こんにちは!
てつごろう(@Te256g)です。
ブログを書いていて「作業をもっと効率化できないかな」とか「この作業、面倒だな」と思うことはありせんか?
Google Chromeには、そういったブログ運営やWebサイト制作の困りごとの解決、作業効率化に役立つ拡張機能がたくさんあります。
そこで今回は、拡張機能の中から僕が長年愛用している以下の機能をご紹介します。
1. Google Chromeの拡張機能とは
拡張機能とは、Google Chromeのブラウザーに追加できる機能のこと。
例えば今回ご紹介するスクリーンキャプチャなど、ブラウザーの標準機能だけでは実現できない機能をブラウザーに追加することができます。
インストールしておくだけで利用できるものや、1クリックだけで使えるものもあるので、気軽に使うことができます。
気になったものがあればぜひ試してみてください。
2. Google Chromeの拡張機能の使い方
便利な拡張機能を使うためには、拡張機能をインストールする必要があります。
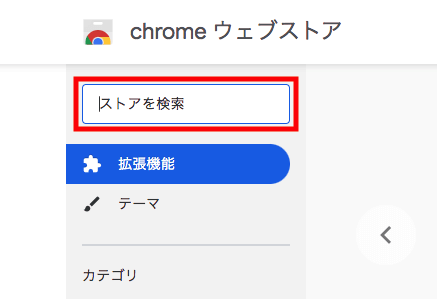
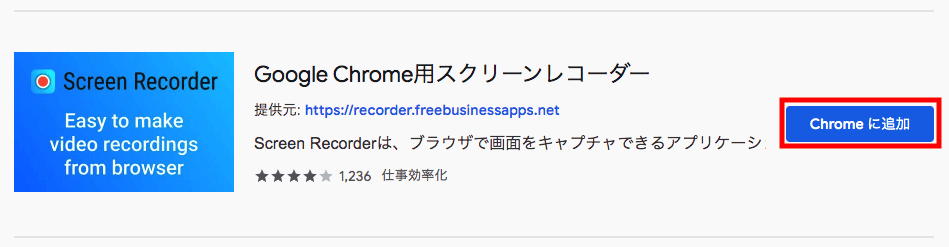
Chrome ウェブストアを開いたら「ストアを検索」にキーワードを入力して「Chromeに追加」ボタンをクリックするだけです。


追加した拡張機能がブラウザのアドレスバーの横に表示されない場合は、機能がOFFになっている可能性があります。
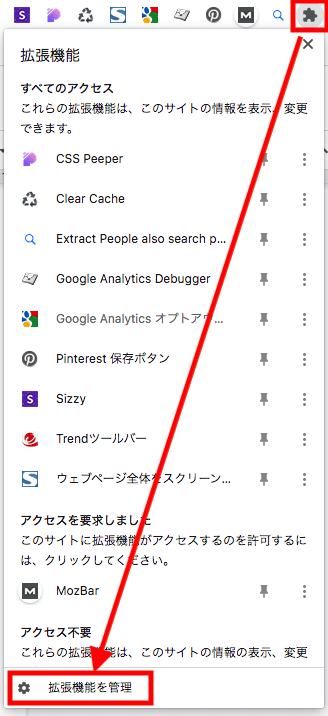
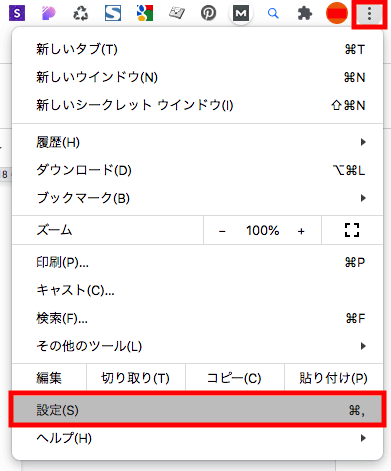
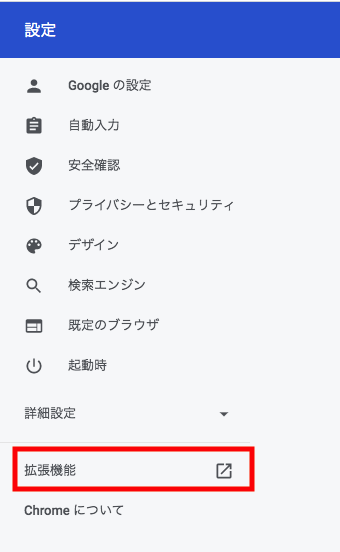
パズルのピースのアイコンをクリックするか(①)、設定メニューの「設定」をクリックして「拡張機能」「拡張機能を管理」(②、③)を開いてください。



