こんにちは!
てつごろう(@Te256g)です。
この記事は、プログラミングをすることなく、簡単にマーケットプレイスを作ることができるArcadierについて、日本語で解説するシリーズです。
今回はダッシュボードの見方と、基本的な設定について解説します。

手順が多いので、複数回に分けて解説するんだよ。
筆者について
てつごろう|@Te256g
1. Arcadierのダッシュボード
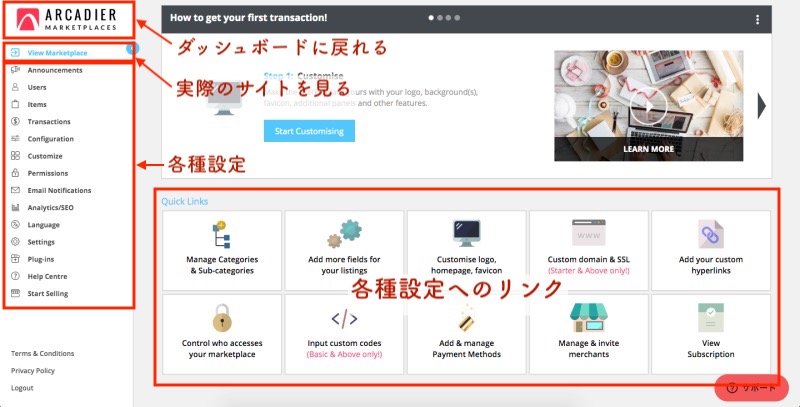
Arcadierの初期設定が終わると、このようなダッシュボードにアクセスできます。

左上のArcadierロゴをクリックすればいつでもこの画面に戻れるので、覚えておきましょう。
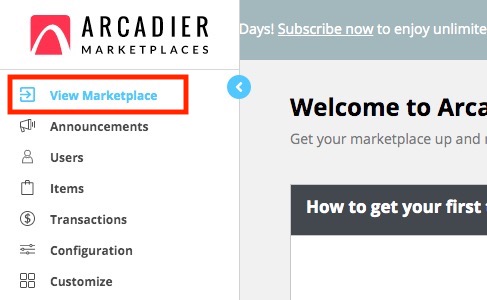
左メニューの一番上にあるView Marketplaceをクリックすると、実際のサイトを見ることができます。

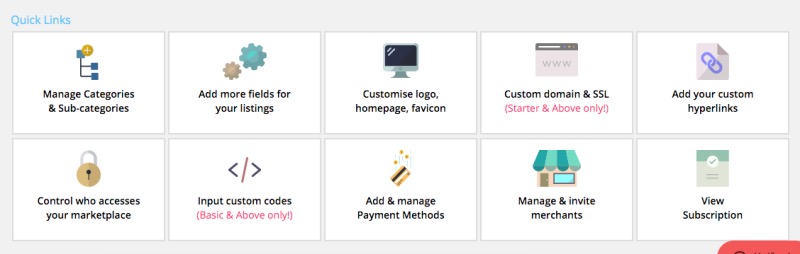
Quick Linksにあるメニューは、左メニューの各種設定にあるものと同じです。
設定する内容が分かりやすくなって、ボタンとして配置されています。

