので、そこをクリックすると画像の選択画面が表示されます。
「Unsplash」タブでは、無料素材集から画像を探して利用することができます。
自分の写真を使う場合は「Upload」からアップロードしましょう。

4-1-3. ホーム画面の見出しに背景イメージを追加する
次は、ホーム画面のタイトル部分の背景に画像を設定します。
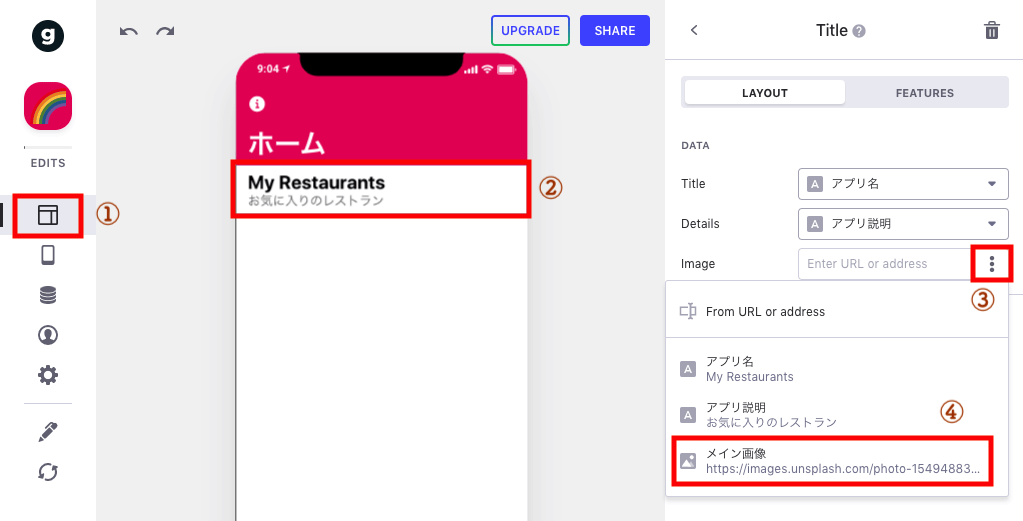
左メニューのLayoutをクリック(①)してレイアウト編集画面を表示したら、タイトルをクリックして選択(②)します。
タイトルの設定メニューが左に表示されたらImageの「…」をクリック(③)して「メイン画像」を選択してください。

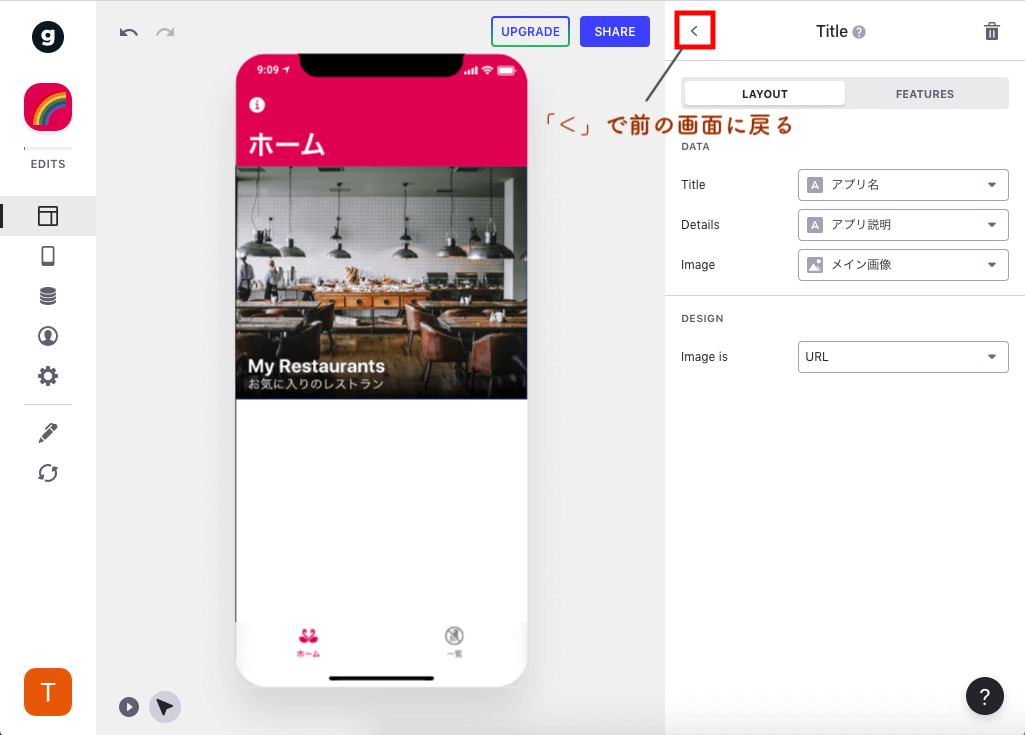
するとこのように、タイトルに背景が追加されます。
問題なければ「<」ボタンで前の画面に戻りましょう。

