
Webディレクターって、デザインやコーディングができなくてもなれるの?
Webディレクターに必要なスキルを知りたい。
Webデザイナーやコーダー、プログラマーの方で、Webディレクションに興味を持つ方は多いと思います。
でも実際のWebディレクターに必要なスキルが分からない、どんな経験があればいいのか知らないという方もいます。
そこでこの記事では、ディレクション未経験からWebディレクターになった僕の経験を元に、Webディレクターの持つべきスキルを解説しました。
デザインやHTML、CSSの知識は必要なのか、Web制作の中でディレクターはどんな役割を持つのかを理解していただけます。
- デザインやコーディングの経験は必要?
- 制作の流れとWebディレクターの仕事、必要なスキルと知識
- Webデザイナーやコーダーとの違い
- Webディレクターになるには?
筆者について
その後Webサイト運用、Webマーケティングなどを経験して、今はライティング、ブログ運営を中心に個人でWebサイト制作を請け負っています。Web業界は5年、ブログ運営は1年半ほど。
てつごろう|@Te256g
1. Webディレクターにデザインやコーディング経験やスキルは必須?

Webディレクターを目指そうと考えている人が持つ疑問として「デザインやコーディングの経験は必要なの?」というものがあると思います。
僕の結論としては
なぜなら、Webディレクターが顧客の要望を聴く時、予算やスケジュールだけでなく技術的に対応可能かどうかも判断した上で顧客と調整するのが主な役割だからです。
顧客からWebサイト制作の依頼を受けた時を例に、もう少し具体的に説明します。
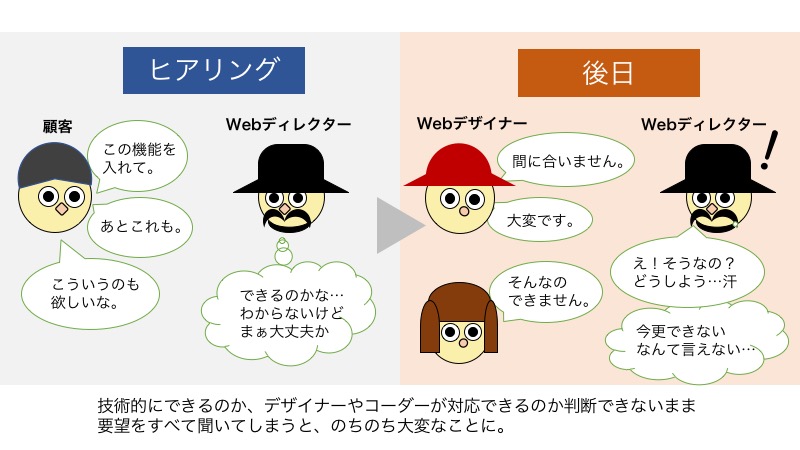
Webディレクターの最初の仕事としてヒアリングがありますが、ディレクターのみでヒアリングに行く場合、顧客のイメージをディレクターも想像できるかどうかが、その後の進行の鍵になります。
コーディングやプログラミングなどバックエンドの機能も同じ。
例えば「顧客管理機能も追加したい」と言われた時に、自分が理解もせず安易に「たぶんできます」なんて言ってしまうと、炎上必至ですよね。

単なる無責任な人にしか見えませんが、こういう事態に陥ります。
デザイナーやコーダーが同行することもありますが、小規模の案件で顧客の予算が少ないような場合は特に、ディレクターのみ(もしくは営業担当が同行)でヒアリングに行くパターンが多いでしょう。
同行した場合、デザインやコーディング、プログラム周りの質問に対して全部、デザイナーやコーダーに答えを任せるのもアリです。
ただしディレクターは、予算や納期なども含めたプロジェクト全体を見据えて
こういった視点が必要です。
そのためにディレクターは、デザインやコーディングについて把握していないと、正しい判断ができないというわけですね。
(予算管理などプロジェクト全体の計画はプロデューサーなどが担当するケースがあります。おそらく大手だとそういう感じです)
以上がデザイン、コーディングの基礎理解が必要な理由です。

じゃあデザインやコーディングの基礎は
どうやって学べばいいの?
と思った方は、Webディレクションを学ぶ本・サイト・スクールまとめ【まず基礎を習得】を読んでみてください。
2. Webサイト制作の流れ

