千葉県流山市を拠点に、ホームページ制作を行っている小島喜画です。
記事の文章を読んだのに「結局、自分の知りたい情報がなかった!」となって、がっかりしたことはありませんか?
ページに書かれている内容を最初に判断できるために目次を設置することは大切です。
特にブログのようにページ長が長いサイトの場合、目次の存在はより重要になります。
WordPressのテーマ「Cocoon」では、プラグインを使うことなく目次を作ることができるので、とても便利。
そこでこの記事ではCocoonで目次を表示する方法と各種設定、サイドバーで追従させる方法をご紹介します。
目次を簡単に表示する方法と、カスタマイズする方法を学んでいきましょう!
※目次のデザインをカスタマイズする方法を知りたい方は、下記の記事をご覧ください。
※ここではWordPressのブロックエディター(グーテンベルク)での操作方法を解説します。
1. 【Cocoon】目次のカスタマイズ方法
Cocoonではサイドバーで追従(ページのスクロールに合わせて目次も追いかけてくる)させるのも簡単です。
基本的な設定の解説と合わせて、追従させる方法もご紹介しますね。
2. Cocoonで目次を表示する方法
まずはCocoonで目次を表示する方法です。
Cocoonでは目次作成プラグインをインストールしなくても、自動的に目次を作ってくれます。
見出しを作る方法は簡単です。
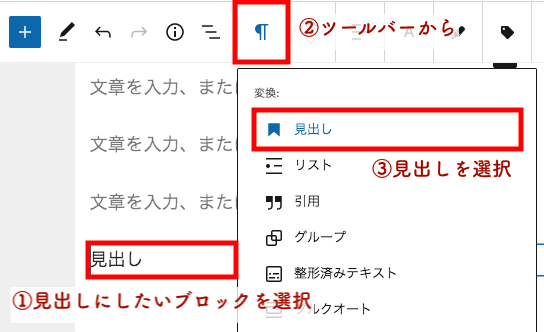
見出しにしたいブロックを選択(①)して、ツールバー(②)から見出しを選択(③)するだけ。

Cocoonで目次を表示させる方法はこれだけです!
ただし以下の条件があります。
- 本文内にH2〜H6の見出しが使われていること
- 見出しが2つ以上存在すること
※H2が一つ以上存存在しないと目次が作られないようです。 - Cocoonの目次設定で「目次の表示」にチェックが入っていること
3. 目次の設定やデザインを変更する方法
Cocoonでは、目次の見せ方や条件などの細かい設定をすることができます。
一つずつ解説していきます!
また、目次のデザインをカスタマイズする方法を別の記事でまとめているので、そちらもご紹介します。
3-1. 目次の設定
目次の設定方法を解説していきます。
まずはWordPressのダッシュボードからCocoon設定→目次タブを開いてください。
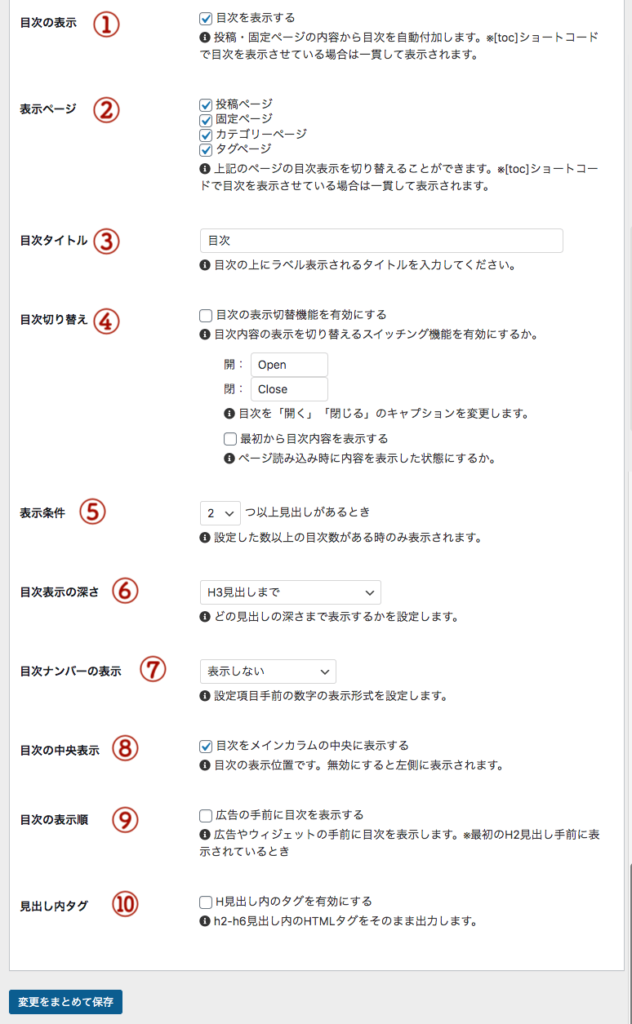
目次設定画面を元に、一つずつみていきましょう。

