ブログなどのWebサイトを運営していて、感想やコメント、ときには仕事の依頼や相談を受けたりすることがあります。
WordPressにはContact Form 7やMW WP Formなど、問い合わせ機能を実装するためのプラグインはたくさんありますが、機能が豊富にあるため、少しややこしいんですよね。
そこでお問い合わせフォームとして、Google フォームをブログに設置する方法をご紹介します。
Googleフォームをブログに設置する方法【問い合わせフォームの作り方】
Google フォームを利用すれば、簡単にフォームを作ることができます。
ブログに設置する流れは以下の通り。
1. Google フォームで問い合わせフォームを作る
Google アカウントが必要なので、アカウントがない方は事前に取得しておきましょう。
1-1. Google フォームの公式サイトにアクセスします。
1-2. 「パーソナル」の「Google フォームを使ってみる」ボタンをクリックします。

※ログイン画面が表示されたら、Google アカウントでログインしてください。

1-3. 右下の「+」ボタンをクリックします。

1-4. 下記の手順で、フォームを作ります。

(1)フォームの名前、説明を入力します。(「お問い合わせ」など)
(2)質問を入力します。例えば「お名前」とします。
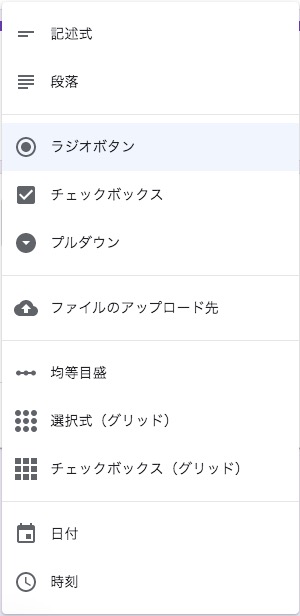
(3)クリックすると質問の形式を変更できます。
例えば「お名前」の場合は「記述式」を選択しましょう。

(4)回答を必須にしたい場合は「必須」をクリックします。
(5)右側の「+」ボタンをクリックすると質問項目を追加できます。
1-5. 質問内容と回答形式を変更して、いろいろな質問を追加していきましょう。
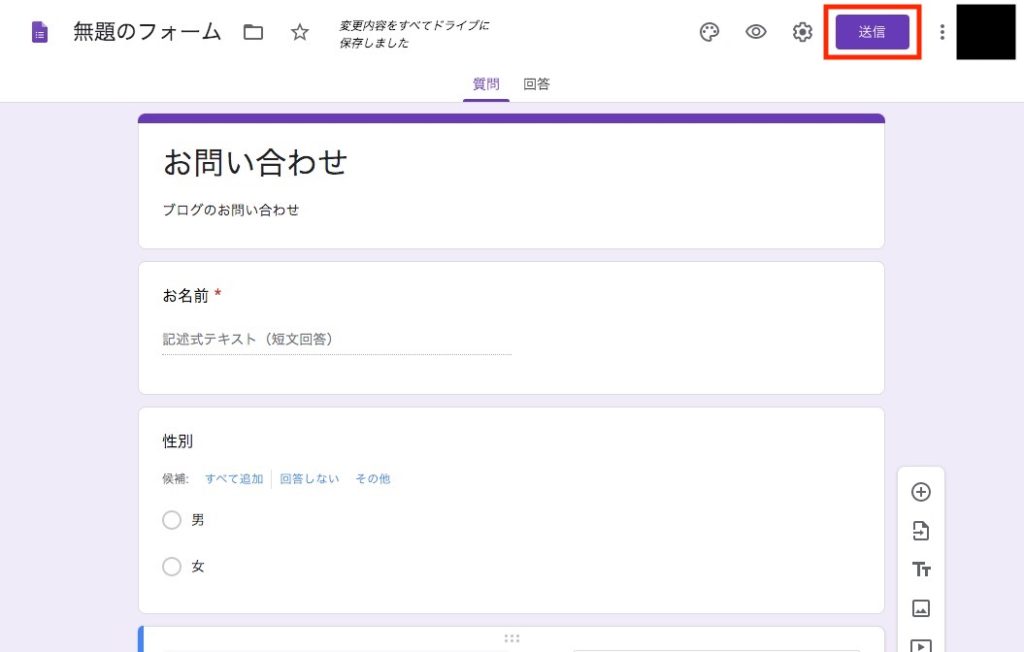
1-6. 質問の作成が終わったら「送信」ボタンをクリックします。

