こんにちは!
てつごろう(@Te256g)です。
WordPressでブログを作ったあと、記事を投稿していくことになります。
WordPressを使ったことがない初心者の方に向けて記事を投稿していく基本的な手順と、便利な機能をご紹介します。
図解も入れているので、この記事を読んでいただければ簡単に投稿ができると思います。
1. WordPressで記事を投稿する方法

WordPressの投稿画面は、WordPress5.0からブロックエディターと呼ばれる仕組みに変わっています。
この記事ではブロックエディターでの手順をご紹介します。
1-1. 新規投稿する
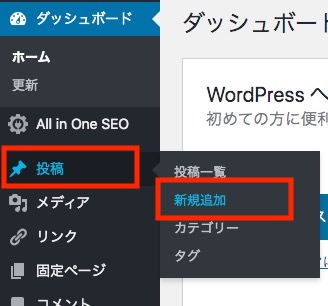
まずは管理画面にログインして「投稿」「新規追加」をクリックして投稿画面を開きましょう。

ここでは記事を投稿する一般的な流れを解説します。
タイトルを入力する
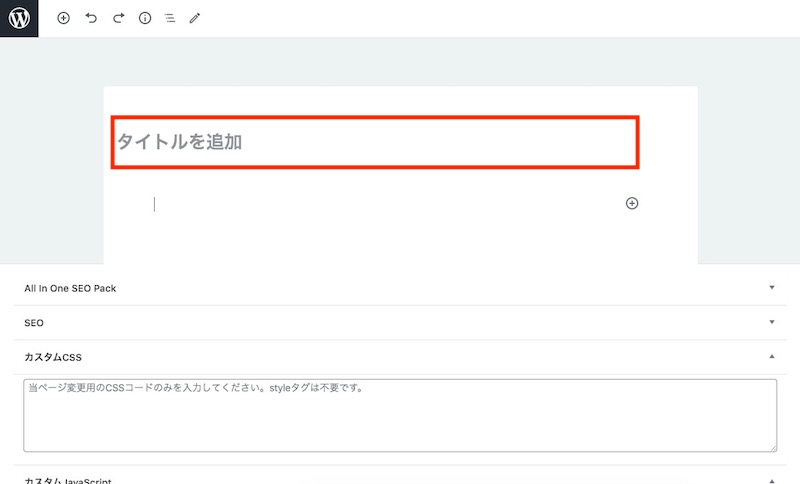
「タイトルを追加」の部分をクリックして、記事のタイトルを入力します。

パーマリンクを変更する
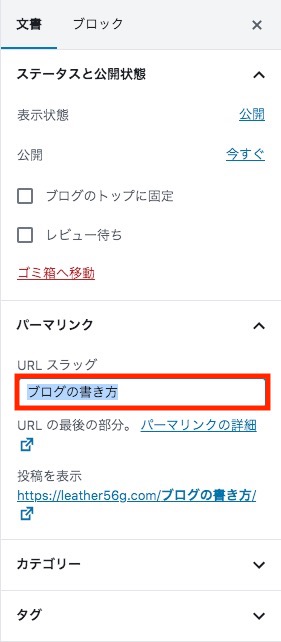
続いてパーマリンクを変更する手順です。
画面の右側「ブロック」タブを選択して、パーマリンクの入力エリアに「URL スラッグ」を入力しましょう。

※スラッグを変更できない場合、一度「下書き保存」をクリックすると入力できるようになるはずです。

※パーマリンク設定で「投稿名」を選択している場合です。
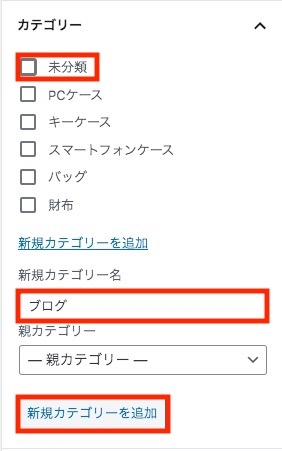
カテゴリーを選ぶ
忘れがちなので、先にカテゴリーを選んでおくのがいいでしょう。
カテゴリーが登録されていない場合は、「新規カテゴリーを追加」からカテゴリーを追加してください。

