こんにちは!
てつごろう(@Te256g)です。
ブログで記事を投稿するとき、自己紹介文などの決まった文章を投稿する度に書いていませんか?
ブログを書くにはどうしても時間がかかってしまうので、少しでも効率化したいと思っている方も多いはず。
そこで今回は、僕も利用しているCocoonの「テンプレート」という定型文の機能をご紹介します。
記事に毎回入れる定型文を登録しておいて、ブログ作成時間を効率化できます。
1. Cocoonのテンプレートでブログ作成を効率化する方法

事前に定型文を登録しておくことで、記事の作成を効率化できます。
その手順を解説します。
1-1. テンプレートを登録する
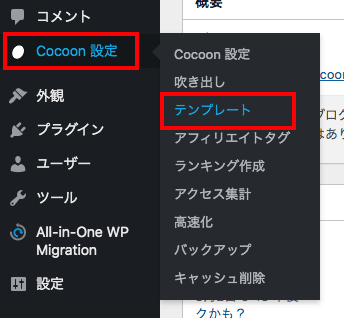
WordPressの管理画面にログインして、ダッシュボードの「Cocoon設定」→「テンプレート」をクリックします。

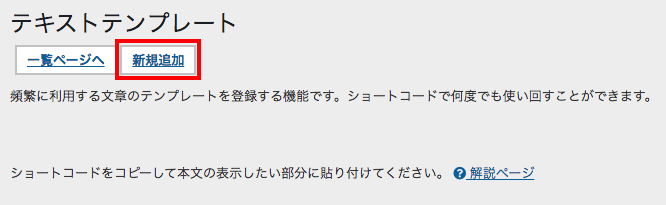
「新規作成」をクリックします。

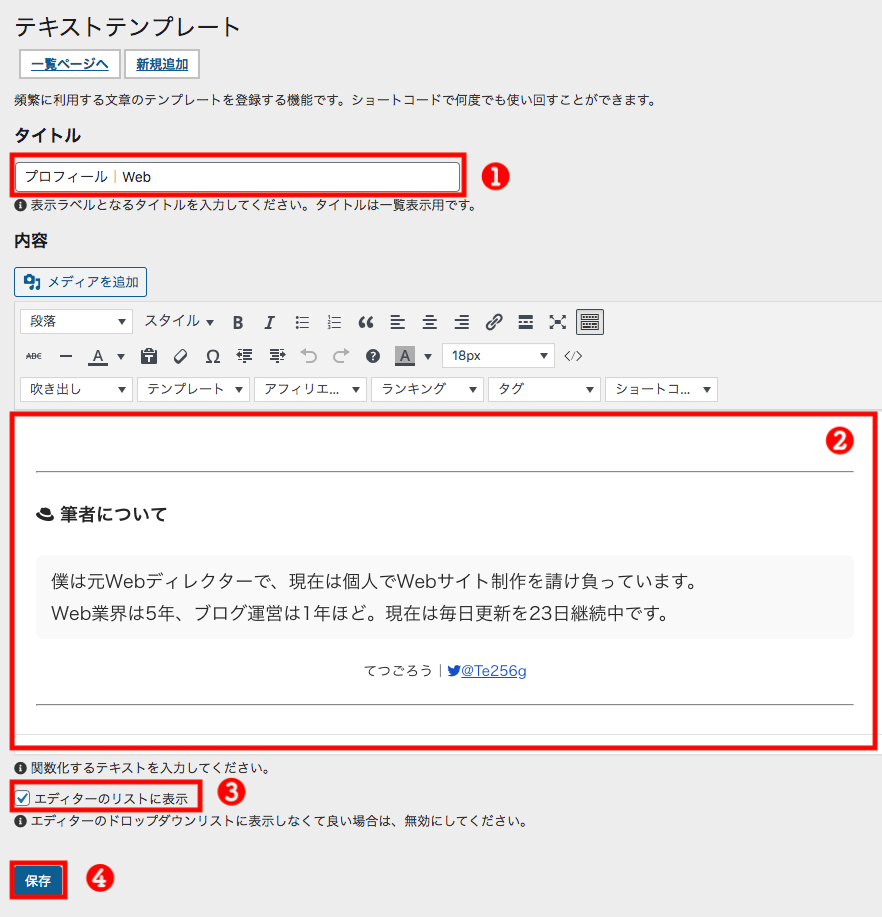
以下の通り入力しましょう。
① タイトルを入れます。
投稿画面で挿入するときにわかりやすい名前をつけておきましょう。
例えば「プロフィール」でも、記事のカテゴリーによって使い分けたいケースもあります。
そのときはこのように分けて作っておけば、効率的ですね。
- プロフィール(転職系記事用)
- プロフィール(副業系記事用)
② エディターの中に、定型文にしたい文字や画像を入力します。
③ 「エディターのリストに表示」にチェックを入れておけば、投稿画面で簡単に挿入できるようになります。
※ブロックエディター(Gutenberg)には対応していないようです。
④ 最後に「保存」を忘れずにクリックしましょう。

【参考】てつごろぐのプロフィールのコード
参考までに、当ブログ「てつごろぐ」で登録しているプロフィール用のソースコードを貼っておきます。
コピペしてご自由にどうぞ。
※実際のコードとは若干異なります。
<div style="margin: 60px 0;"> <hr /> <strong>筆者について</strong> <div style="background-color: #fafafa; padding: 10px 15px; border-radius: 8px;"> 私は●●の仕事で●年の経験があり、●●の資格を取得しています。ブログ運営は●年、年間●●PVを達成しました。</div> <div> <p style="font-size: 14px; text-align: center;">てつごろう</p> </div> <hr /> </div>
1-2. 投稿で挿入する
次は投稿画面での入れ方です。
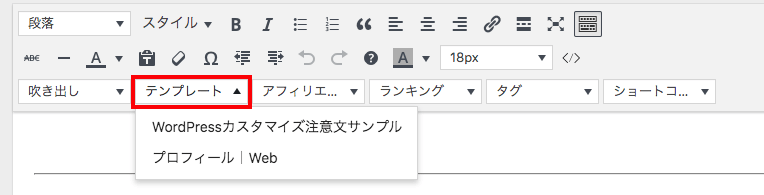
Classic Editorを使っている場合は「テンプレート」をクリックして、作成した定型文を選択するだけ。

このようなコードが挿入されます。

ブロックエディター(Gutenberg)を使っている場合は、なぜか上記のような「テンプレート」のメニューがないようです。(知っている方はぜひ教えていただけるとありがたいです)
そこで、ショートコードをコピーして使う必要があります。
「Cocoon設定」→「テンプレート」で、使用するテンプレートのショートコードをコピーしておきます。

あとは投稿画面で直接コードを貼り付ければOK。

プレビューで確認しておきましょう。
2. Cocoonテンプレートで効率化してコンテンツ作りに集中しましょう

今回はCocoonを使っている方向けに、定型文をテンプレートとして登録しておいてブログの投稿作業を効率化する方法をご紹介しました。
他の定型文の例としては、こういったものがありますよね。
- お問い合わせ
- おすすめ記事
ブログの作成時間を少しでも効率化して、重要なコンテンツ作りに集中してください!




コメント