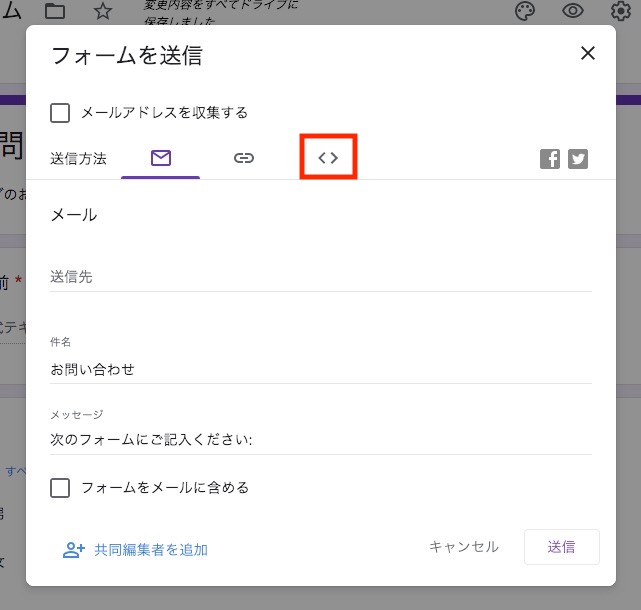
1-7. 「<>」をクリックします。

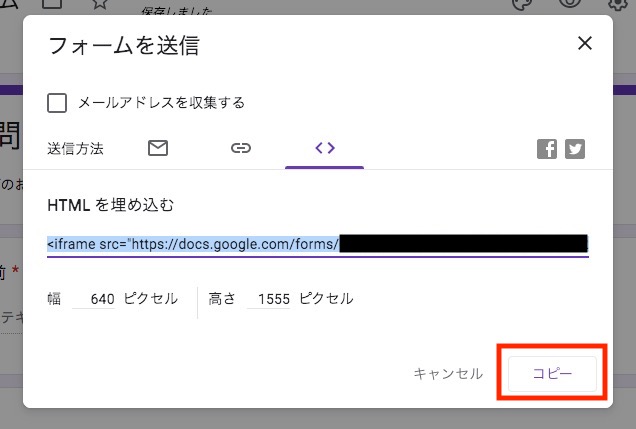
1-8. 「コピー」をクリックします。

コピーしたコードはこの後の手順2で使用します!
2. ブログにGoogleフォームを設置する
Google フォームで問い合わせフォームを作成できました。
次は自分のブログに設置していきましょう。
ここでは固定ページを作成して、そこにGoogle フォームを埋め込む方法をご紹介します。
2-1. WordPressの管理画面にログインしてください。
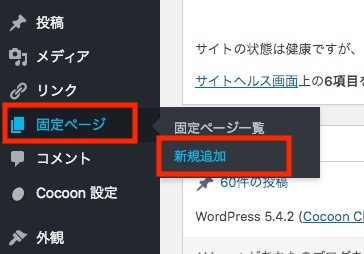
2-2. 「固定ページ」→「新規追加」をクリックします。

