千葉県流山市を拠点に、ホームページ制作を行っている小島喜画です。
「WordPressのブログで、ボタンのデザインを自分好みにしたい。」
「HTMLやCSSのことはよくわからない。」
WordPressでブログを運営していて、使っているテーマのデザインだけでは物足りない、自分好みのデザインにカスタマイズしたい、と思うことはありませんか?
そんなときは、CSS(※)を使ってみましょう。
この記事ではCSSを使って、ブログのボタンをかっこよくする方法をご紹介します。
ボタンデザインの変更イメージ

例えば上図のような標準的なボタンを

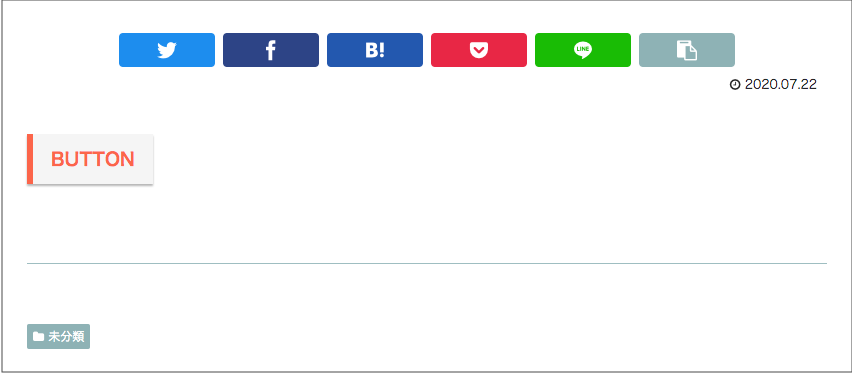
こんな風に変える方法です。
Cascading Style Sheetsの略。Webサイトの見た目を整えるためのファイルで、スタイルシートとも呼びます。
Webサイトは一般的にHTML、CSS、JavaScriptなどの何種類かのファイルから構成されており、HTMLは文章の構造(見出し、文字、画像など)の定義をするのに対し、CSSはデザインや見た目(スタイル)を定義するためのファイルです。
CSSでブログのボタンをかっこよくデザインする方法

CSSを使ってボタンをデザインする方法をご紹介します。
この記事では、ボタンのデザインとCSSのコードについて「サルワカさんの記事」を引用させていただきました。
ここで紹介している方法以外にも、さまざまな方法がありますので、一例として捉えておいてくださいね。
ボタンデザインの流れ
今回、ご紹介するボタンデザイン作成の流れは下記の通りです。
- 好きなデザインを選ぶ
- ボタンのコードを投稿に記述する(ボタンのベースを作成する)
- スタイルを当てる(ボタンを装飾する)
1. 好きなデザインを選ぶ