4-2. コンポーネントを追加する
ホーム画面にコンポーネントを追加していきます。
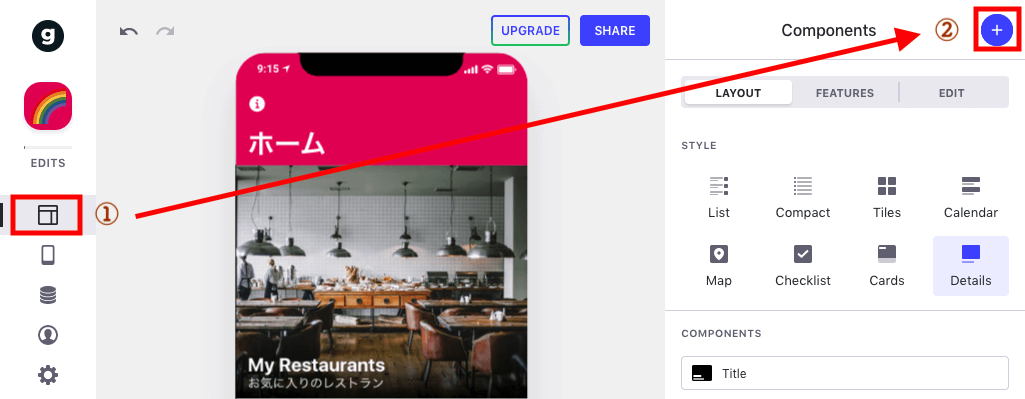
左メニューのLayoutをクリックして、Componentsの右にある「+」ボタンでコンポーネント追加メニューを表示します。

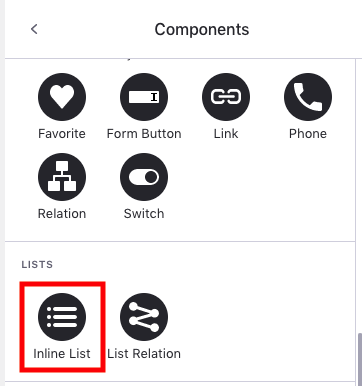
コンポーネントの一覧から「Inline List」をクリックします。

ちなみにLISTタブに切り替えると、コンポーネントがリスト形式で表示されます。
Imageコンポーネントを追加すると、このように自動的に先ほど追加した画像が表示されます。
4-3. コンポーネントのソースを変更する
Inline Listを追加すると、このようにホーム画面にリストが追加されます。
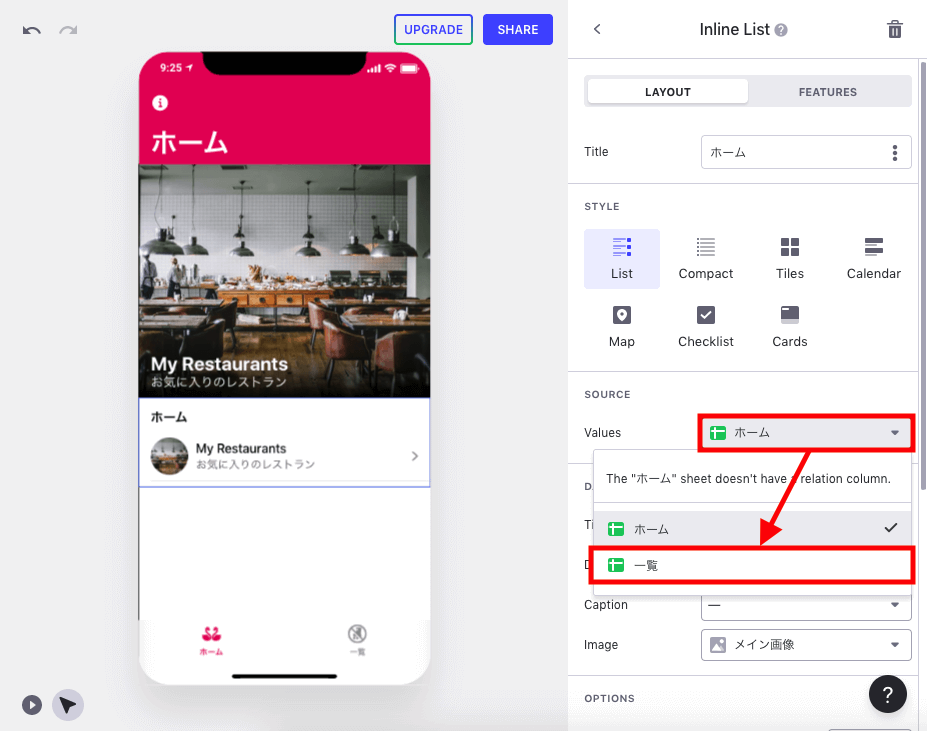
最初はデータの元(Source)が「ホーム」(Googleスプレッドシートの「ホーム」シート)が選択されているので、下図のように「一覧」に変更しましょう。

