
- PageSpeed Insightsのスコアが低くて悩んでいる
- 表示速度を上げる方法がわからない
- WordPressの無料テーマCocoonを使っている
こんにちは!
てつごろう(@Te256g)です。
PageSpeed Insightsでのスコアが低く、どうすれば改善できるのかわからないと悩んでいませんか?
Cocoonを使っている方であれば、表示速度を改善する機能が備わっています。
当サイトてつごろぐで実際にその機能を試したところ、PageSpeed Insightsのスコアが少し改善しました。
ただ劇的な改善とは言えず色々と試していたところ、結果的にはTwitterの埋め込みを外したら大きく改善。
そこでこういった内容で記事を書きました。
- Cocoonでブログ表示速度を改善する機能を試した結果
- ブログのページ表示速度が遅いことによる影響
- ブログのページ表示速度を改善する方法
Cocoonの「サイト高速化」機能を使えば、チェックを入れるだけで簡単に改善する可能性がありますので、表示速度が遅くて悩んでいる方は、ぜひ試してみてください。

ページ表示速度についての大切な考え方も解説しているんだよ。
1. Cocoonの高速化機能で表示速度は少し改善。でもボトルネックはTwitter埋め込み

まずはてつごろぐで試したことと、スコアの変化がこちら。

特に何も対処していない最初の段階で計測したところ、モバイルで25、パソコンで73というスコアでした。
画像の圧縮と、Cocoonの高速化機能をすべてONにしたところモバイルが36、パソコン91に。
パソコンでは大幅改善しましたが、モバイルでは10ポイント程度のアップです。
その後もいろいろと試したところ、最終的にTwitterの埋め込みを外してバナーに差し替えたらモバイルは52まで改善。当初の2倍以上まで上がりました。
※スコアはタイミングによって若干の変動があるようです。
個人ブログにはよくTwitterが埋め込まれているので、僕もなんとなく埋め込んでいましたが、そもそもブログへのアクセス数が多くないwのと、ブログからTwitterへ誘導するメリットはいまのところ少ないので、外しました。
2. ブログのページ表示速度が遅いことによる影響

サイトの表示速度、読み込み速度が遅いことによる影響は、主にこのようなものがあると言われています。
- ユーザーの満足度が下がる
- アクセス数、CV数が下がる
- Googleの評価に悪影響を与える
僕の考えとしては「ユーザーの満足度が下がる」ことが1番の問題だと思っています。
確かにページの表示速度はGoogleの評価やランキングの要因になっているようですが、PageSpeed Insightsのスコアはあくまで指標であって、Googleが重視しているのは「ユーザーに役立つ体験を提供できているかどうか」だと言われています。
「スコア」という数字を使ってわかりやすく可視化しているだけだと思うのですね。
つまり、このスコアを改善することに没頭して、質の高いコンテンツを届けるというメディアとしての大事な役割を忘れてしまっては、本末転倒だということです。
それに、月間数百万PVものアクセスがあるといわれる巨大サイトであっても、PageSpeed Insightsのスコアがてつごろぐより低いものもあります。
誰が見ても明らかに遅い場合を除き、スコア改善にこだわり過ぎるのはやめた方がいいでしょう。
3. ブログのページ表示速度を改善する方法

ページの表示速度を改善する方法としては、画像やHTML、CSSファイルの圧縮、画像や動画などメディアの遅延読み込み、Javascriptの遅延読み込みなどがあります。
WordPressの無料テーマCocoonには、テーマの標準の機能として「サイト高速化」というツールがあり、これらの対策を簡単に行うことができます。
そこでここからは、Cocoonの「サイト高速化」の使い方と機能について解説していきます。
3-1. Cocoon「サイト高速化」の使い方
まずはCocoonのサイト高速化機能の使い方を解説します。
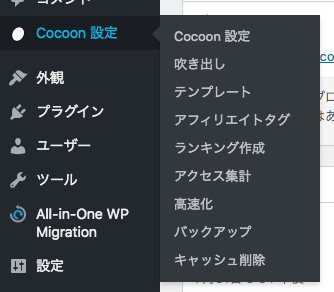
WordPressの管理画面にログインして「Cocoon設定」の「高速化」をクリックします。