※最初は「未分類」にチェックが入っているので、カテゴリーを設定する場合は、このチェックを外しましょう。
1-2. 記事を書く
いよいよ記事を書いていきます。
WordPress 5.0以降は、記事の要素をブロックという単位で扱います。
見出し、本文、リスト、画像などはそれぞれブロックとして追加して記事を作り上げていきます。
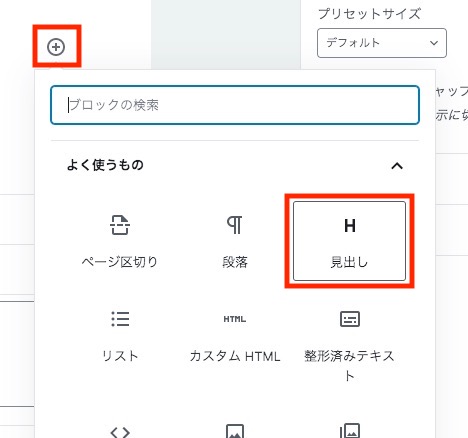
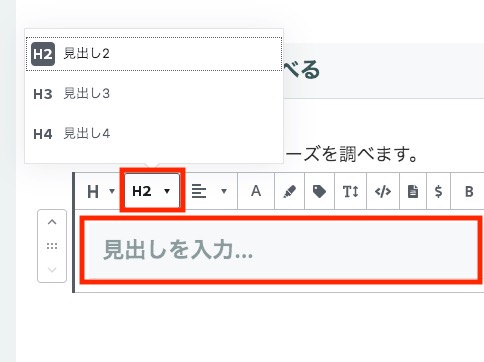
見出しを入れる
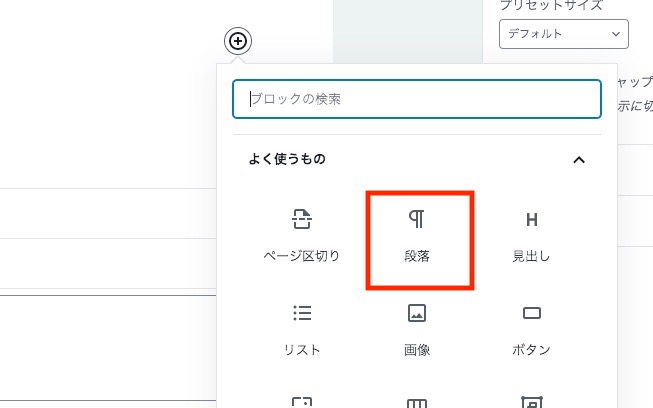
「+」ボタンをクリックして「見出し」を選び、文字を入力します。

最初は「H2」になっていますが、その段落内でさらに段落を作るときは「H3」に変更しましょう。

本文を書く
「+」ボタンから「段落」を選択すると、本文を入力できます。

Microsoft WordやGoogle ドキュメントなどと同じように、文章を書いていきましょう。
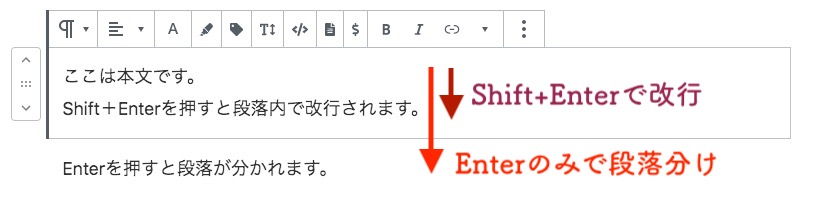
文末で「Shift」キー+「Enter」キーを押すと、同じ段落内で改行できます。
「Enter」キーのみを押すと、段落が変わります。