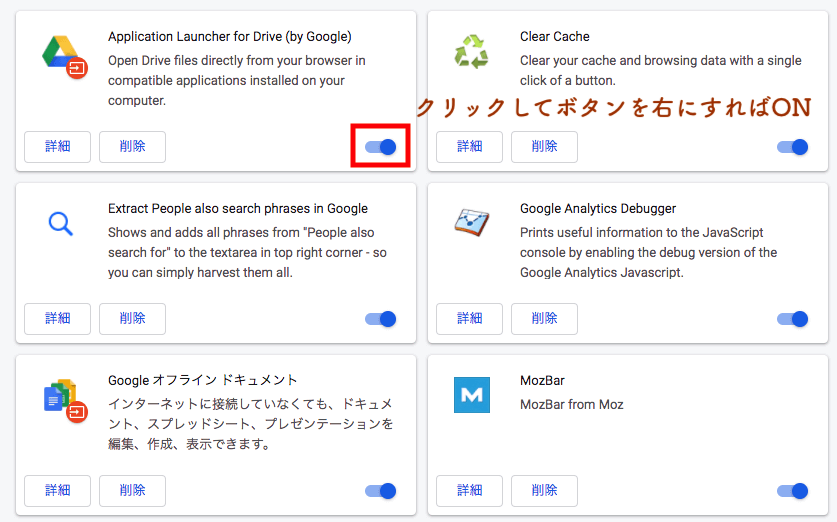
使いたい拡張機能がOFF(ボタンが左にある)の場合は、ボタンをクリックしてON(ボタンを右)に変更すれば使えるようになります。

3. ブログ運営に役立つGoogle Chromeおすすめ拡張機能6つ
おすすめのGoogle Chrome 拡張機能をご紹介していきます。
- 画面ショットを取る「FireShot」
- Google アナリティクスで自分のアクセスを除外する「オプトアウト」
- キャッシュを1クリックでクリアする「Clear Cache」
- CSSのスタイルを確認する「CSS Peeper」
- 気に入った画像を簡単に保存する「Pinterest保存ボタン」
- 関連ワードを表示する「Extract People also search phrases in Google」
① 画面ショットを取る「FireShot」
Webページのスクリーンショットを取ることができる拡張機能です。
スクリーンショットを取るプログラムは他にも何種類か存在しますが、僕が長年愛用しているのが「FireShot」。
ページ全体、選択範囲、表示部分などのパターンで取得できます。
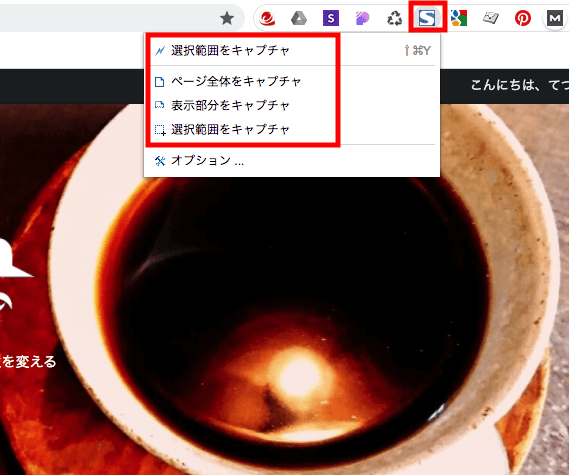
スクリーンショットを取得したいページを開いた状態で「FireShot」のアイコンをクリックします。