① 目次の表示
目次の表示・非表示を切り替えることができます。
ここにチェックを入れると、各記事に目次が表示されます。
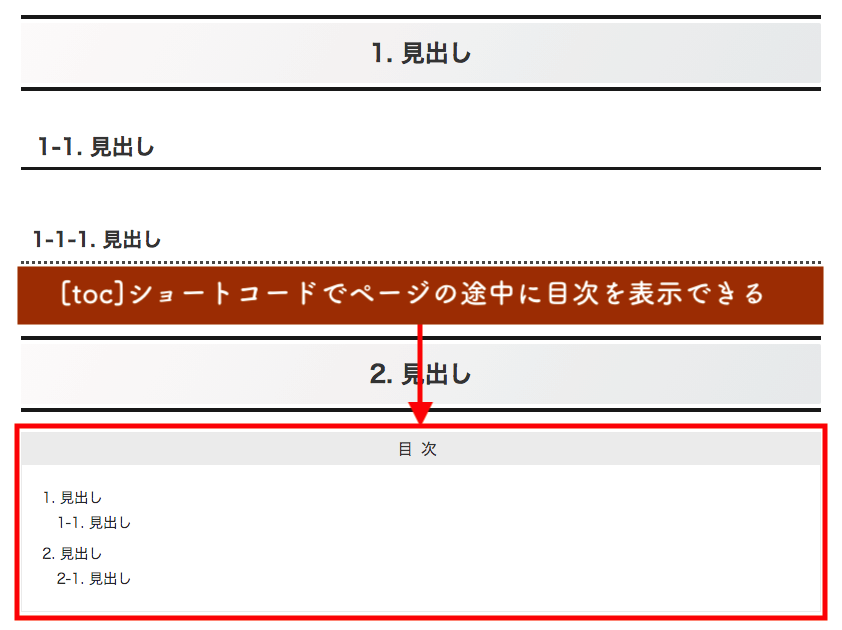
ちなみにショートコード(toc)を使えば、ページの途中でも目次を表示することができるので便利ですね。

② 表示ページ
ページのタイプ毎に、目次の表示・非表示を選択できます。
目次を必要としないページは、チェックを外しておくことがユーザーにとってメリットになる場合もあります。
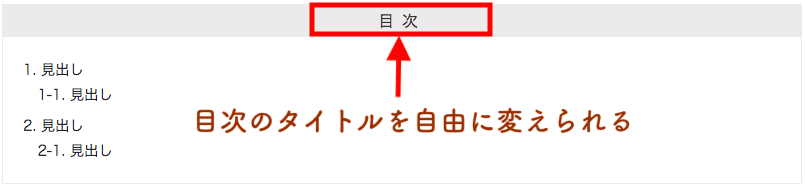
③ 目次タイトル
目次の上に表示するタイトルを変えることもできます。

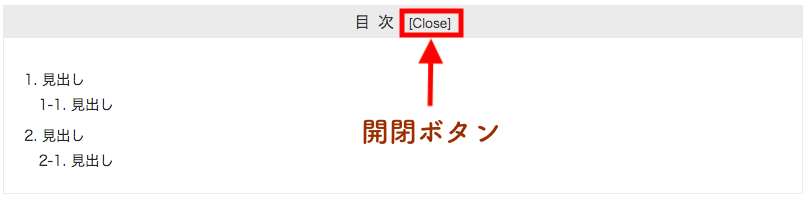
④ 目次切り替え
チェックを入れると、目次を閉じたり開いたりする機能を付けることができます。
最初から目次を開いた状態にすることも可能。