箇条書きにする
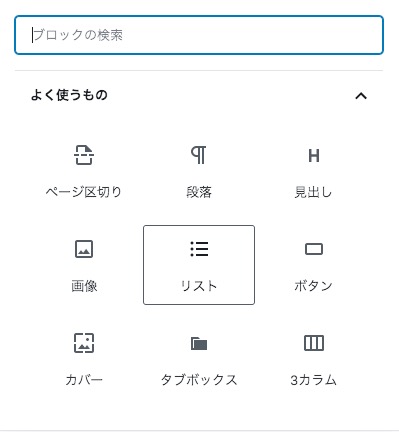
「リスト」を選択すると、箇条書きにすることができます。


すでに入力した通常のテキストを選択して、後から箇条書きにすることもできます。
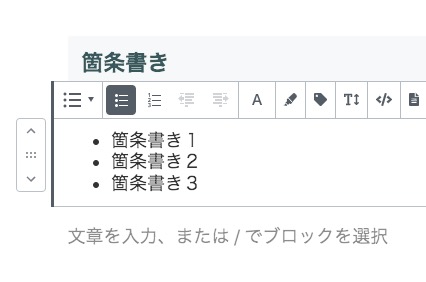
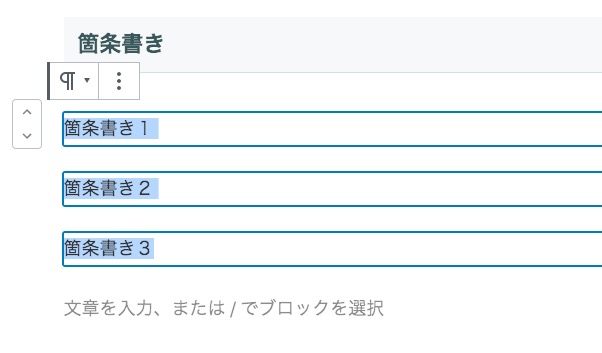
下図のように、「Shift」キーを押しながら入力した文章をすべて選択します。

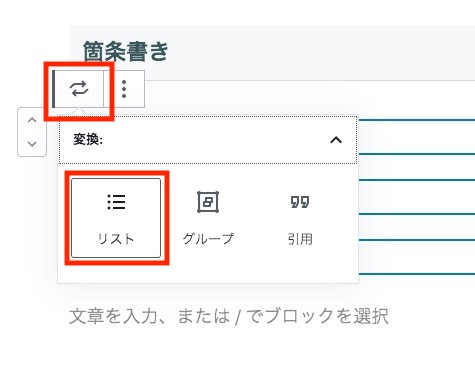
続いて反転した「P」のようなマークの部分をクリックして「リスト(箇条書き)」に変更することができます。

画像を入れる
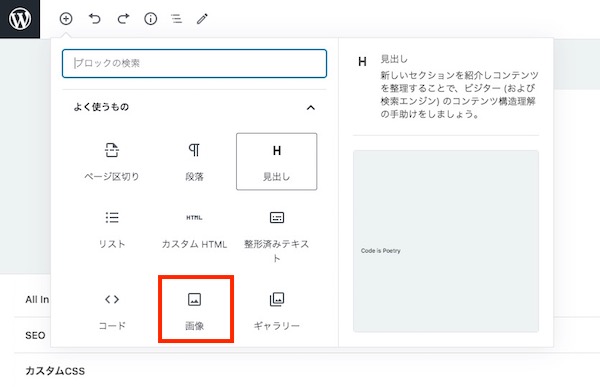
「+」マークから「画像」を選択すると、画像を挿入することができます。