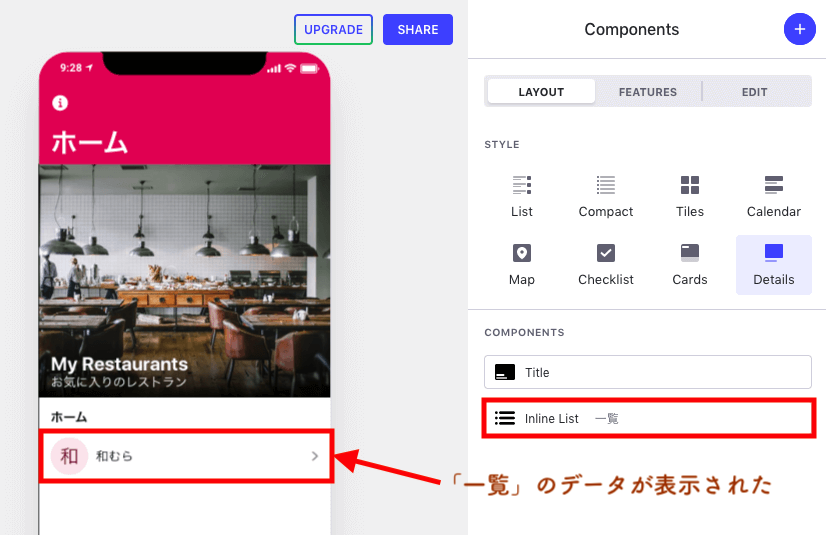
このように「一覧」のデータが表示されればOKです。

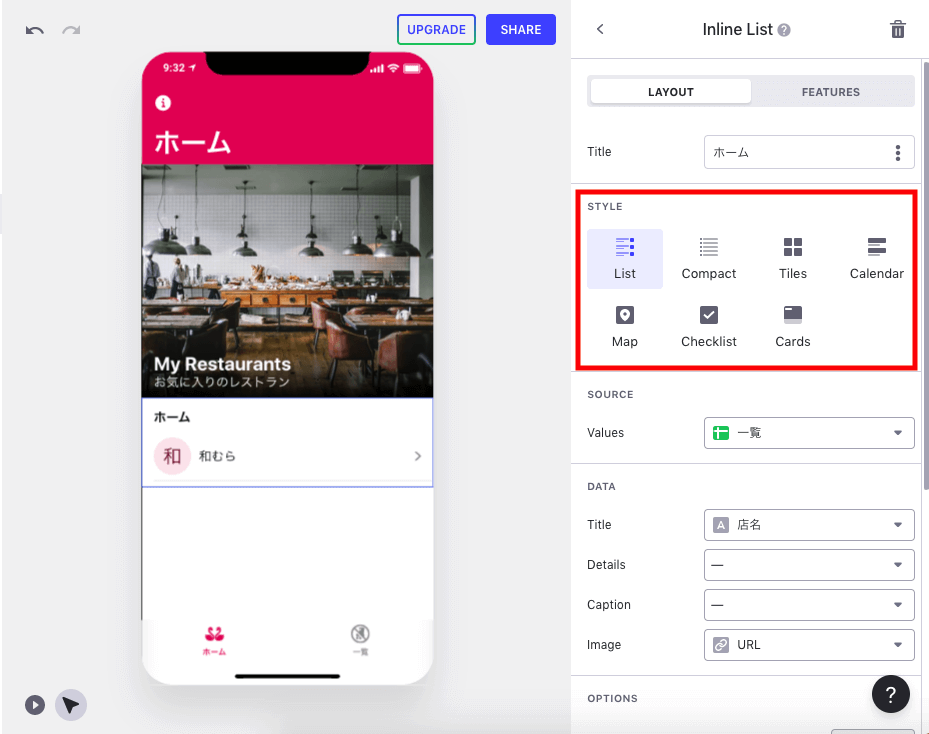
4-4. コンポーネントのスタイルを変更する
Inline Listを追加した直後は、STYLEがList(リスト形式)になっています。