2. Arcadierの基本設定
ここからは、マーケットプレイスを作るための基本的な設定を解説していきます。
2-1. 言語設定
まずは言語を日本語に変える手順です。
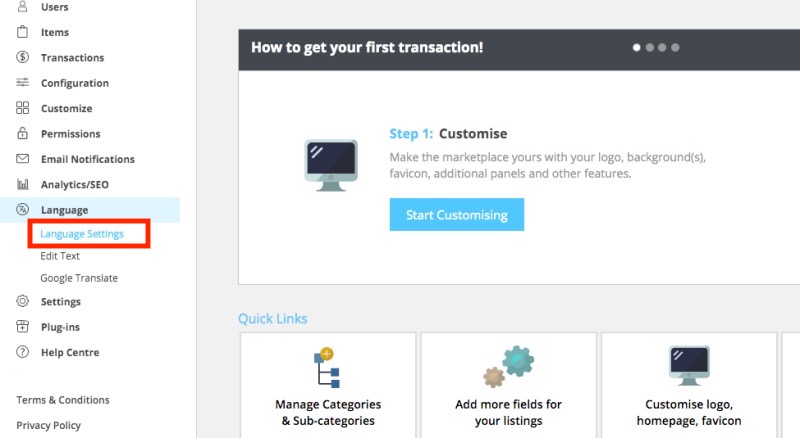
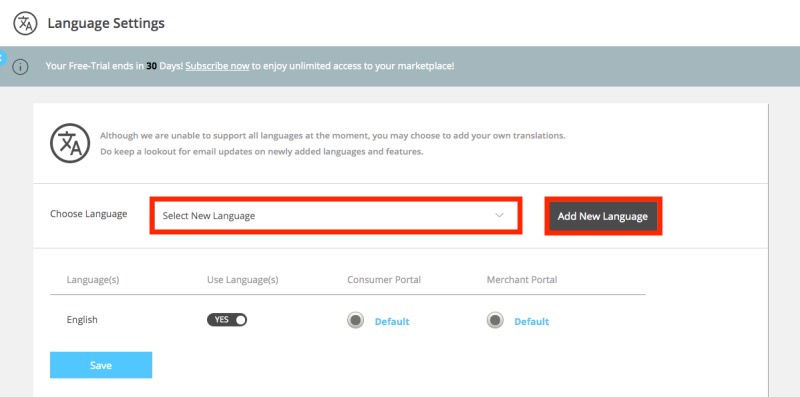
左のメニューから「Language」をクリックします。

Select New Languageから「Japanese」を選んでAdd New Languageボタンをクリック。

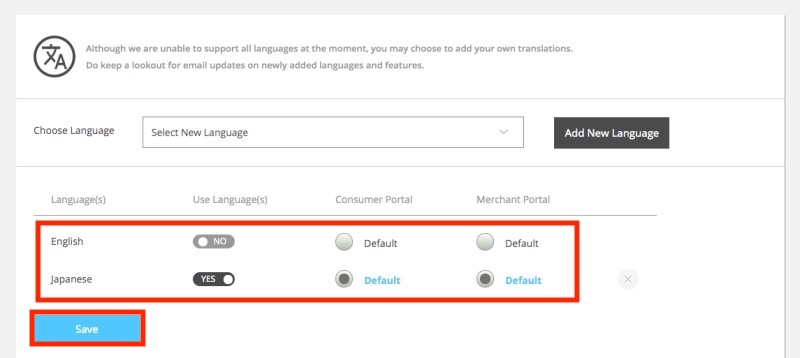
Japaneseが追加されるので、Use Language(s)のボタンをクリックしてYESに切り替えておきます。
英語が不要な場合はNOにしておきます。
Consumer Portal(ユーザーのページ)とMerchant Portal(出品者のページ)も、それぞれDefaultボタンに切り替えておきましょう。
最後にSaveボタンで保存しましょう。

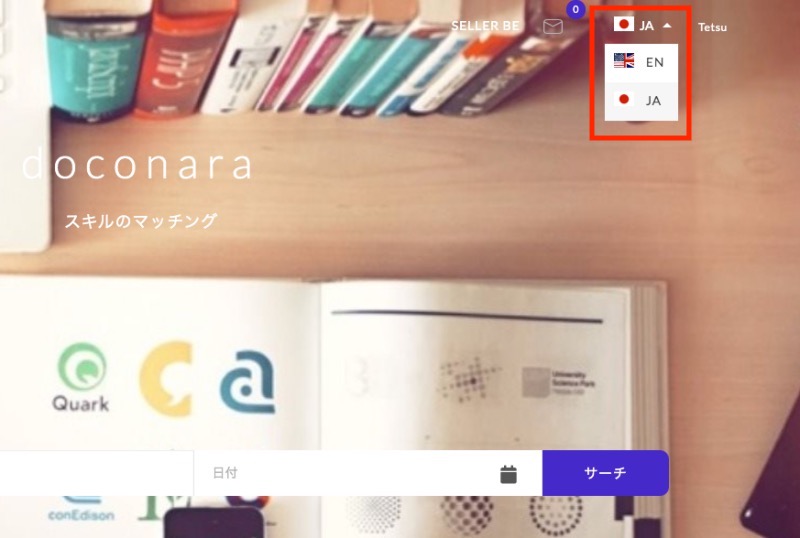
EnglishをYESにしておくと、下図のようにマーケットプレイス上で言語の変更ができます。