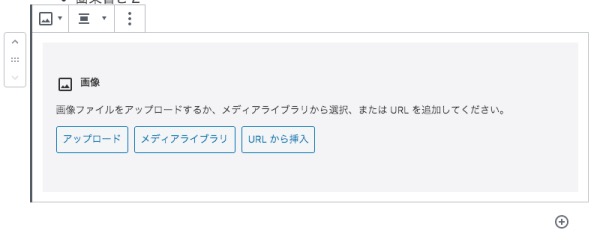
画像ファイルをアップロードする方法、すでにアップロードされている画像を選ぶ方法(メディアライブラリ)、画像のURLを直接指定する方法(URLから挿入)があります。

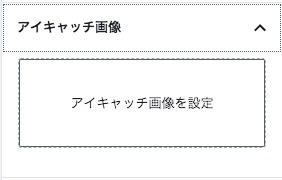
アイキャッチ画像を設定する
記事のアイキャッチ画像を設定すると、記事のトップに表示されたり、一覧に表示することができます。
画面右側の「アイキャッチ画像」をクリックして設定できます。

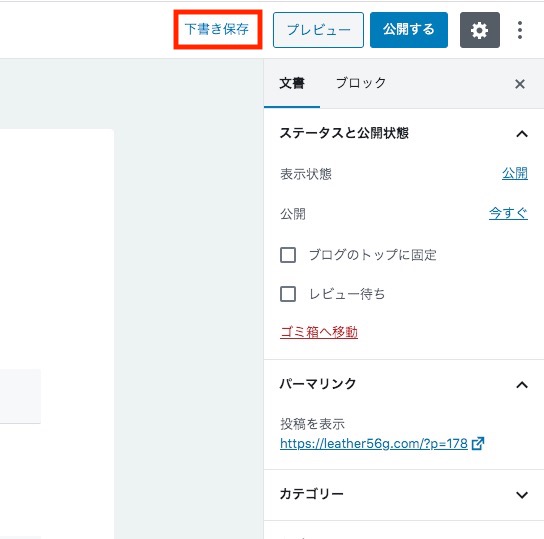
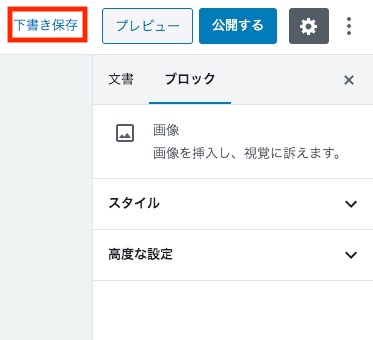
下書き保存・プレビュー・公開する
下書きとして途中で保存する場合は「下書き保存」、実際の画面を確認する場合は「プレビュー」、作成が完了して公開する場合は「公開」をクリックします。


投稿画面で書いていると気づかない間違いもあるから、公開前に必ずプレビューすべきなんだよ。
2. ブロックエディターの便利な機能
ブロックエディターには便利な機能が豊富に備わっています。
ここでは一部をご紹介します。
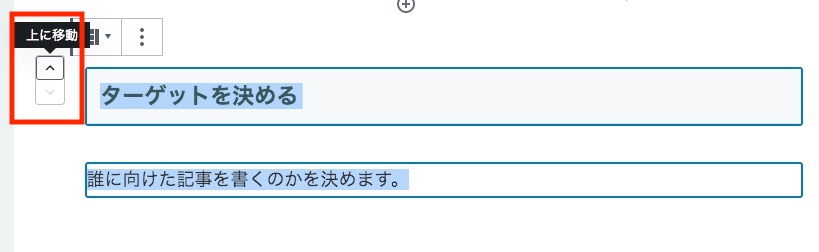
2-1. ブロックを移動する
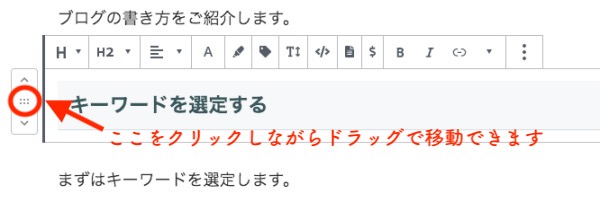
ブロックの順番を変えたいときは、ブロックの左側に表示されるボタンで上下に移動できます。
中央部分をクリックしたままドラッグで移動することも可能です。