まずはボタンのデザインを決めます。
(1)サルワカさんのサイトにアクセスして、好きなボタンデザインを選びましょう。
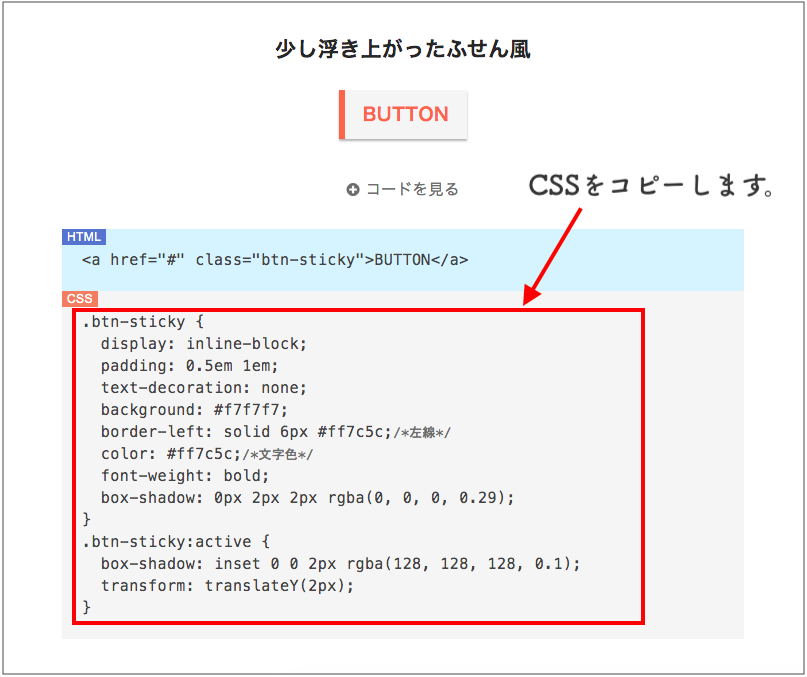
ここでは「少し浮き上がったふせん風」を例に、デザインを当てていく手順を解説しますね。
ボタンは「クリックできることがわかる」デザインを選ぶか、「ここをクリック」などの文字を入れるようにしましょう。
デザインを追求するがあまり、ボタンと認識されないデザインにしてしまって、読者がクリックしなければボタンの意味がありません。
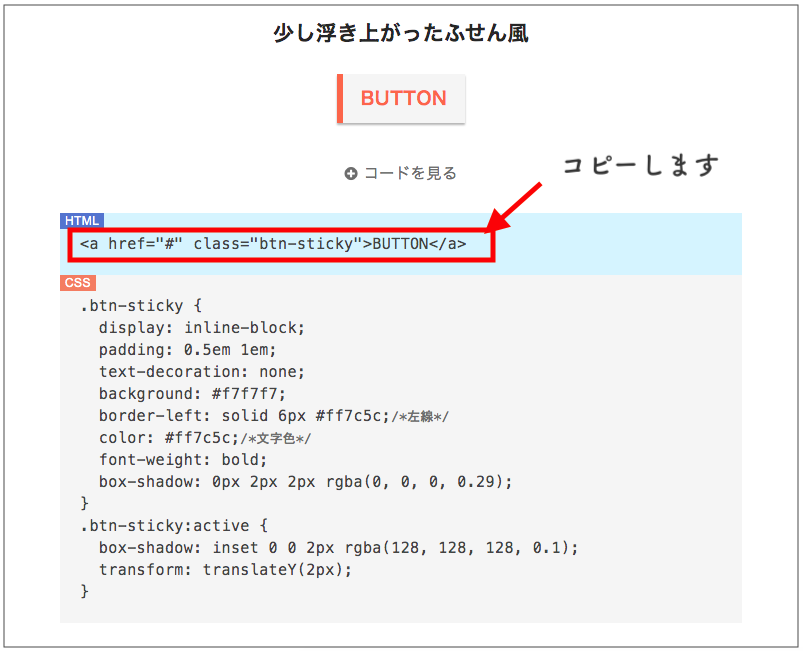
(2)好きなデザインのボタンが見つかったら「コードを見る」をクリックします。

(3)このようにコードが表示されるので、「HTML」のコードをコピーします。

2. ボタンのコードを投稿に記述する(ボタンのベースを作成する)