2-2. 各ページの日本語修正
現時点でページをプレビューで見ると、おかしな日本語になっています。
このままでは分かりにくいため、各ページで修正していく必要があります。
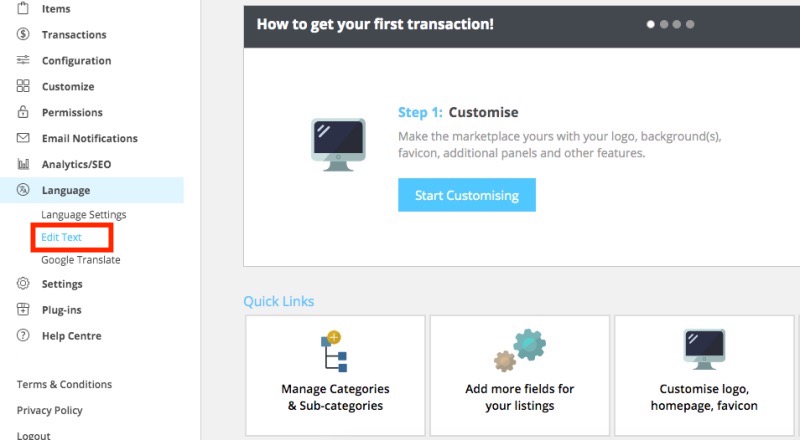
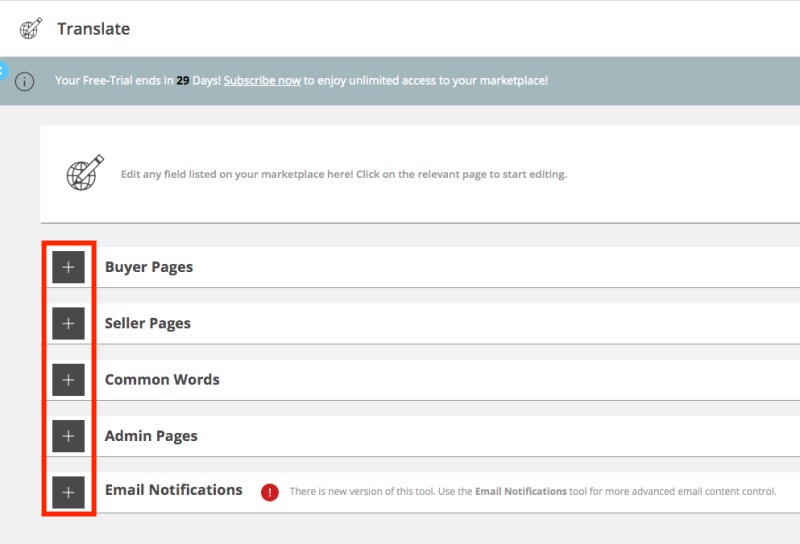
まず、LanguageのEdit Textを開きます。