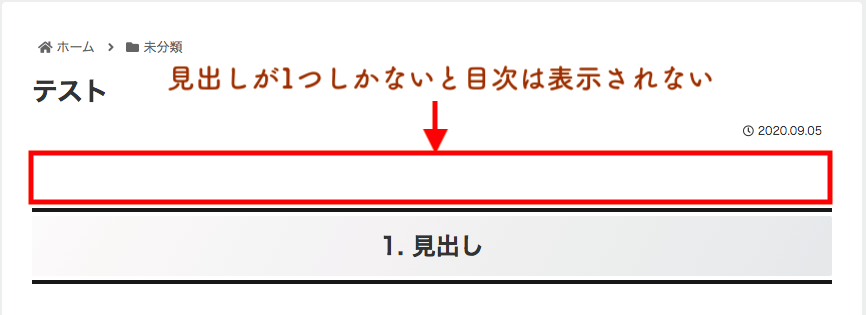
⑤ 表示条件
目次を表示するかどうかを見出しの数で決めることができます。
見出しが1つしかない場合、目次は表示されません。

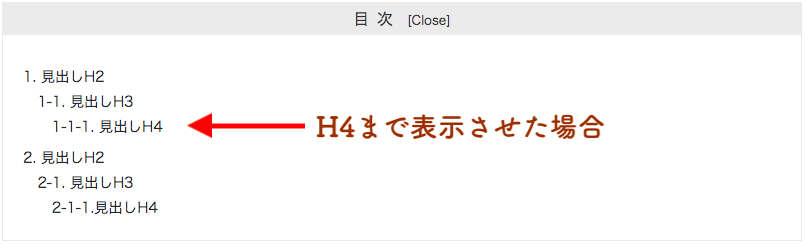
⑥ 目次表示の深さ
デフォルトでは、すべての見出し(H6まで)が目次に表示されますが、ページのコンテンツによっては冗長になる場合もあるので、表示する見出しのレベルを指定することができます。
例えば「H4見出しまで」にした場合、このようにH4のレベルまでの見出しが目次に表示されます。

⑦ 目次ナンバーの表示
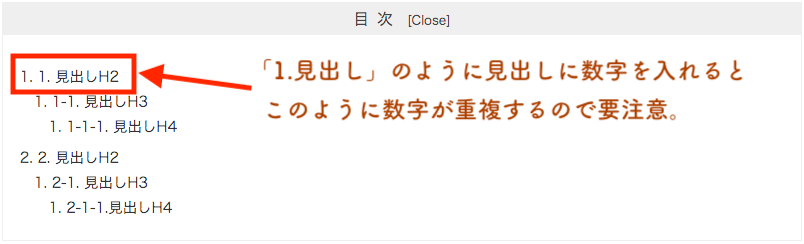
目次の前に数字を自動で表示する機能です。
「数字詳細」を選ぶと「1.1.1」のように見出しのレベルによって数字の表記が変わります。
なお、「1. 見出し」のように見出しに直接数字を入れた状態で「目次ナンバーの表示」を有効にすると、このように数字が重複してしまいます。

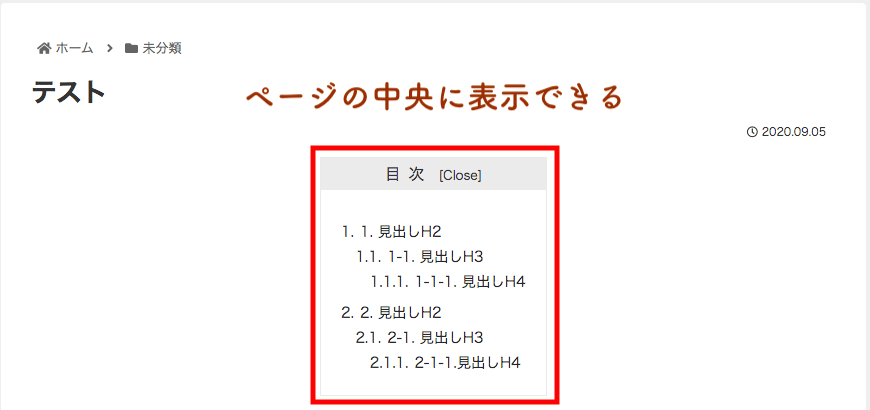
⑧ 目次の中央表示
目次をページの中央に寄せることができます。

⑨ 目次の表示順
広告を表示している時、目次との順番を入れ替える機能です。
※僕の環境ではなぜかこの機能が利用できませんでした。原因が分かったらお知らせします。
⑩ 見出し内タグ
見出しの中に入れたHTMLタグを有効にすることができます。
通常は見出しのスタイルがCSSで定義されていますが、エディター上で見出しの色を赤に変更すると、このように反映させることができます。