Shiftキーを押しながら複数のブロックをまとめて移動することもできます。

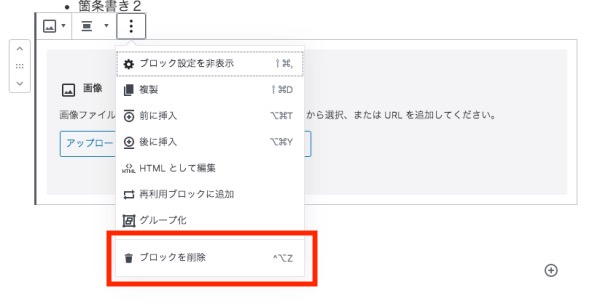
2-2. ブロックを削除する
誤って追加したブロックを削除することができます。

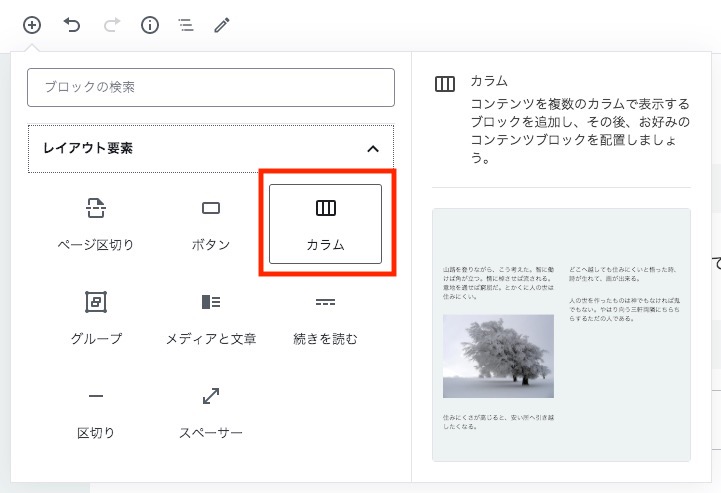
2-3. カラム(段落)を分ける
カラム(段落)を2つ、3つなどに分けることができます。
「+」ボタンから「カラム」を選択します。

分割したい種類を選びます。
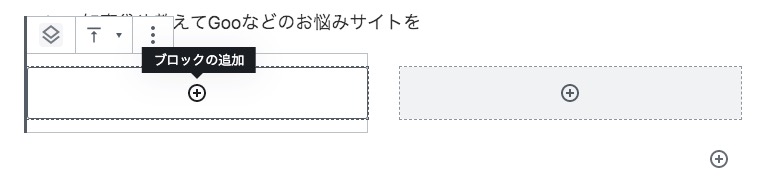
分割する数、比率から選べます。

それぞれのブロックで「+」ボタンをクリックして要素を追加しましょう。

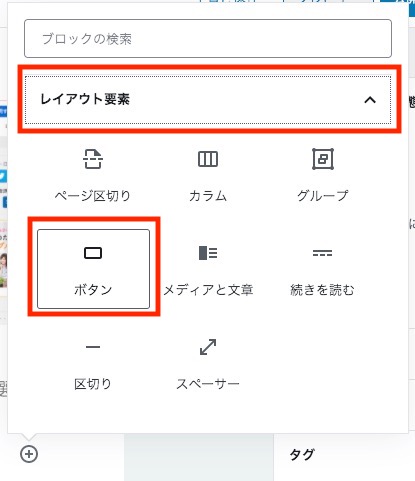
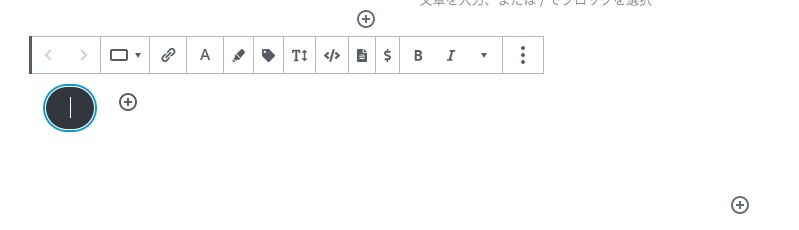
2-4. ボタンを作る
ボタンを簡単に作ることができます。
「+」ボタンから「レイアウト要素」の中にある「ボタン」を選択します。