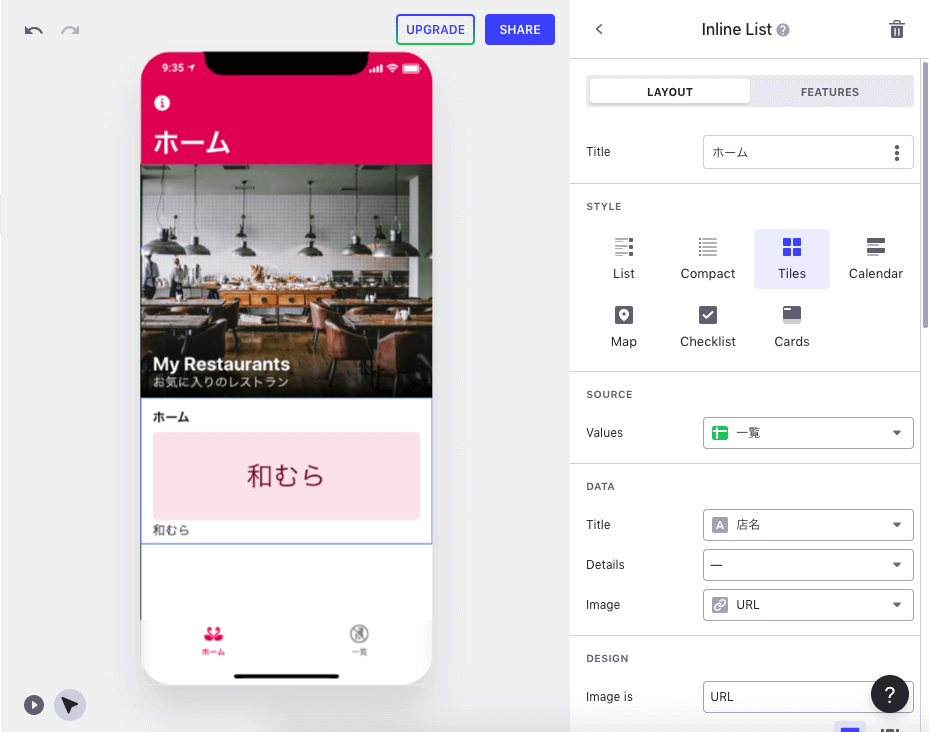
例えばSTYLEをTilesに変更すると、下図のようにタイル状に形が変化します。