3-2. 目次のデザインをカスタマイズ
目次の色や背景など、デザインをカスタマイズするにはCSSの編集が必要です。
デザインをカスタマイズする方法は、他のブロクでたくさん紹介されています。
実現したいデザインから探しやすくするために、下記の記事でまとめましたので、目次をかっこよくしたい方はこちらをご覧ください。
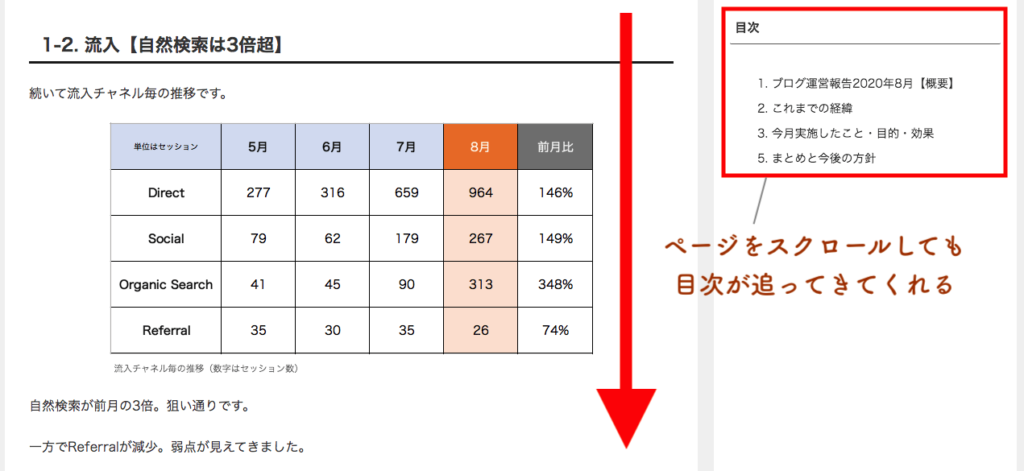
4. サイドバーで追従させる方法
目次をサイドバーに表示して、ページをスクロールした時に追従(スクロールに合わせて目次が追ってくる)させることが可能です。

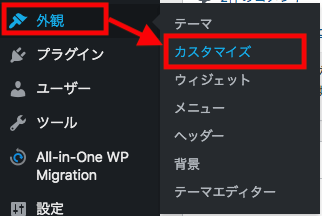
WordPressのダッシュボードから「外観」→「カスタマイズ」をクリック。

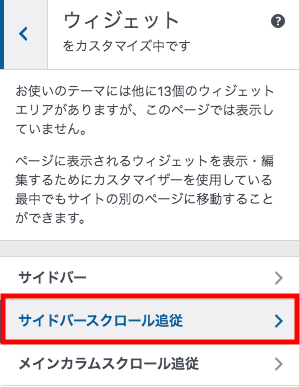
続いてウィジェット→サイドバースクロール追従の順にクリックしてください。


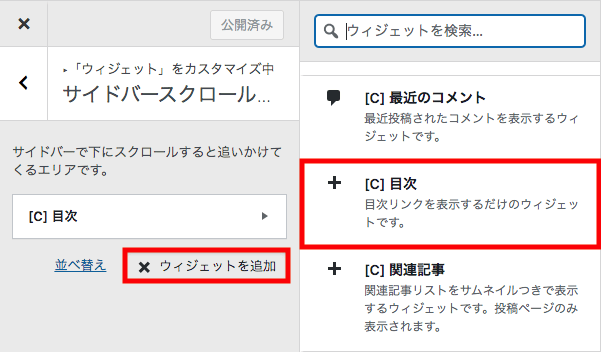
「ウィジェットを追加」ボタンをクリックしたら「[c]目次」を選択。

これだけで目次がサイドバーに表示されて、スクロールに合わせて追従させることができます!
5. まとめ
今回はCocoonで目次を表示する方法、各種設定、サイドバーで追従させる方法を解説してきました。
Cocoonはブログ運営に役立つ機能が豊富で、通常ならプラグインを必要とする機能を簡単に実現することができます。
今後もCocoonの便利な機能を随時ご紹介していきますので、ご期待ください!