ボタンの原型が追加されるので、文字を入力しましょう。

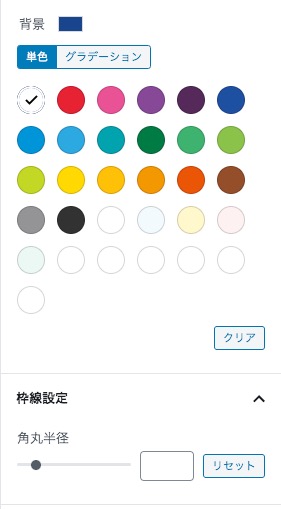
文字や背景の色を変えたいときなどは、右側の「ブロック」タブの「背景とテキストの色」から変更できます。
ボタンの角丸の半径を変更することもできます。

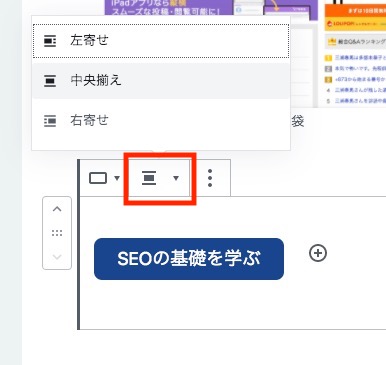
初期状態だとボタンは左端にセットされます。
記事を読むときの目線の移動を考慮して、中央か右端に移動しましょう。

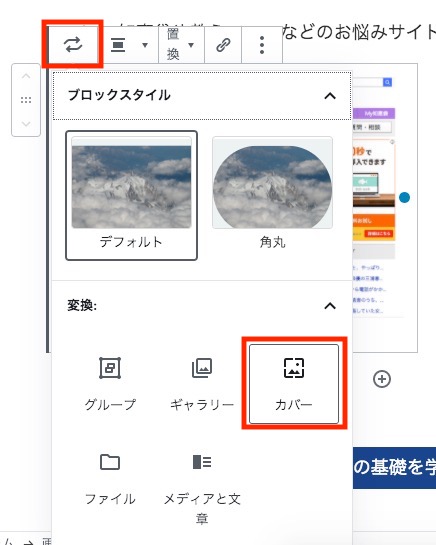
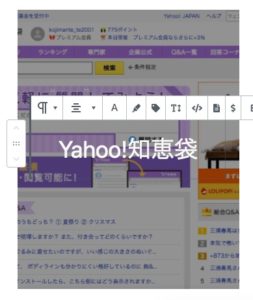
2-5. 画像の上に文字を乗せる
画像の上に薄い黒幕を敷いて、文字を乗せることができます。
画像を選択した状態で左上の画像マークをクリックして、「カバー」を選択します。

このように、文字を入力することができます。

3. WordPressのブロックエディターを有効活用しましょう
WordPressのブロックエディターを使って、基本的な投稿の手順と、便利な機能を解説してきました。
従来のエディターでは難しかったボタンの作成、画像上に文字を乗せるなどの操作が簡単にできます。
今回は紹介仕切れなかった機能が他にもたくさんあるので、投稿に慣れてきたら、ぜひ色々と試してみてください!




コメント