レストランの詳細のデータベースで、まだ写真が登録されていない場合はこのように表示されます。
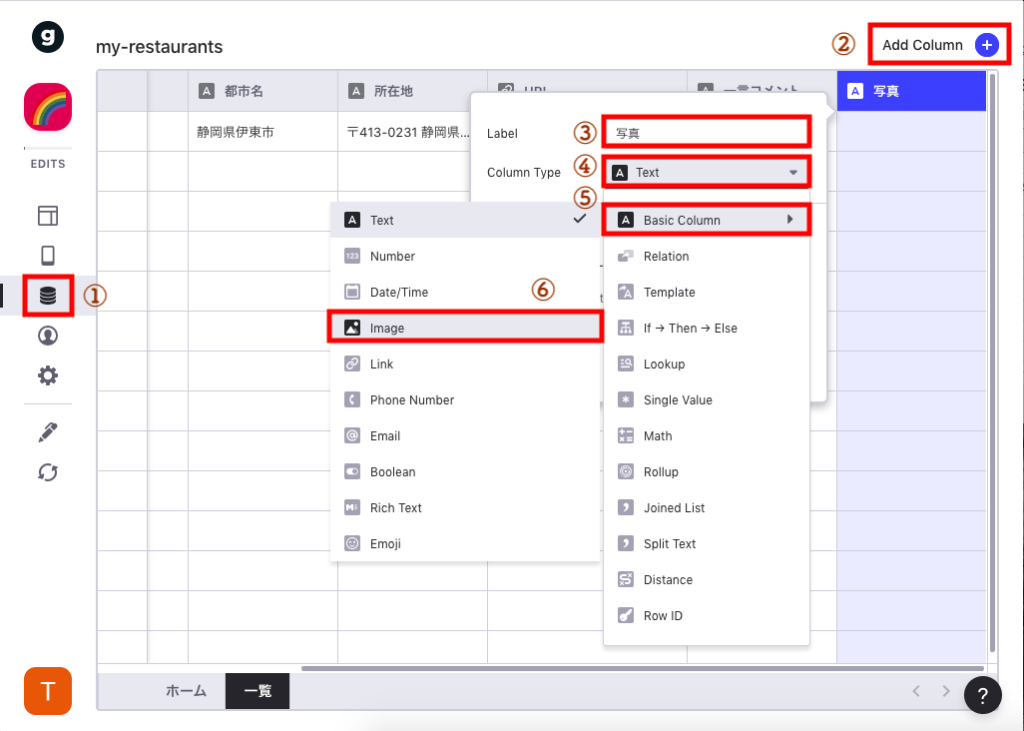
写真を登録する場合は、以下の手順でデータベースに追加しましょう。

① 「Data」をクリックしてデータベースを開く
② 「Add Column」でカラムを追加する
③ Labelに「写真」と入力する
④ Column Typeをクリック
⑤ Basic Columnをクリック
⑥ Imageを選択
上記手順で「写真」カラムができたら「+」ボタンで写真を追加しましょう。

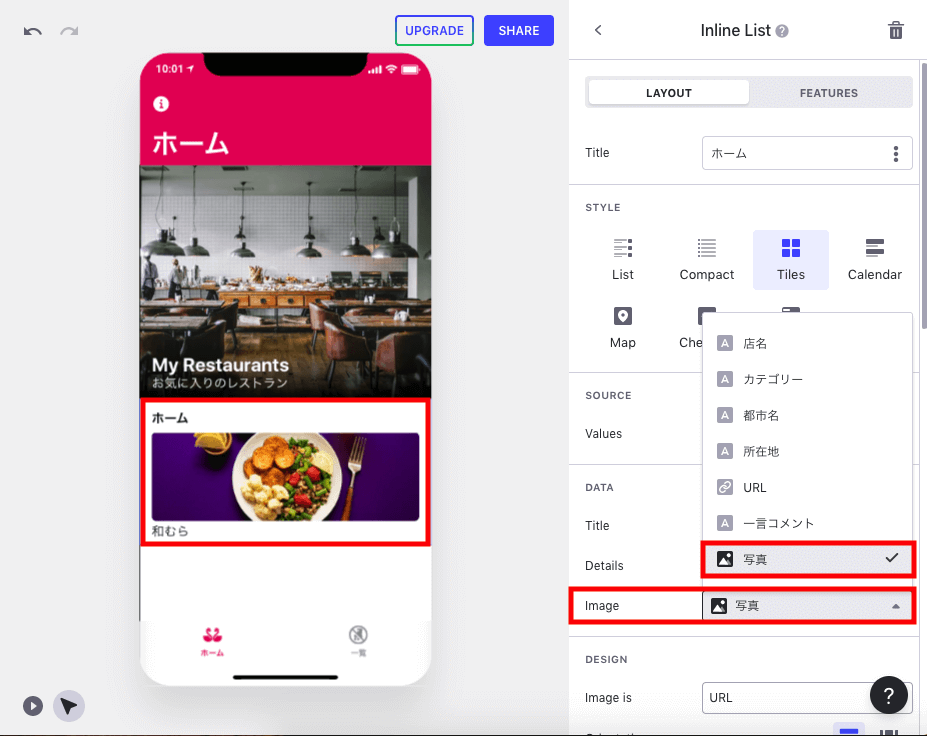
Layout画面に戻り、ホーム画面のリストを選択して右にリストの設定画面を表示しましょう。
Imageの右のボックスをクリックして「写真」を選ぶと、先ほど追加した写真が表示されます。