ページ一覧が表示されるので、修正したいページの「+」ボタンをクリックします。

ここではBuyer Pagesを例に解説します。
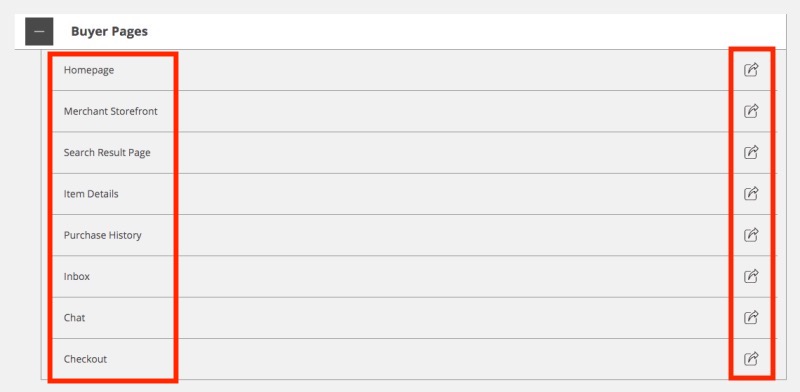
「+」ボタンをクリックするとこのように、購入者(一般ユーザー)用のページ一覧が表示されます。
修正するページ名または右にあるリンクボタンをクリックします。

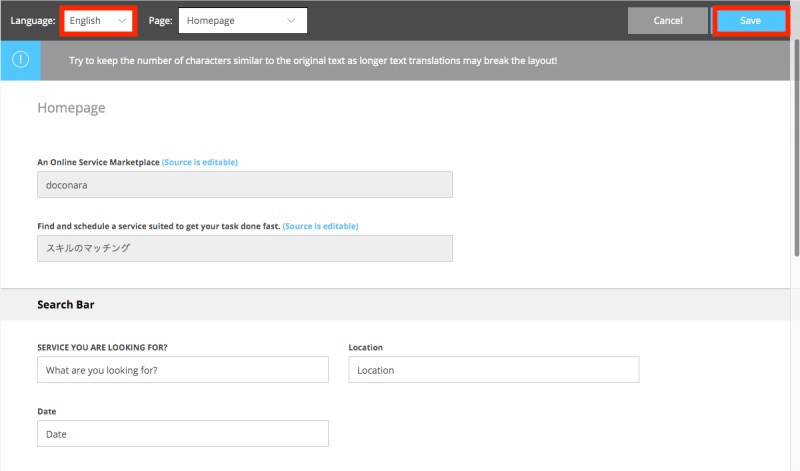
購入者用のホームページが表示されますので、まずはLanguageをJapaneseに変更し、Saveボタンで保存しましょう。

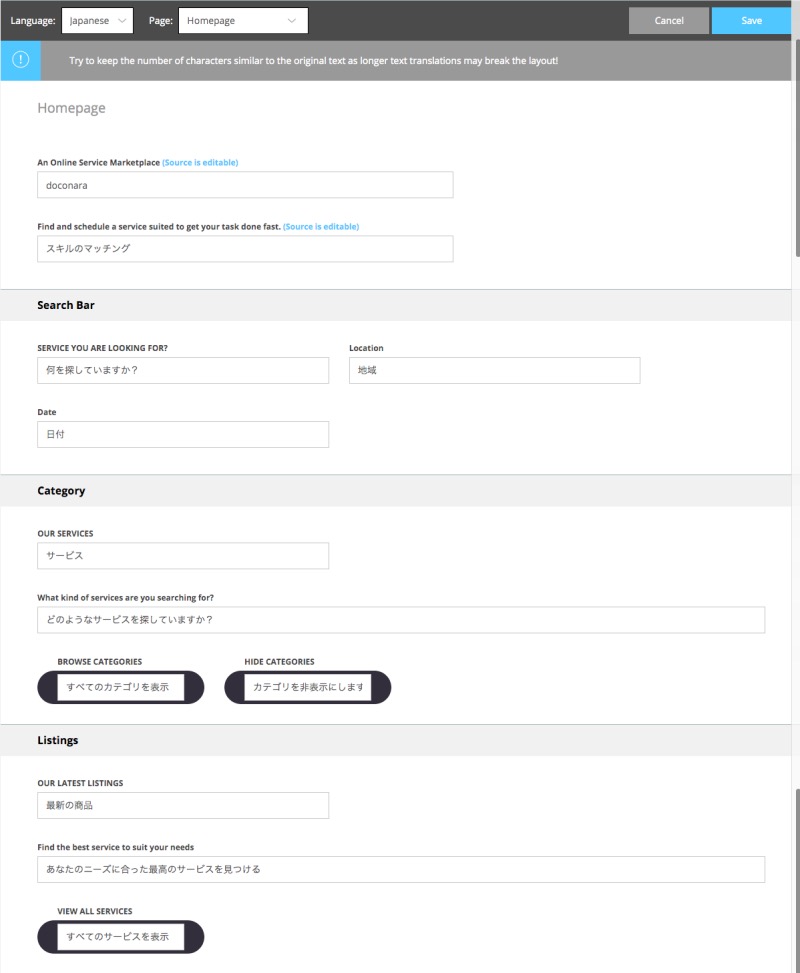
各入力欄が日本語に変わりますが、直訳されておかしい表現になっているため適宜変更してください。