次はボタンを作るためのコードを投稿に記述する手順です。
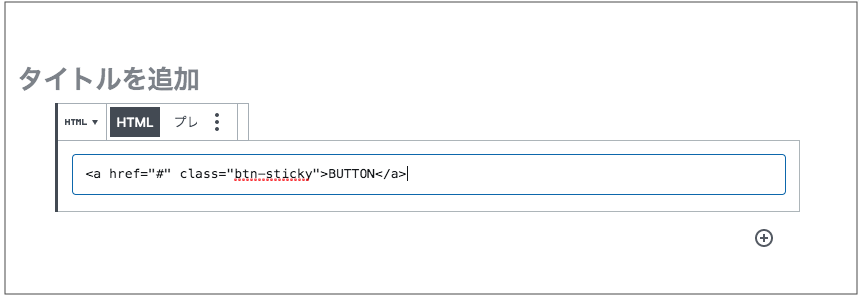
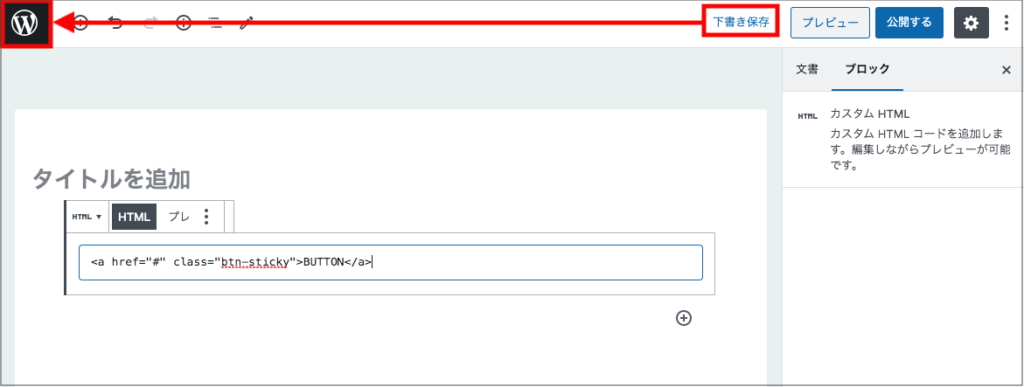
(1)ブログの投稿画面で「+」マークをクリックして「フォーマット」の中の「カスタムHTML」をクリックします。

(2)入力欄に、コピーしたHTMLコードを貼り付けます。
「BUTTON」の文字は、好きな文字に変更しましょう。

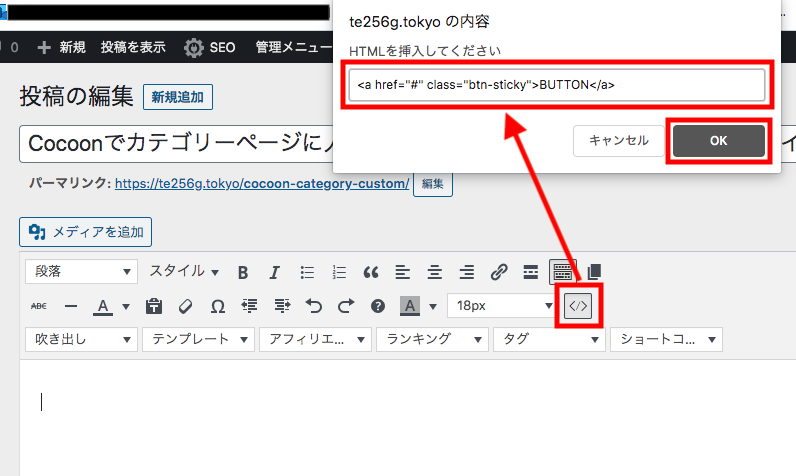
Classic Editorで「ビジュアル」を使う場合
「</>」のボタン(HTML挿入)をクリックして表示される入力欄に貼り付けて「OK」をクリックします。

「テキスト」の場合
「テキスト」の場合はそのまま貼り付けましょう。

(3)一旦「下書き保存」をしておいてから、「W」マークをクリックしてダッシュボードに移動します。

3. スタイルを当てる(ボタンを装飾する)

最後はスタイルを当てていく作業です。
ボタンを装飾して、見た目をかっこよくしていきましょう。
(1)「サルワカ」のページで、今度は「CSS」に書かれているコードをコピーします。

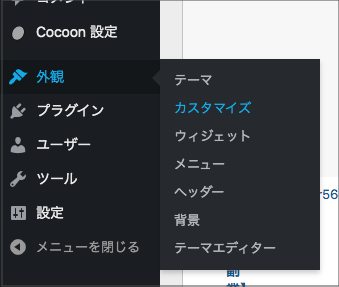
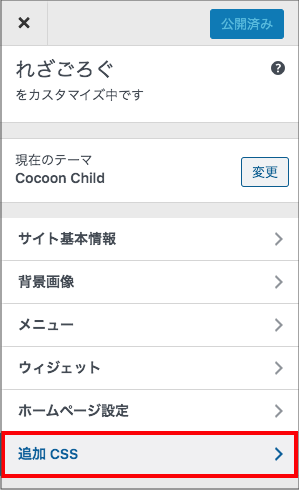
(2)WordPressのダッシュボードから「外観」→「カスタマイズ」をクリックします。