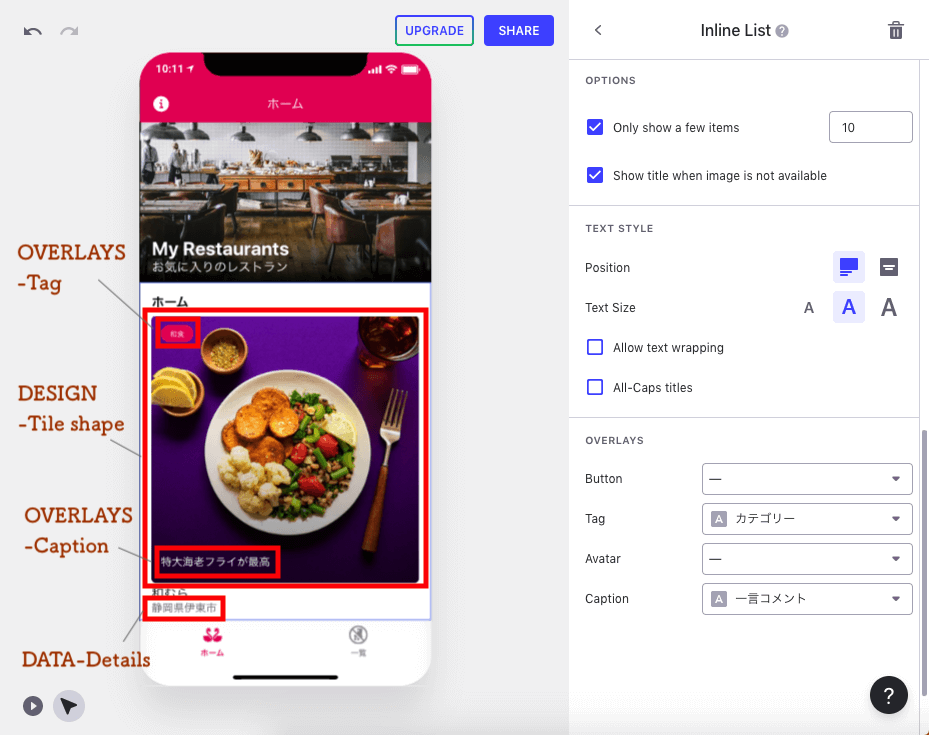
4-5. リストにタグや詳細文、キャプションなどを表示する
最後に、ホーム画面のリスト上にタグや詳細文、キャプションなどを表示する方法を解説します。
設定項目はたくさんあるので、ここでは一部を抜粋してご紹介します。
※ここではSTYLEをTilesにした場合です。

- Data-Details:詳細文を表示します。ここでは都市名を選択しました。
- DESIGN-Tile shape:タイルの形を変更します。ここではSquareを設定。
- OVERLAYS-Tag:写真の左上にタグが追加されます。ここではレストランのカテゴリーを表示しています。
- OVERLAYS-Caption:キャプションを追加できます。ここでは一言コメントを表示。
まとめ
Glideでアプリを開発する時の基本的な操作方法を解説してきました。
今回はアプリの新規作成からホーム画面の設定までの手順をご紹介しましたが、一覧や詳細画面の設定、データベースの編集方法、動作確認・シェアの方法については次回を予定しています。
後編はこちら≫ Glideの使い方② アプリ開発の基本操作を解説【後編】
テンプレートを元に開発することも可能ですが、一から開発をしていくことで流れを理解することができると思います。
この記事を参考に、ぜひご自身でもアプリ開発に挑戦してみてくださいね。
Glideの基礎、学習方法などを解説した記事はこちら。
NoCodeを学ぶ方法
2021年8月26日最新情報!!
動画のオンライン学習サイトで取り扱われるようになっていました!(2021年8月時点)
「世界最大級のオンライン学習プラットフォーム」と呼ばれるUdemy![]() は、動画で学べるのでおすすめ。
は、動画で学べるのでおすすめ。
BubbleやAdalo、Glide、AppSheet、Webflowなど、当ブログでもご紹介しているNoCodeプラットフォームも動画講座が用意されています。
一部、無料の講座も公開されているので(2021年8月26日時点)、気になる方はとりあえず登録してみては?
もちろん、日本語の講座はたくさん公開されています。
「Glide」「Adalo」「Bubble」を学べる日本語の専門書もあります。
日本語でまとまっている参考サイトや書籍はまだまだ少ないので、このような本を購入して学ぶのが効率的ですね。
NoCodeの基礎から、NoCodeツールの中でも特に人気のある3つのプラットフォームの使い方まで網羅的に学習できます。





コメント