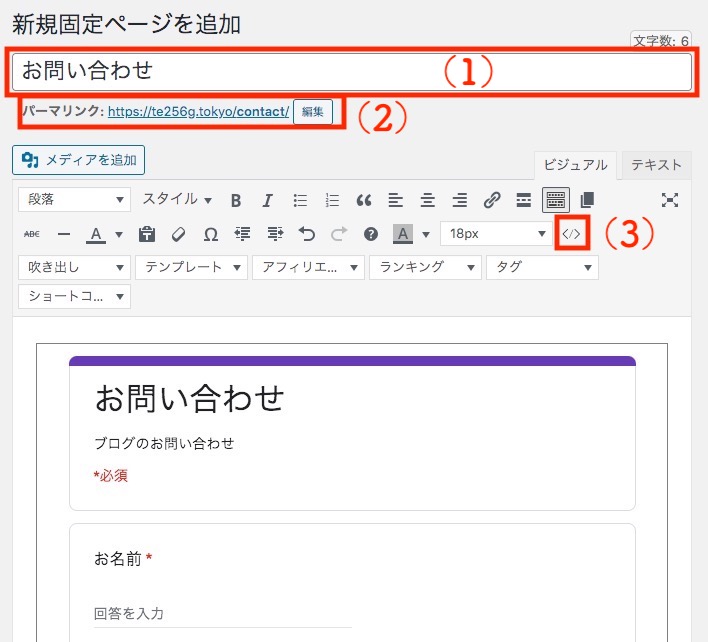
2-3. 下記のように入力していきます。

(1)タイトルを変更します。(「お問い合わせ」など)
(2)パーマリンクを変更します。(「contact」など)
(3)「</>」(HTML編集)ボタンをクリックして、先ほどコピーしたコードを入力し「OK」をクリックします。
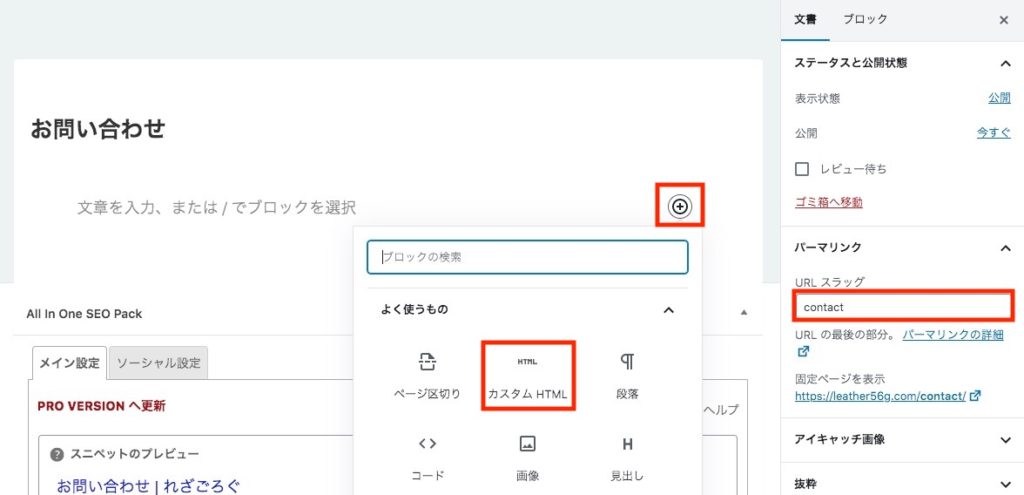
ブロックエディターをお使いの場合は「+」ボタンから「カスタムHTML」で入力しましょう。
パーマリンクは「スラッグ」の部分に入力します。