取得する範囲をメニューの中から選択してください。
- ページ全体をキャプチャ:開いているWebページ全体のスクリーンショットを取得できます。
- 表示部分をキャプチャ:ブラウザで見えている状態をそのまま取得します。
- 選択範囲をキャプチャ:取得する範囲を指定できます。画面が少し暗くなって、カーソルが「+」に変わったら、選択したい範囲をドラッグするだけです。

メニューの一番上には、直近で使用したメニューが表示されるんだよ
画面をキャプチャすると、下記のような保存の画面に切り替わります。

ご覧のように画像、PDF、Email、クリップボードにコピー、印刷から好きな形式を選べば、取得完了です。
② Google アナリティクスで自分のアクセスを除外する「オプトアウト」
Google Analytics オプトアウト アドオン (by Google)という拡張機能です。
Google アナリティクスで自分のアクセスを除外することができます。

Chromeでアクセスしているときのみ有効なんだよ
Chromeからアクセスするときは常に除外できて便利。
使い方は、Chromeに追加するだけです。
追加したあと、実際にアナリティクスのリアルタイムの画面で確認してみてください。
自分のアクセスを除外する方法には、IPアドレスを除外する方法があります。
ただ、WiFiやテザリングなどでアクセスするとIPアドレスが変わって除外できない場合があるので、個人的にはこの拡張機能の方がおすすめ。
③ キャッシュを1クリックでクリアする「Clear Cache」
ブラウザーのキャッシュを1クリックでクリアできる機能です。
CSSを変更したはずなのにWebページを更新しても反映されないときは、キャッシュが残っている可能性があります。
こちらもインストールしたら、アイコンをクリックするだけ。
ブラウザーの標準の機能でキャッシュをクリアすることはもちろん可能ですが、1クリックでクリアできるので重宝しますよ。
Webサービスのログイン情報(ユーザー名やパスワード)をブラウザーに記憶している方は、クリアされてしまう可能性があるのでご注意ください。「オプション」から、削除する対象を事前に確認しておきましょう。
④ CSSのスタイルを確認する「CSS Peeper」
別のWebサイトを見ていて「このスタイルいいなぁ(※)」と思ったことはありませんか?

※Webサイトの話なんだよ。
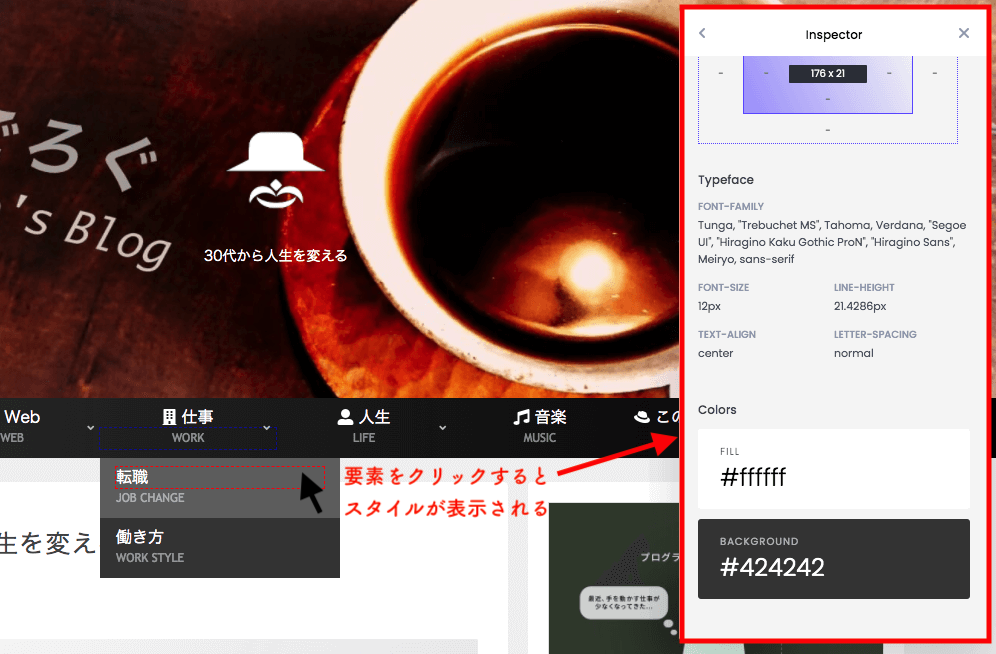
そんなとき、どんなスタイルを当てているのかをブラウザー上で確認できるのが「CSS Peeper」です。
使い方は簡単。
「CSS Peeper」のアイコンをクリックして機能を有効にした後、調べたい要素をクリックするだけで、右側にスタイルが表示されます。