ページ単位で言語を変更する必要があります。
他のページについても同様の手順で修正していきましょう。
2-3. カテゴリーの登録
商品やサービスのカテゴリーを登録する方法です。
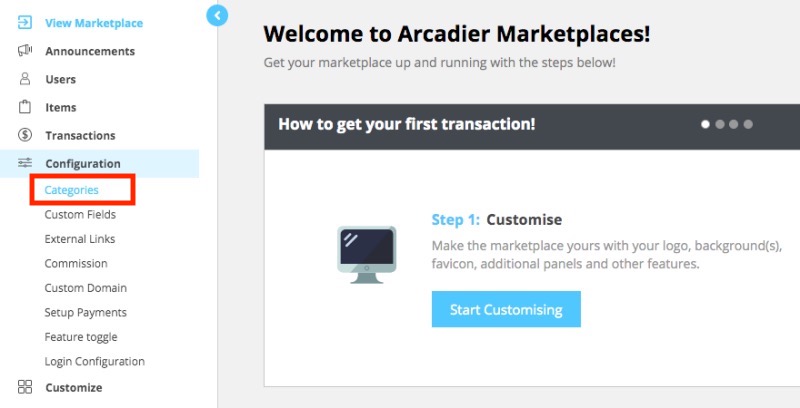
ConfigurationからCategoriesをクリックします。