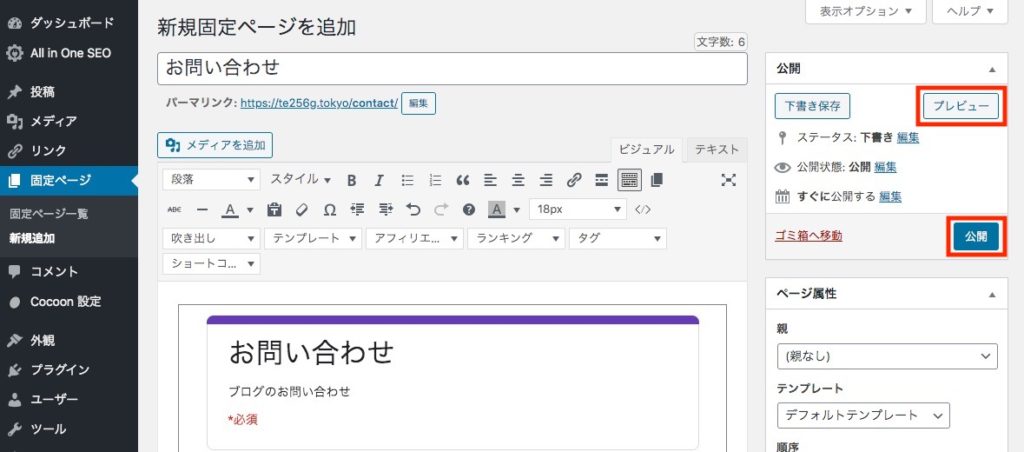
(4)「プレビュー」をクリックして、問題なければ「公開」ボタンで公開して完了です。

問い合わせの通知メールを受け取りたいときは
問い合わせがあったとき、メールで通知を受け取ることができます。
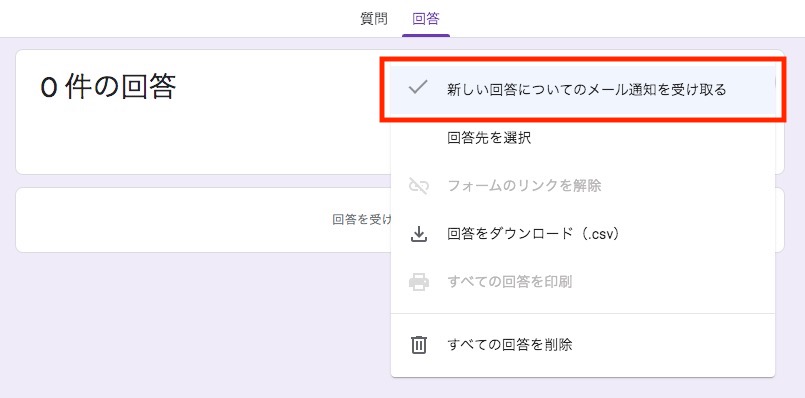
(1)Google フォームの画面で「回答」に切り替えて、縦3つのボタンをクリックします。

(2)「新しい回答についてのメールを受け取る」にチェックを入れましょう。
試しに自分で回答をしてみましょう。
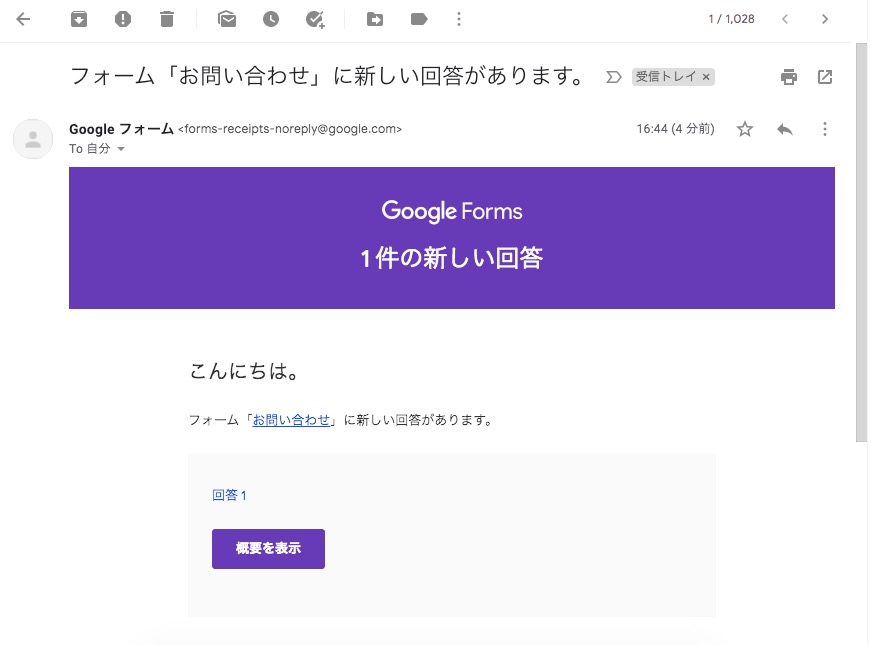
お使いのGmail宛てに下記のようなメールが送られてきます。