Webディレクターの具体的な仕事内容を解説しますが、その前に、Web制作の大まかな流れをご紹介します。
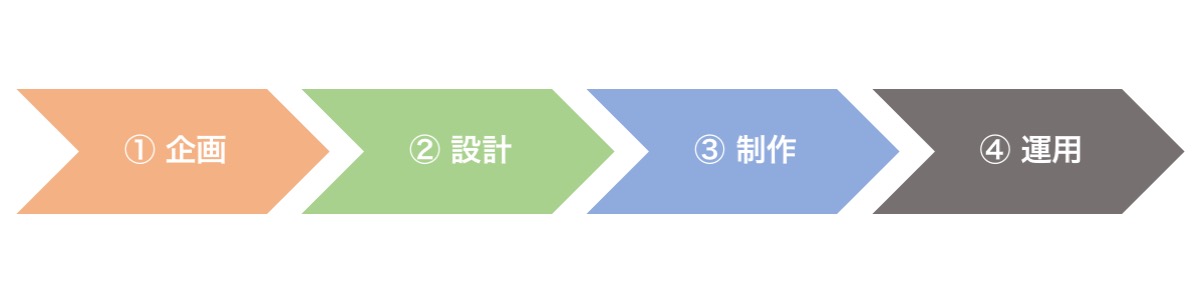
非常にざっくりですが、大きくは下記のような流れでWebサイト制作を行います。

各フェーズの具体的な説明と、その中でWebディレクターがどんな仕事を担当するのかについては、次の章で解説していきます。
3. Webディレクターの仕事、必須スキルと知識

上記①から④までの制作の各フェーズに沿ってWebディレクターが担当する具体的な仕事と、必要なスキルや知識を解説します。
僕の経験から言えることは、Webディレクターになるために、これらすべての知識が備わっている必要はないと考えています。
実際、僕自身は下記のスキルや知識はほとんどない状態でWebディレクターになりましたが、走りながら学ぶことができました(全部ではない)。
制作全般にわたって必要なスキルと知識
Webサイトの制作全般にわたって、Webディレクターに必要なスキル、知識は次の通りです。
- コミュニケーションスキル
- リーダーシップ
- マネジメント
- Web業界の知識
- Webサイト制作の知識
フェーズ毎の仕事内容と必要なスキル、知識
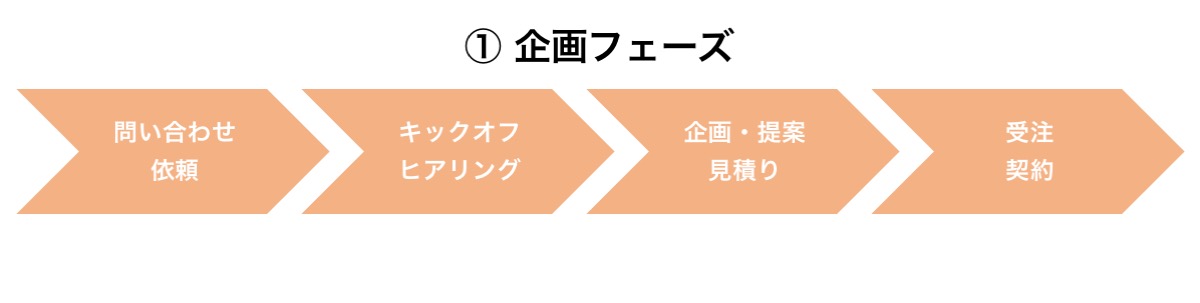
① 企画
顧客の要望を聴いて、全体のイメージやスケジュール、予算などを決めていく段階です。
ここで顧客のイメージをどれだけ具体化できるかがプロジェクト成功の鍵になってきます。

最も大事なのはヒアリングです。
Webディレクターは、できる限りこの時点で顧客の要望を細かくイメージすることが大事です。その後のプロジェクト進行に大きく影響するからです。
そのために、要望を深く掘り下げるヒアリング力と、できる・できないの判断をしたうえで予算を超えない仕組みにするにはどうしたらいいのかを企画、提案するスキルが必要になります。
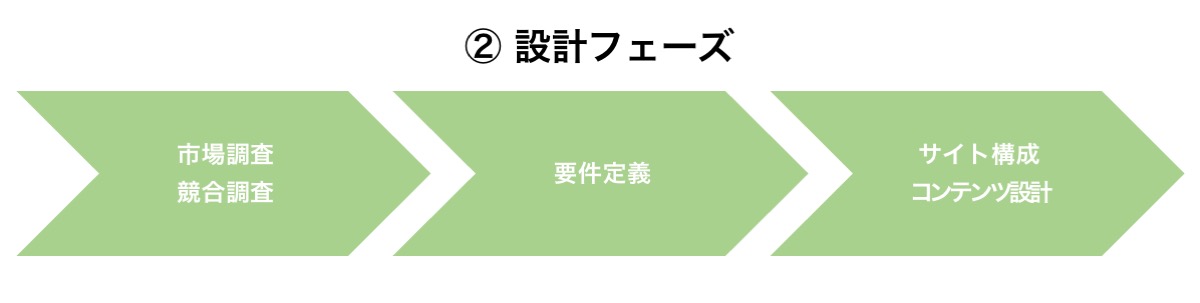
② 設計
顧客の要望を元に、Webサイトを作る前の設計段階です。
顧客の業界動向、競合他社はどんなサイトを運営しているのかなどの調査から、Webサイトの要件、サイト全体の構成、必要なコンテンツを検討します。