⑤ 気に入った画像を簡単に保存する「Pinterest保存ボタン」
Pinterestと連携して、ブラウザー上で画像を保存できます。
図のように、Webページ上の画像にマウスカーソルを乗せると「保存」ボタンが出てきて画像を保存できます。


事前にPinterestのユーザー登録が必要なんだよ
Pinterest(ピンタレスト)とは、Web上の画像を保存できるサービスです。
ブックマーク的に保存しておくのはもちろん、世界中のPinterestのユーザーともつながれるSNS的な機能や、図のように保存した画像の表示回数を計測する機能などもあります。

自分のWebサイトの画像を保存して公開しておけば、ピンタレスト経由でサイトに訪問してくれるメリットも。
使い方など、詳しく知りたい方はこちらをご覧ください。

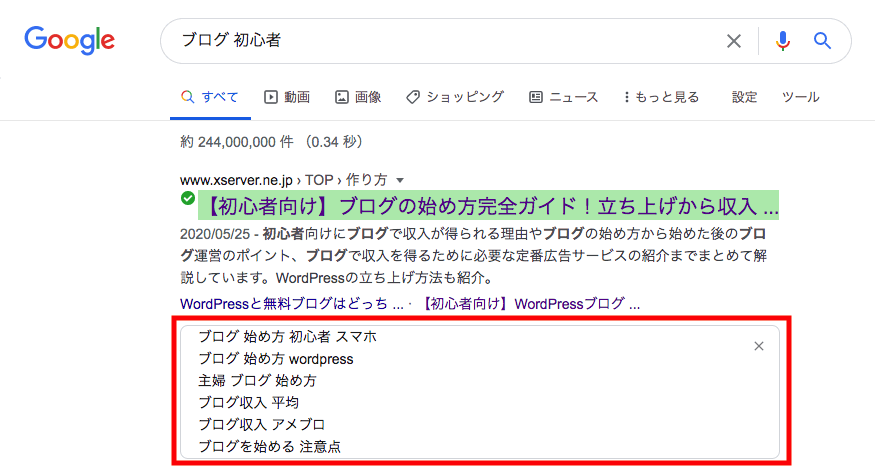
⑥ 関連ワードを表示する「Extract People also search phrases in Google」
「Extract People also search phrases in Google」は、Google 検索結果に関連ワードを表示してくれます。
ラッコキーワードなどで関連するキーワードを調査する方も多いと思いますが、Googleの検索結果の下に関連ワードを表示しれくれるので、手間が省けます。
使い方は、インストールした後にGoogle検索するだけです。
検索結果の下に関連ワードが表示されます。

4. まとめ|Google Chrome 拡張機能で作業を効率化
ブログ運営やWebデザインに役立つGoogle Chromeの拡張機能をご紹介してきました。
最後に、ご紹介した機能をまとめますね。
- 画面ショットを取る「FireShot」
- Google アナリティクスで自分のアクセスを除外する「オプトアウト」
- キャッシュを1クリックでクリアする「Clear Cache」
- 気に入った画像を簡単に保存する「Pinterest保存ボタン」
- 関連ワードを表示する「Extract People also search phrases in Google」
まだまだ他にもたくさんの拡張機能があります。
色々な機能を追加してみて、作業効率化を図っていきましょう!




コメント