以上の手順でお問い合わせフォームが完成です!
3. 問い合わせボタンを作る【おまけ】
ここからはおまけですが、せっかく作ったフォームなので、問い合わせてもらうために目立つボタンを作ってみましょう。
ここではサイドバーに「お問い合わせ」ボタンを作る方法をご紹介します。
3-1. ボタンデザインを決めます。
下記ページの手順1を参考に、ボタンのデザインを決めましょう。
≫ ブログのボタンをかっこよくする方法【WordPress初心者向け】
HTMLのコードのコピーまで完了したら手順3-2に進んでください。
3-2. 管理画面の「カスタマイズ」→「ウィジェット」→「サイドバー」の順にクリックします。
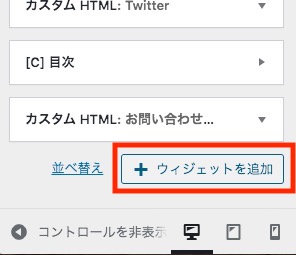
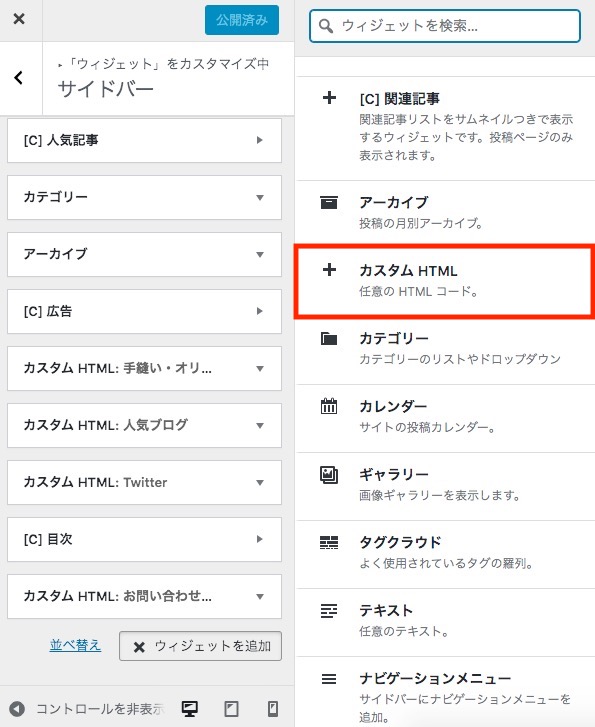
3-3. 「ウィジェットを追加」→「カスタムHTML」をクリックします。


3-4. タイトルを入力して、先ほどコピーしたボタンデザインのHTMLコードを貼り付け、URLの部分に問い合わせフォームのURLを入力します。

3-5. 「公開」ボタンをクリックします。

3-6. 次はボタンにデザインのスタイルを当てていきます。
下記ページの手順3(1)から(4)までを参考に、CSSを追加しましょう。
≫ ブログのボタンをかっこよくする方法【WordPress初心者向け】
これでボタンの設置が完了です!
ブログで問い合わせフォームを作ったらこまめにチェックを
今回はブログの問い合わせフォームの作り方として、Google フォームを使った方法をご紹介してきました。
フォームを作ったらこまめにチェックするようにしましょう。
スパムメールが送られてくる可能性も十分にありますが、大事な仕事の相談や貴重なコメントが送られてくる可能性もあります。
Webサイトやブログ同様、作ったらしっかり管理していくことが必要です。





コメント