顧客の業界や競合他社のWebサイトのリサーチをもとに、要件と仕様、サイト全体の構成、必要なコンテンツは何かを検討します。
Webサイトを制作するうえで、設計フェーズはすごく重要です。
プロトタイピングツール(Adobe XDなど)を使ってサイト全体の構造を作っていくのですが、制作フェーズに入る前に細かい仕様を詰めておく必要があります。
ここが緩いと、制作に入ってから「あれも追加したい」「ここはこうしたい」という変更依頼が入ってきて、納期遅延や予算オーバーなどにつながる可能性が高いです。
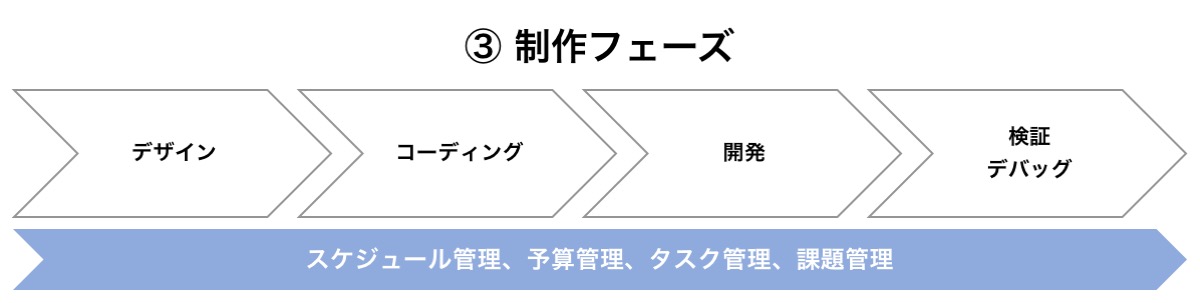
③ 制作
いよいよ制作に入ります。
制作業務は基本的にWebデザイナー、コーダー、プログラマーが担当しますので、Webディレクターが担当するのはスケジュールや予算、タスク管理などを担当します。
制作中、顧客からの変更指示や修正依頼、制作における課題なども発生するため、顧客と制作メンバーの間に入りながら調整する役割もあります。

Webディレクターとしては、Webデザイナーやコーダー、場合によってはプログラマーへの指示や進捗管理を行います。
作業が遅れていないか、予定工数よりオーバーしていないか、制作物は要件を満たしているかなど、人・物・金・品質の観点で全体を管理します。
顧客からの指示や変更依頼などの対応と、変更した後の報告、確認なども担当します。
④ 運用
Webサイトが完成したら検収してもらって納品します。
問題がなければこれで完了ですが、もし制作中のトラブルや途中の要件変更などがあった場合は、公開後の追加作業が発生します。
特に追加作業がない場合も、契約内容によりますが、Webサイトの運用やSEO対策、改善などを請け負うこともあります。

無事に完成したら検収・納品をしてプロジェクトとしては完了ですが、Webサイトの目的は顧客のブランド価値向上、情報の配信、リード獲得、商品購入などが一般的です。
そのためWebサイトを公開した後も、運用や改善をすることが必要です。
制作会社によっては、納品までで契約終了となるパターンも多いようですが、運用・改善まで請け負うパターンももちろんあります。
その際はSEOやアクセス解析、SNSや広告の運用知識、スキルが必要です。
Webディレクターにとって最も大事な役割は”コミュニケーション”
どうでしょうか?
かなり仕事がたくさんあって、大変なイメージを持たれると思いますが、これらすべてを一人で担当するケースは少ないはずです。(僕はほとんど担当していましたが)
例えば未経験でWebディレクターになる場合、アシスタントとして入社するケースが多いと思います。その場合は先輩ディレクターに付いて、ひとつずつクリアしていくことになるでしょう。
一つひとつのタスクはそこまで複雑なものはありませんので、焦らずに一歩ずつ経験を重ねていけば大丈夫です。
むしろ一番大切で一番難しいのは、Webディレクターの最大の役割と言えるコミュニケーションです。
ここさえ円滑にいけば、トラブルを未然に防ぐことができます。
しかし、どれだけ準備万端で構えていたとしても、トラブルはほぼ間違いなく発生します。
そんな時、顧客や制作メンバーとのコミュニケーションがうまくいけば大きな炎上は避けられるはずです。(小さな炎上は避けられないかも)
ただ、そのプロセスが最も骨の折れる(心も折れる)仕事なのですが・・・。
4. Webデザイナーやコーダーとの違い