(3)「追加CSS」をクリックします。

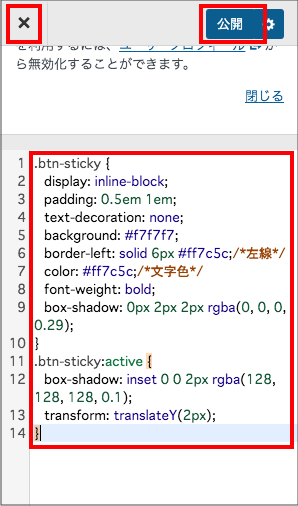
(4)コピーしたCSSのコードを貼り付け、「公開」ボタンをクリックします。
その後「×」ボタンをクリックしてダッシュボードに戻ります。

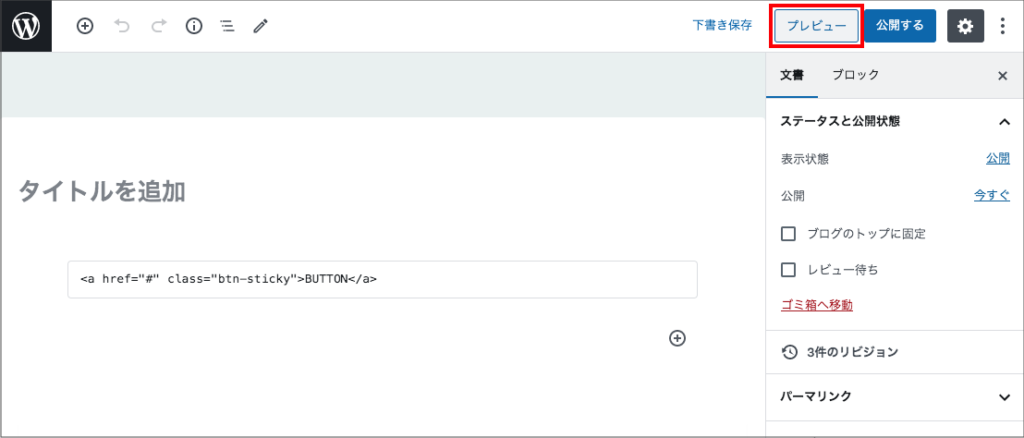
(5)もう一度投稿画面を開いて、「プレビュー」ボタンをクリックします。

(6)ボタンができていれば作業は完了です。

あとは公開するだけです!
もし他のデザインで不具合が起こったら
今回ご紹介したボタンは「btn-sticky」というクラス名(スタイルを指定するための固有の名前)を例にご紹介しました。
もし今回の手順によって、他のデザインに不具合が起こってしまうことがあった場合は、クラス名を変更しましょう。
変更例)
●HTMLで「btn-sticky」→「btn-fusen」に変更した場合
<a href="#" class="btn-fusen">BUTTON</a>
●CSSで「btn-sticky」→「btn-fusen」に変更した場合
.btn-fusen {
(中身は変更しなくてOK)
}
.btn-fusen:active {
(中身は変更しなくてOK)
}
まとめ|ブログのボタンをCSSで好みのデザインに
今回はWordPress初心者の方向けに、ブログのボタンのデザインをお好みのデザインにする方法をご紹介しました。
CSSでボタンを作る方法は、今回参考にさせていただいた「サルワカ」さんの他にもたくさん見つかると思います。
「CSS ボタン デザイン」などで検索してみてください。
このようにCSSを使うと、テーマの中で用意されているデザインだけでなく、幅広いデザインを作ることができます。
興味のある方はいろんなサイトのデザインを参考に試してみてくださいね。