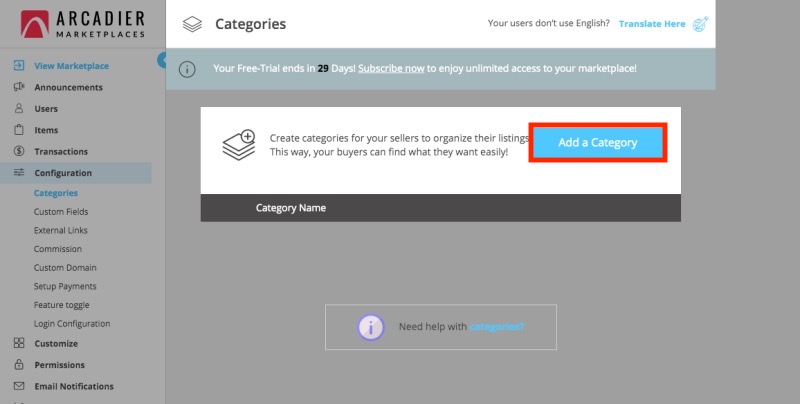
Add a Categoryボタンをクリック。

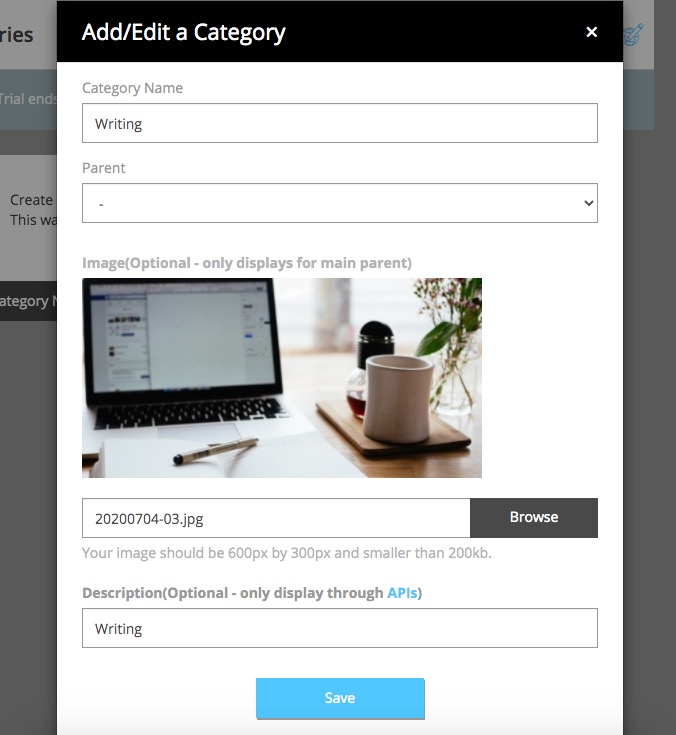
下記の通り、それぞれ入力していきましょう。
- Category Name:カテゴリー名
- Parent:親カテゴリーを指定(最初はカテゴリーがないので「-」)
- Image:カテゴリーのイメージ画像をアップロード(600px×300pxでトリミングされます)
- Description:カテゴリーの説明
最後にSaveボタンで保存してください。
同様に、他のカテゴリーも登録していきましょう。

2-4. 決済サービスの設定
続いて決済サービスの設定です。
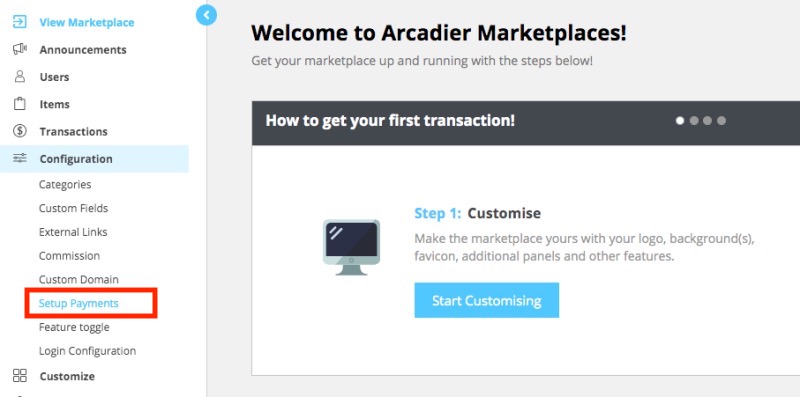
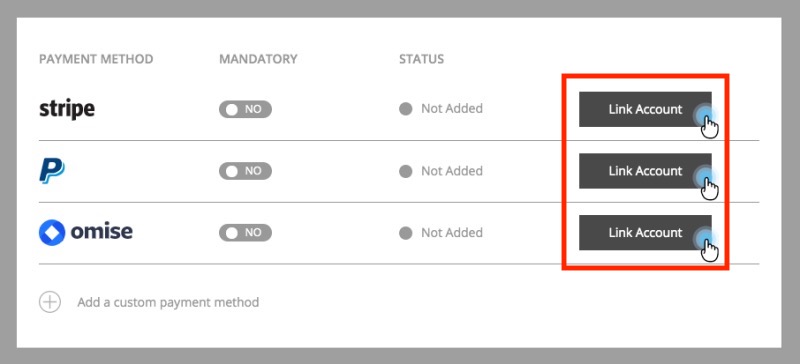
ConfigurationsのSetup paymentsから設定します。

このように連携できる決済サービスが表示されます。
Link Accountボタンから利用する決済サービスと紐づける必要があります。
各サービスをリンクさせるためにはそれぞれのログイン情報が必要になります。
あらかじめ利用する決済サービスに登録しておきましょう。

3. まとめ
今回はArcadierのダッシュボードの説明と、基本的な設定について解説してきました。
基本設定がやや多く、英語なので難しいかもしれませんが、一度流れを覚えれば簡単に構築していくことができます。
次回は、ユーザー向けページに関する設定やアイテムの登録方法などを解説予定です。




コメント