ここまでの解説でお分かりかと思いますが、Webディレクターは、Webデザイナーやコーダーとは明確に役割が異なります。
基本的には上記③制作フェーズは、Webデザイナーとコーダー、場合によってはプログラマーが担当します。
その間、Webディレクターはそれぞれのメンバーの進捗管理や予算管理、顧客対応などを担当することになります。
すごくざっくりではありますが、Webデザイナー、コーダーの役割も書いておきました。
Webデザイナーとは
その名の通りデザインをする仕事で、Webディレクターからの指示を受けてWebサイト全体のデザインを制作するのが主な仕事です。
フリーランスのWebデザイナーの場合、企画や設計などのディレクション業務からコーディング、納品まですべて請け負うパターンも多いですが、一般的にはデザインイメージの制作を担当します。
Adobe IllustratorやPhotoshop、XDなどのツールを使うことが多いです。
顧客のイメージを実現するための配色やフォントスタイルの知識も必要です。
コーダーとは
コーディング担当者のことです。
Webディレクターの指示・管理のもと、主にフロントエンドと呼ばれるHTML、CSS、Javascriptなどを扱ってWebサイトを構築する人です。
Webデザイナーに包含される場合もありますが、制作会社では明確にプログラムを書く人として位置付けられます。
5.Webディレクターになるには?

僕の周りでは、WebデザイナーやコーダーからWebディレクターへ進む人が多いです。
未経験の人はWebデザイン、コーディングの基礎を学んでからディレクターになるのがベスト。
最低でもデザインとコーディングの基礎知識を知っていないと、顧客とのコミュニケーションを取るうえで大きな障害となるからです。
この辺りは関連記事で詳細に解説していますので、気になる方はご覧ください。
Webディレクションを学ぶ本・サイト・スクールまとめ【まず基礎を習得】
ちなみに僕はHTMLの基礎、Illustrator、Photoshop、Dreamweaverの基礎的な使い方は知っていましたが、CSS、Wordpressは知識ゼロ、プロジェクト管理の経験もゼロの状態でWebディレクターに飛び込みました。
それでもWebディレクターに転身できたのは、僕が持っていたWeb以外のスキルが役に立ったようです。
その詳細と、Webディレクターとして持つべき考え方などについては下記にまとめてあります。
未経験の人は読むと不安が解消すると思います。
【不安を解消】30代未経験でWebディレクターに転職して見えたこと
最後に|Webディレクターの先へ
この記事の内容をまとめますね。
- Webディレクターは自分で作れなくてもなんとかなる。ただし基礎の理解は必須。
- Webディレクターの仕事は企画から運用まで多岐にわたる
- Webディレクターに最も必要なスキルはコミュニケーション力
- WebディレクターはWebデザイナー、コーダーに指示を出して進行管理をする
- 未経験からWebディレクターになるにはデザインやコーディングの基礎が必要
覚えること、やることは無限にあるように感じます。
焦らずに一歩ずつ、着実に経験していく気持ちで進んでいってみてください。
そこで一番大事なことは「顧客の目的を達成すること」です。
どんなWebサイトがあればいいのか、場合によってはそもそもWebサイトを作るのが正解ではないこともあります。
そういった正しい判断を下すためには、Webディレクターとしては進行管理などのディレクションスキルだけでなくWebデザインやコーディング、Webの基礎知識の習得は必須です。
Webディレクターは役割が多くプレッシャーも大きいですが、その分、やりがいもすごく大きい職種です。
そしてWebディレクターとして活躍した先には、もっと世界は広がっています。
みなさんの目標を達成するために、まずは基礎から一歩ずつ、着実に進んでいってください。
Webディレクションについては、こちらの記事も合わせてどうぞ。




コメント