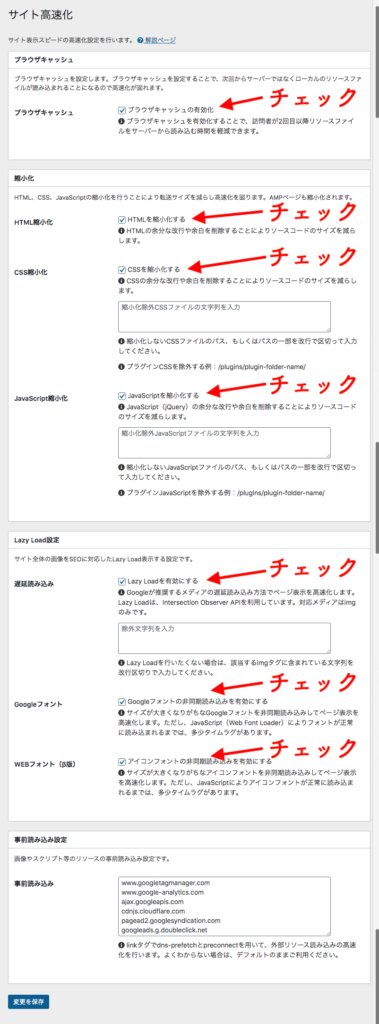
大きく「ブラウザキャッシュ」「縮小化」「Lazy Load」の3つの項目がありますが、この中のすべてのチェックボックスにチェックを入れてください。

最後に「変更を保存」をクリックして、完了です。
作業はこれだけ。
実際にPageSpeed Insightsで再度、計測をしてみてください。
注意点|改善を保証するものではありません
冒頭にも書いたように、僕がCocoonのサイト高速化機能を使った結果、モバイルでは10ポイント程度の改善でした。
Cocoonの公式サイトにも書かれているように、外部スクリプト(Google アナリティクスやSearch Console、Google AdSenseなど)を読み込んでいると、点数に大きく影響するようですね。
劇的な改善をしたいという方は、Twitterの埋め込みを外したり、Google アナリティクスやアドセンス、ヒートマップなどを外すことも検討してみてください。
3-2. Cocoonの「サイト高速化」機能の解説
Cocoonの「サイト高速化」の機能について、詳しく解説していきます。
(1)ブラウザキャッシュ
通常、パソコンやスマホでWebページを見るときは、Webサイトが置かれているWebサーバーにアクセスして、自分の端末にページの情報(HTMLやCSSファイル、画像など)をダウンロードします。
それらの情報を、自分の端末に保存することを「キャッシュする」といいます。
Webサイトにアクセスしたら自分の端末(ブラウザ)に情報を保存しておけば、再度アクセスするときにダウンロードする必要がなくなるので、その分の表示時間が短縮されるという仕組みです。
(2)縮小化
HTML、CSS、Javascriptファイルのサイズを圧縮してくれます。
Webサイトを構成するHTMLやCSS、JavaScriptファイルをプログラミングするとき、一般的にはコードを管理しやすいように改行やスペースを入れます。
でもWebページを表示するブラウザにとっては、改行やスペースが無駄になる場合があります。
これらの余分な改行やスペースを除くことで、ファイルサイズを小さくすることができます。
(3)Lazy Load
Webページを構成する画像やWebフォントなどのファイルの読み込みを遅らせる方法です。
Webサイトにアクセスすると、画面上はまだ見えていなくても画像や動画、Webフォントなどのファイルが読み込まれます。
すると読み込み完了までの時間が長くなって、ユーザーに影響を与えてしまうと判断されるわけですね。
読み込みを遅らせることで、表示時間を削減するという仕組みです。
(4)事前読み込み設定
Google アナリティクスやGoogle AdSenseの他、アフィリエイトなどのスクリプト(プログラム)を利用していると、ここに記述されるようです。
ここに関しては正直なところ公式サイトにも詳細な解説が見つからなかったのですが、設定画面にも書いているように、基本的には触らなくてOKです。
4. まとめ|Cocoonのサイト高速化機能で表示速度を改善

今回はGoogleのPageSpeed Insightsのスコアを改善するために、Cocoonの「サイト高速化」の使い方と機能の解説をしてきました。
画像の圧縮は最低でも実施したうえで、Cocoonをお使いの方はぜひ「サイト高速化」を利用してみてください。
ただしCocoonの公式サイトをはじめ、PageSpeed Insightsの結果画面を見てもわかりますが、やはりページの表示速度に大きく影響を与えるのは外部スクリプトであることが多いようです。
当ブログ「てつごろぐ」でも、画像の圧縮とともにこのサイト高速化を試したところ、モバイルではわずかに改善しましたが、結局ボトルネックになっていたのはTwitterでした。
サイト高速化だけで大きく改善しなかった場合は、Twitterやアナリティクス、AdSenseなども含めて、本当に必要かどうかを検討してみてはいかがでしょうか?
PageSpeed Insightsのスコアが低くて困っているときは、Webサーバーを見直すのもおすすめです。僕も利用しているConoHa WINGは国内最速と言われ、有名ブロガーのヒトデさん、マクリンさんもConoHa WINGに乗り換えたら速度が改善したそうです。




コメント